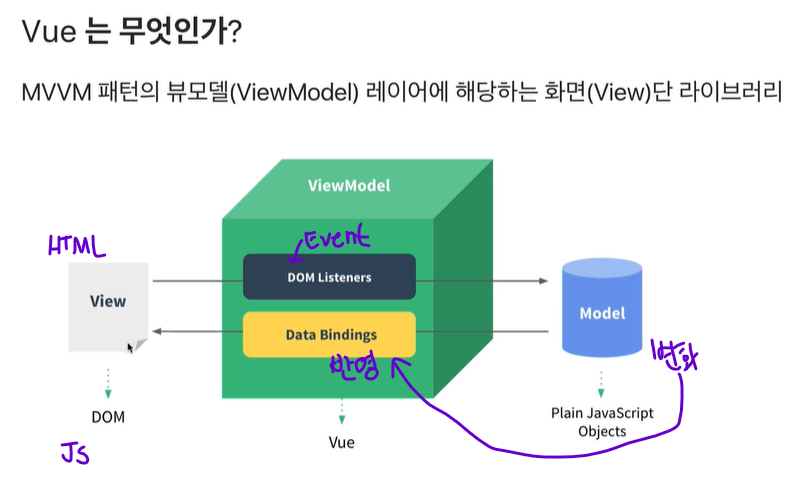
VUE

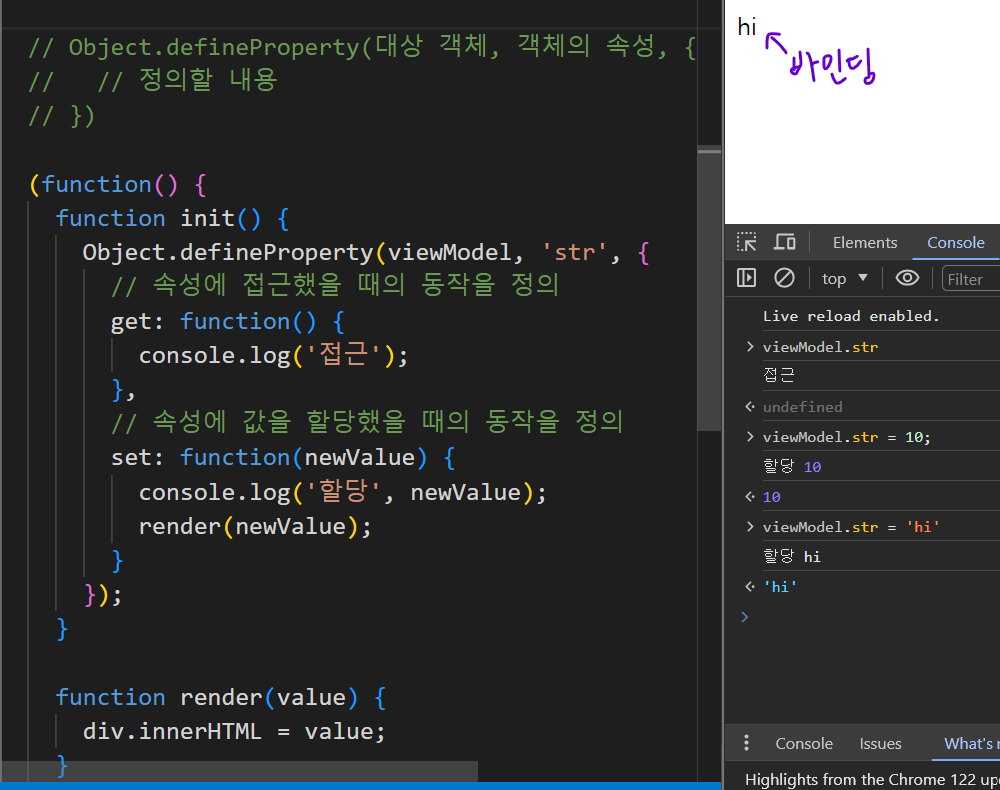
반응성(Reactivity)
: 값을 바꿀 때마다 계속 화면이 바뀜
= 데이터의 변화를 라이브러리에서 감지해서 알아서 화면에 그려줌
