글쓰기에 파일 업로드 기능 추가하기 ver.1 (MVC 사용 X)
기존에 수업 시간에 사용한 게시판에 새로 배운 파일 업로드를 추가해보는 시간을 가졌다... 못하는 게 당연하고 이거 성공하면 바로 쇼핑몰 만들어도 된다는 말에 두시간정도 열심히 두드리다보니 마지막에 성공을 해서 잊기전에 포스팅 해본다!

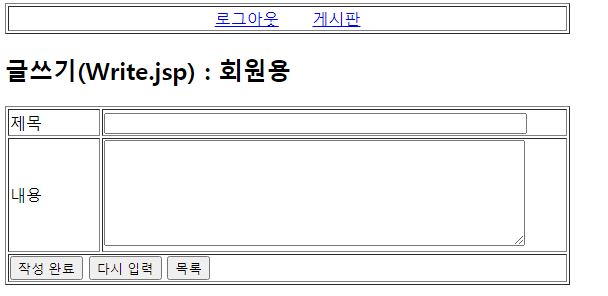
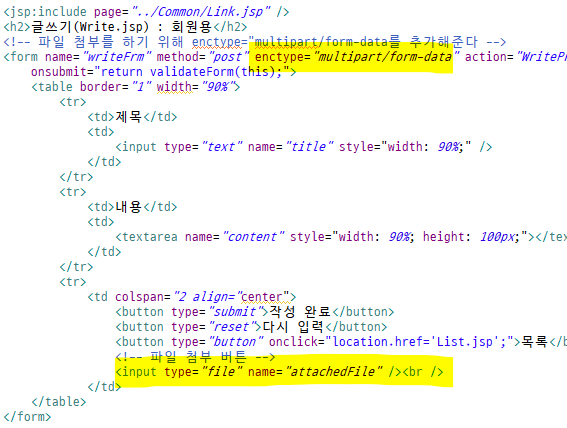
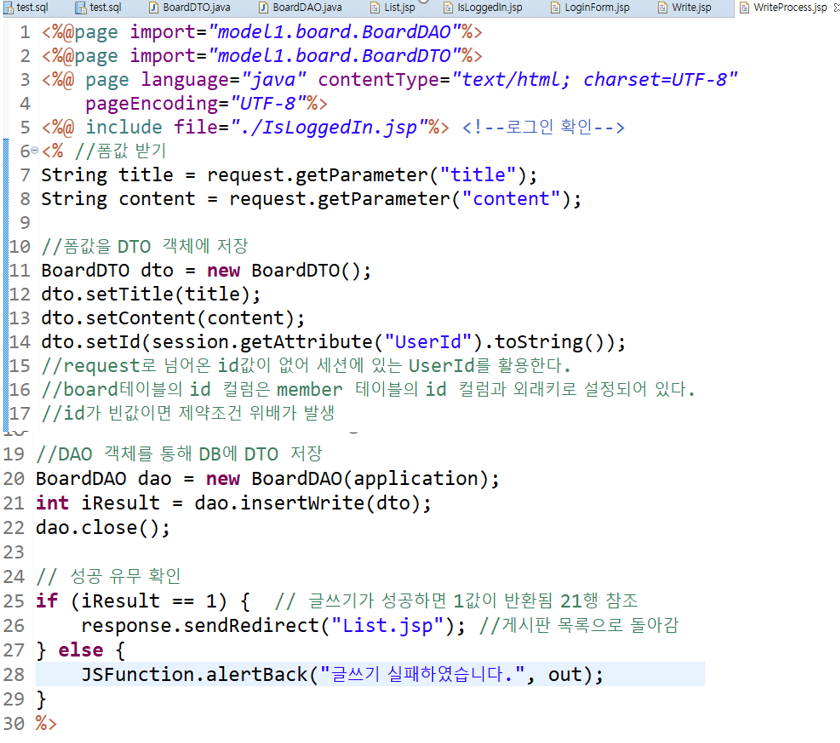
기존에 만들어뒀던 Write.jsp에서
<form ... enctype="multipart/form-data" >
<input type="file" name="attachedFile">
이 부분을 추가해주면 파일 첨부 버튼이 생긴다!
