정적 컨텐츠
웹 개발 방법
- 정적 컨텐츠
- MVC와 템플릿 엔진 : 서버에서 로직을 통해 html 파일 렌더링
- API : 서버가 JSON 형식의 데이터를 클라이언트에게 제공하고, 클라이언트가 그 데이터를 이용해 html 파일 렌더링
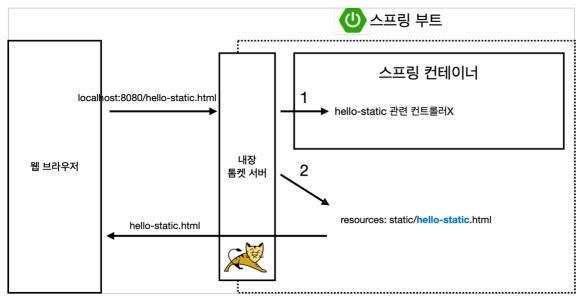
정적 컨텐츠
By default, Spring Boot serves static content from a directory called /static (or /public or /resources or /META-INF/resources)
resources/static 내에 있는 hello-static.html 열기

1) 웹 브라우저에서 hello-static.html 요청
2) 웹 서버가 요청을 스프링에 전달
3) controller를 탐색하다가 맵핑된 controller가 없으면 resources/static 디렉토리에 있는지 확인
4) hello-static.html이 있으면 해당 웹 페이지 반환
# MVC와 템플릿 엔진 - MVC : Model, View, Controller
관심사의 분리, 역할과 책임
- Model, Controller는 내부 로직, 내부적인 처리와 관련된 작업,
- View는 화면을 보여주는 작업에 집중해야 한다.
Controller
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}View
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
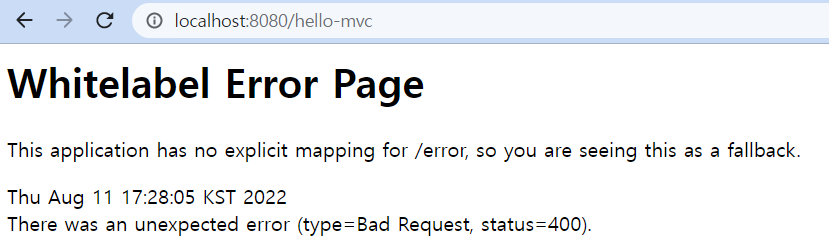
</html>서버 실행 후, hello-mvc 요청

Required request parameter 'name' for method parameter type String is not present
파라미터로 넘겨줄 String 값이 존재하지 않아서 에러가 발생한 것!
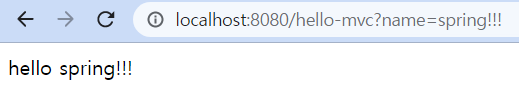
query string으로 데이터 name을 전달해주면

parameter의 required 속성의 default 값이 true로 설정되어 있기 때문에 필수적으로 값을 전달해주어야 한다.
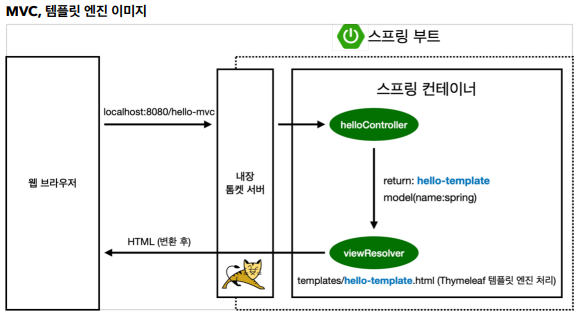
동작 원리

1) 웹 브라우저의 요청을 웹 서버가 spring에게 전달
2) spring은 controller에서 맵핑된 메서드를 찾아 호출할 것이다!
3) name 속성이 추가된 model과 hello-template를 viewResolver에게 전달
4) viewResolver가 해당 html 파일을 찾아 Thymeleaf 템플릿 엔진에게 처리 요청
5) 템플릿 엔진이 html 파일을 렌더링하여 브라우저에게 제공
API
API를 통해 웹 페이지를 브라우저에게 제공
API 방법 1
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}- ResponseBody : 데이터를 Response body에 직접 추가하여 전달하겠다는 의미
template engine과 API의 차이점
-
template engine은 데이터를 이용하여 html 파일을 변환해 브라우저에게 전달
-
변환된 html 파일이 렌더링 됨

-
페이지 소스

-
- api는 html 파일이 아닌 데이터를 직접 전달
- 직접 데이터를 브라우저에게 전달

- 페이지 소스

- 직접 데이터를 브라우저에게 전달
API 방법 2
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello {
public String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
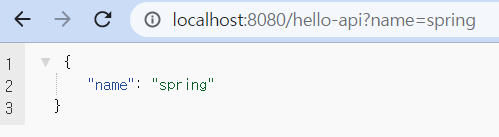
객체 데이터를 브라우저에게 전달 : JSON 형태

Intellij getter and setter 단축키
windows : alt + insert
mac : command + N
property 접근 방식
class 내부에 private로 선언된 field에 접근하기 위해public method인 getter, setter를 사용
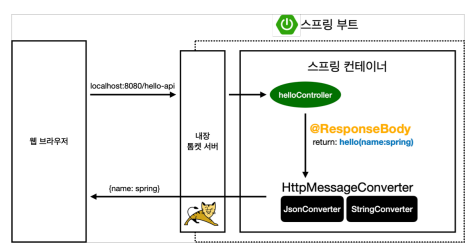
동작 원리

1) 웹 브라우저가 localhost:8080/hello-api 요청
2) 웹 서버가 spring에게 요청 전달
3) controller가 @ResponseBody annotation을 보고 브라우저에게 데이터를 직접 전달해야겠다고 판단 (viewResolver가 아닌 HttpMessageConverter가 동작)
반환된 데이터를 HttpMessageConverter에게 전달해 웹 브라우저에게 전달할 데이터로 변환
- string : StringConverter - StringHttpMessageConverter
- 객체 : JsonConverter - MappingJackson2HttpMessageConverter
4) 반환 타입이 객체이므로 JSON type으로 변환
5) 요청한 웹 브라우저에게 변환된 데이터를 전달
+ annotation
https://elfinlas.github.io/2017/12/14/java-annotation/