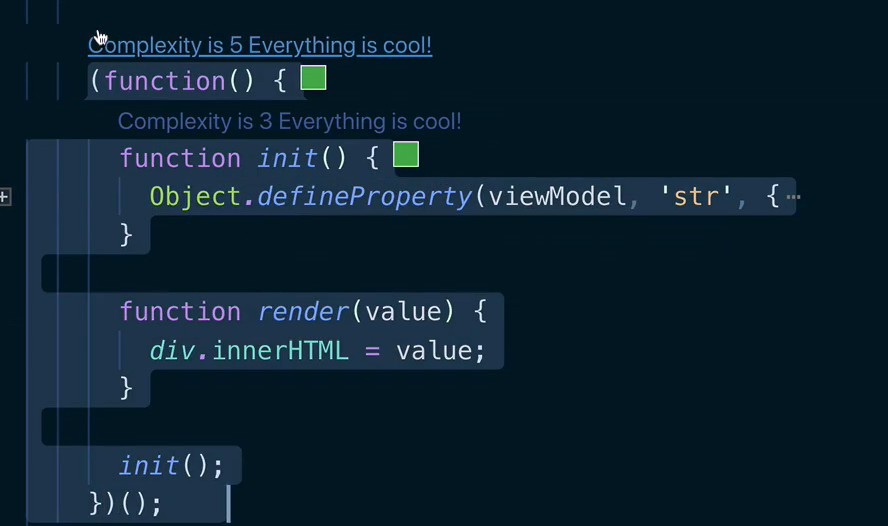
즉시실행함수
역할 : 변수의 유효범위 관리
init과 render가 application 로직에 노출되지 않게 또 다른 유효범위 안에 넣어줌
