jQuery
JavaScript로 만든 library
장점
- 사용이 쉬움
- cross browsing 처리가 가능
- AJAX가 쉬움
- JavaScript를 이용한 client와 server간의 통신 기술을 지칭
- 화면제어가 매우 간단함
client와 server에서 전달되는 data에는 HTML, JS, CSS 등이 있음
JavaScript는 ES6와 API, DOM API, BOM API, client side API를 포함한 것
- DOM API는 DOM tree를 제어
웹 페이지 요청 시 동작
1) 전달받은 HTML을 이용하여 DOM tree를 생성
2) 전달받은 CSS를 이용하여 CSSOM을 생성
3) 전달받은 JS를 이용하여 HTML과 CSS를 결합
4) 위 결과 최종적으로 Render tree가 생성
5) Render tree의 크기를 계산하는 Layout이 생성되고 마지막으로 Paint작업을 함
웹
1) selector
2) method
3) event
- javascript event : inline event method (태그 속성으로 event를 지정)
- onclick, onchange, ondbclick
- event 종류 : click, dbclick, change, mousemove, mouseenter, mouseover, keyup, ...
- handler : event를 처리하는 javascript 함수
4) Ajax(JSON)
2) Method
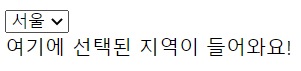
select
<select onchange="myDiv()">
<option>서울</option>
<option>인천</option>
<option>대구</option>
<option>부산</option>
</select>
<div id="myDiv">여기에 선택된 지역이 들어와요!</div>
function myDiv() {
// 현재 선택된 option을 알아내기
$("#myDiv").text($("option:selected").text());
}결과




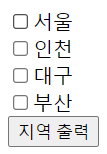
checkbox
<input type="checkbox" /><span>서울</span><br />
<input type="checkbox" /><span>인천</span><br />
<input type="checkbox" /><span>대구</span><br />
<input type="checkbox" /><span>부산</span><br />
<button onclick="printRegion()">지역 출력</button>function printRegion() {
// 선택된 checkbox를 찾음
// $("[type=checkbox]:checked + span").text();
// 선택된 checkbox를 개별적으로 처리
$("[type=checkbox]:checked + span").each(function(index, item) {
// index : 0부터 1씩 증가
// item : 현재 수행시키려는 DOM 요소를 지칭
console.log(($(item)).text());
});
}

결과

style 변경
- html 코드
<div id="myDiv">소리없는 아우성</div>
<button onclick="myFunc()">클릭</button>- js 코드
function myFunc() {
// method : css() - style 변경 => repaint 발생(속도가 느림)
// $("#myDiv").css("color", "red");
// $("#myDiv").css("background-color", "yellow");
$("#myDiv").addClass("myClass"); // style 처리는 이 방식으로!
}결과


Jquery Method
- addClass("클래스명") : 해당 요소에 클래스 추가
- removeClass() : 해당 요소 클래스 제거
- text() : tag 사이의 text를 가져옴
- text("변경") : tag 사이의 text를 변경
- val() : 사용자 입력 양식(input) 안에 있는 값을 가져옴
- val("변경") : 사용자 입력 양식(input) 안의 값을 변경
- attr("속성", ("값")) : 속성의 값을 가져오거나 수정할 때 사용
- removeAttr("속성") : 특정 속성 제거
- each() : 반복 처리에 사용
- remove("요소") : 해당 요소를 찾아 제거
- empty("요소") : 해당 요소의 자손 요소들을 모두 제거
요소 추가 방법
1) <li> 태그를 만든다.
2) text()로 text를 넣는다.
let li = $("<li></li>).text("강감찬");
3) 원하는 위치에 삽입한다.
-$("ul").append(): 마지막 자식 요소로 추가
-$("ul").prepend(): 첫 번째 자식 요소로 추가
-after(): 다음 형제 요소로 추가
-before(): 바로 앞에 형제 요소로 추가
예시
- html 코드
<ul>
<li>세종대왕</li>
<li>이순신</li>
<li>신사임당</li>
<li>홍길동</li>
</ul>
<button onclick="insertLi()">버튼</button>- js 코드
function insertLi() {
let li = $("<li></li>").text("강감찬");
$("li:eq(2)").after(li);
}

3) Event
ready
: document의 DOM Tree가 생성되면 실행되는 event
$(document).on("ready", function() {});예시
- html 코드
<ul> <li>세종대왕</li> <li>이순신</li> <li>신사임당</li> <li>홍길동</li> </ul>
- js 코드
$(document).ready(function() { $("li").click(function() { // event target을 알아내기 // this : event handler에서 사용하는 this는 event source에 대한 문서 객체가 됨 // jquery로 변환하여 사용하기 alert($(this).text()); }); });결과
Mouseenter, Mouseleave
: 마우스가 요소 안에 들어오고 나갈 때 발생
예시
- html 코드
<ul> <li>세종대왕</li> <li>이순신</li> <li>신사임당</li> <li>홍길동</li> </ul>
- js 코드
$(function() { $("li").on("mouseenter", function() { $(this).addClass("myStyle"); }); $("li").on("mouseleave", function() { $(this).removeClass("myStyle"); }); });결과


4) Ajax (javascript를 이용한 통신)
-
영화진흥위원회 오픈 API 활용한 예제
https://www.kobis.or.kr/kobisopenapi/homepg/apiservice/searchServiceInfo.do -
request query string
?key=...&targetDt=20220730