참고 링크 : https://developer.mozilla.org/ko/docs/Glossary/IIFE
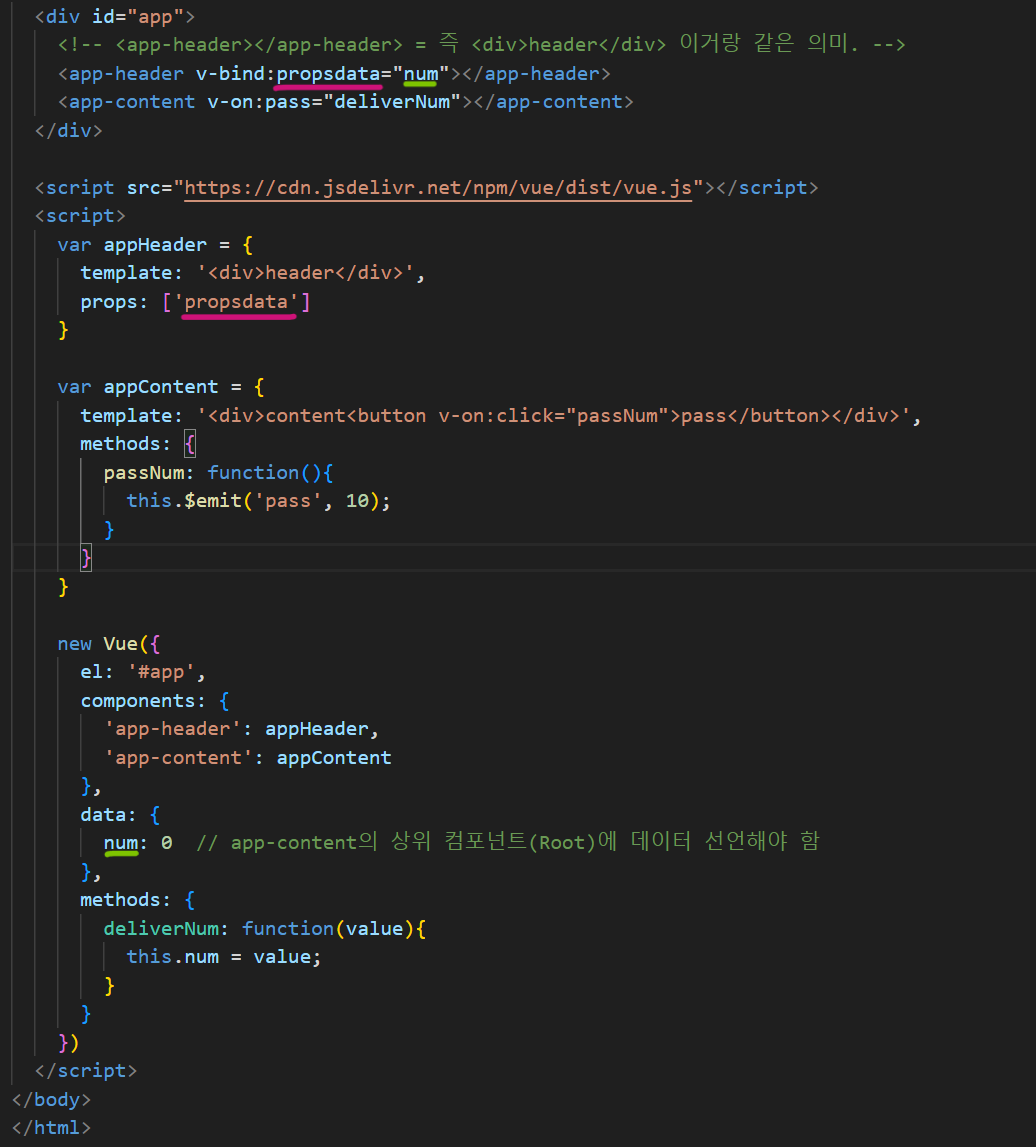
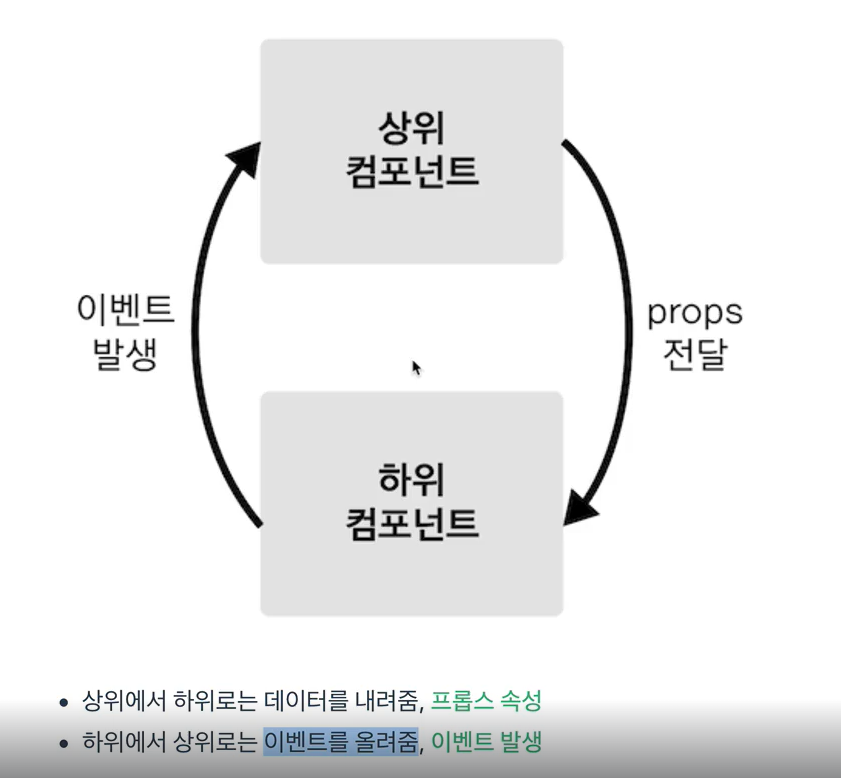
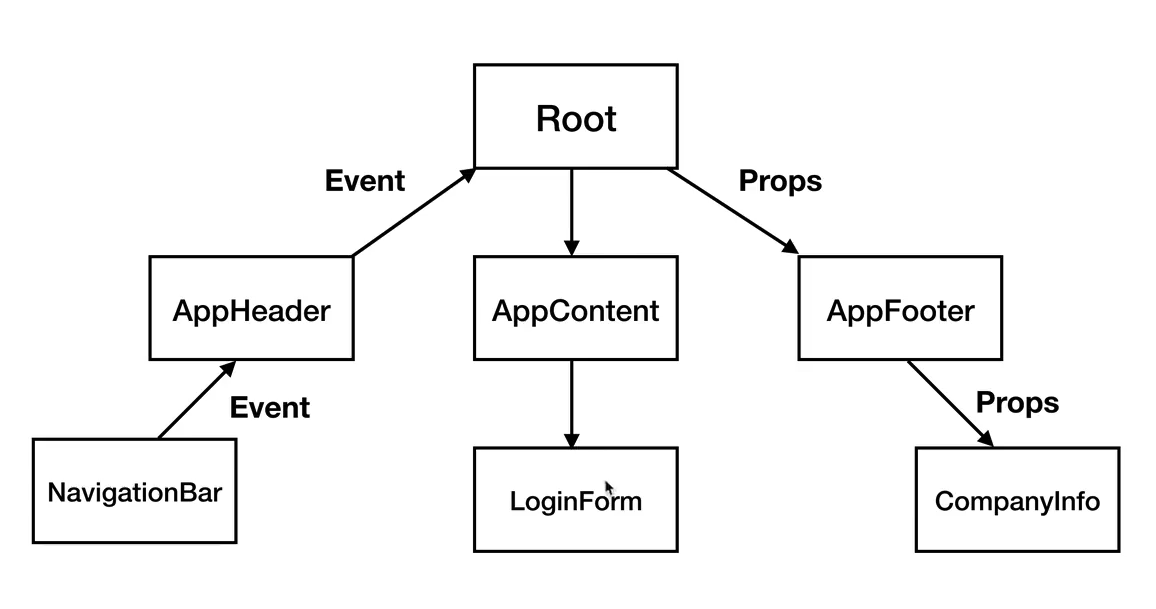
컴포넌트
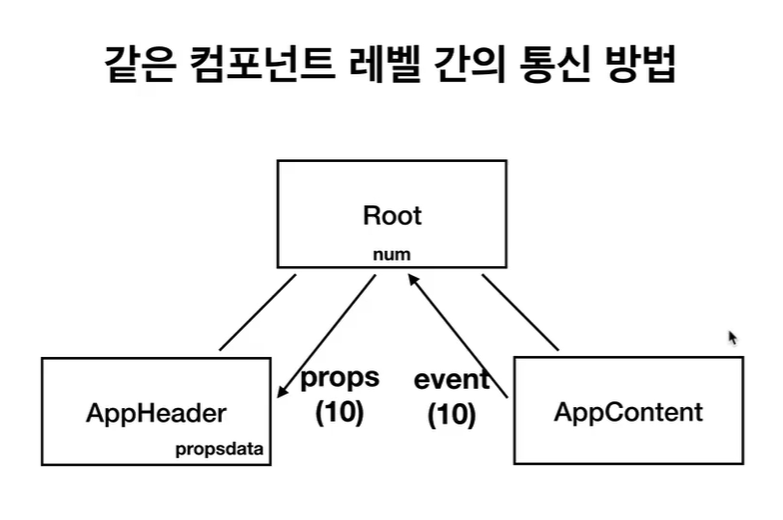
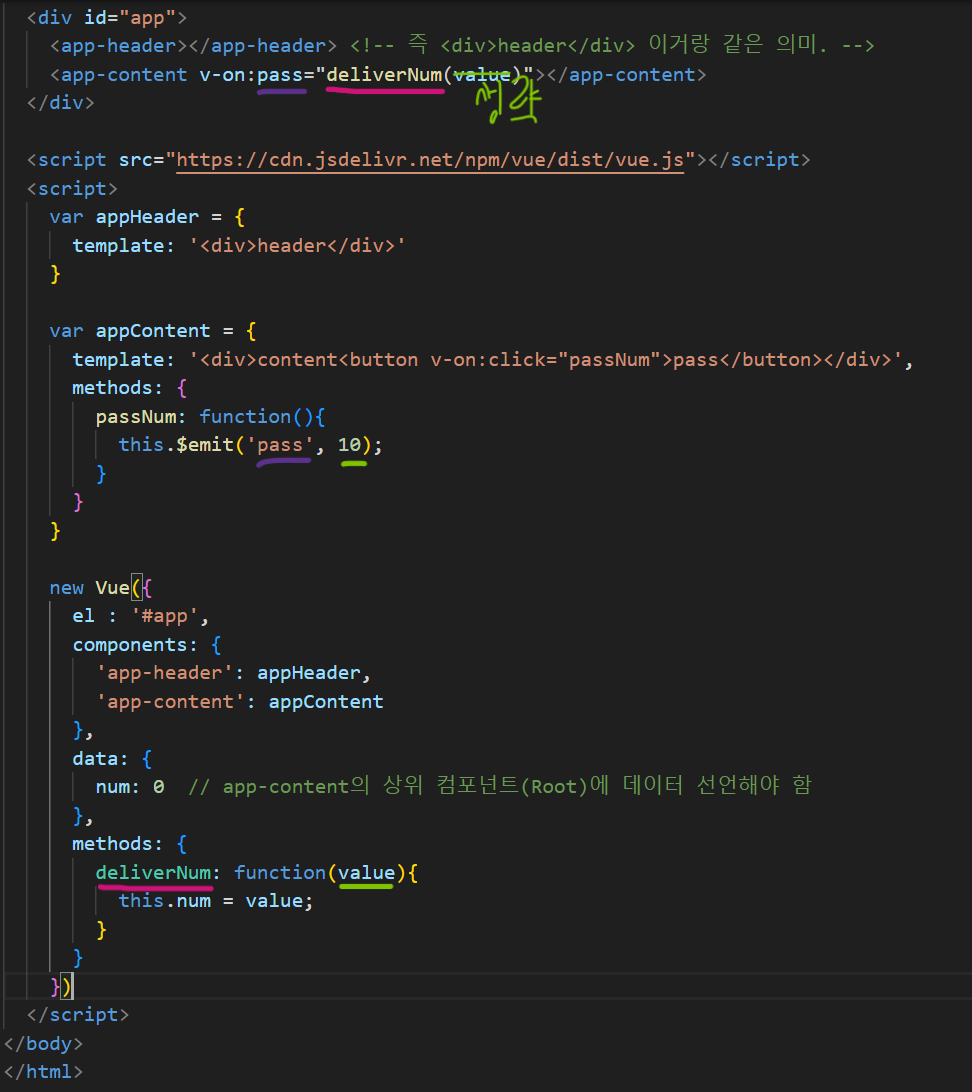
컴포넌트 통신방식의 규칙을 통해 데이터 흐름 추적 가능
위에서 아래로 : props(: data)
아래에서 위로 : event
-
v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포넌트의 메서드 이름"

-
v-bind:프롭스 속성 이름="상위 컴포넌트의 데이터 이름"