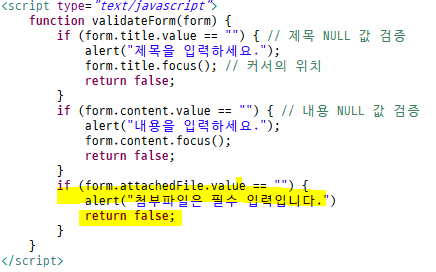
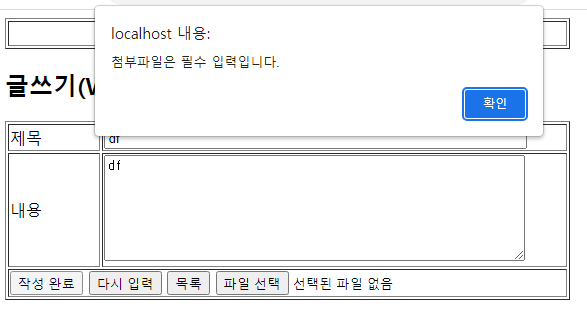
첨부파일이 필수 사항은 아니지만 validateForm(form)에 이렇게
추가해두면 파일을 첨부하지 않았을 때 경고문을 출력할 수 있다.

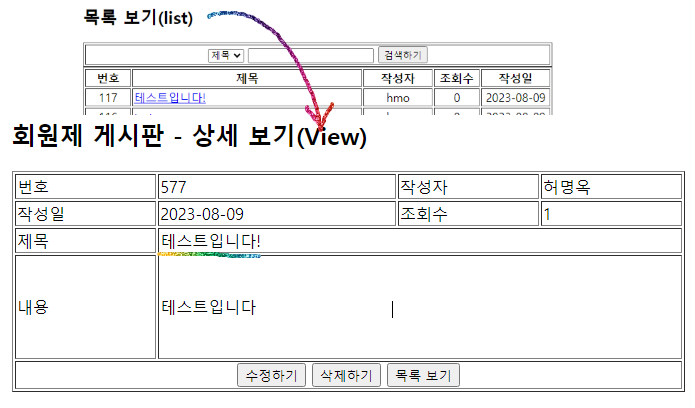
기존 WriteProcess.jsp 실행 시
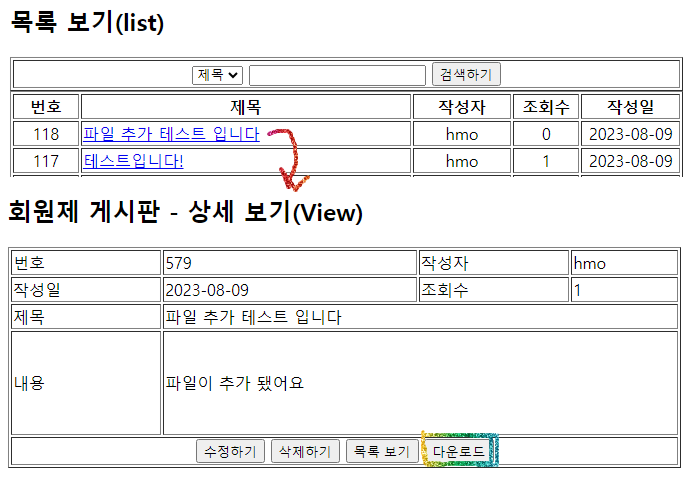
write.jsp에서 글을 쓰고 작성 완료를 누르면 writeProcess.jsp를 거쳐서 View.jsp로
넘어갈 수 있었는데

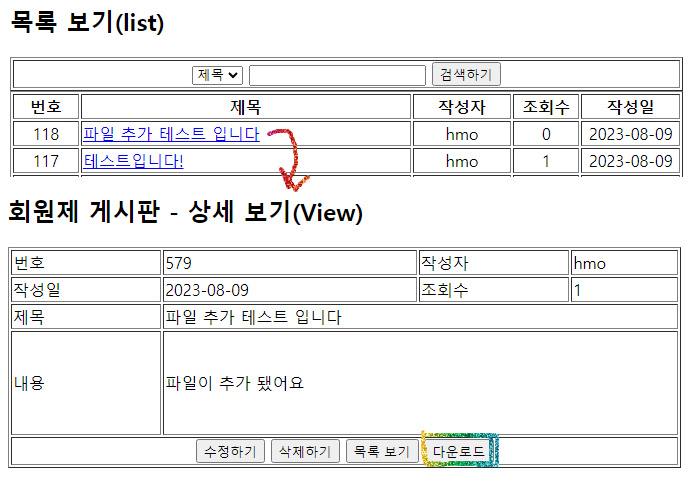
변경된 WriteProcess.jsp 는
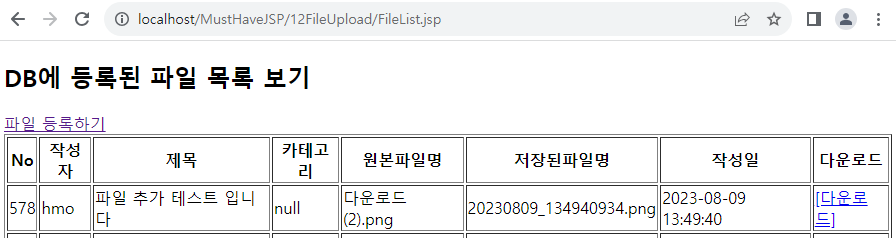
'다운로드'를 누르면 FileList.jsp 로 이동해서 DB에 등록된 파일 목록을 볼 수 있다!
(원래는 게시판에 맞는 List를 띄워주는게 더 잘 어울리겠지만
파일 첨부 Insert 테스트를 위해 실습에 사용한 것들을 재사용했다 !)

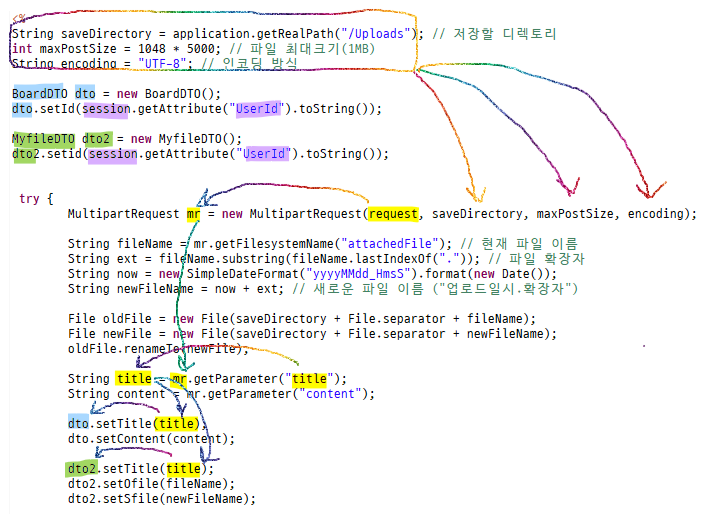
변경된 WriteProcess.jsp 의 코드 (너무 길어서 사진이 아닌 코드로 첨부...)
<%
String saveDirectory = application.getRealPath("/Uploads"); // 저장할 디렉토리
int maxPostSize = 1048 * 5000; // 파일 최대크기(1MB)
String encoding = "UTF-8"; // 인코딩 방식
// 1. dto 객체에 session에서 UserId를 먼저 가지고 온다.
BoardDTO dto = new BoardDTO();
dto.setId(session.getAttribute("UserId").toString());
MyfileDTO dto2 = new MyfileDTO();
dto2.setid(session.getAttribute("UserId").toString());
try {
// 2. MultipartRequest 객체 생성 후 매개값 4개를 받는다
MultipartRequest mr = new MultipartRequest(request, saveDirectory, maxPostSize, encoding);
// 3. 새로운 파일명 생성
String fileName = mr.getFilesystemName("attachedFile"); // 현재 파일 이름
String ext = fileName.substring(fileName.lastIndexOf(".")); // 파일 확장자
String now = new SimpleDateFormat("yyyyMMdd_HmsS").format(new Date());
String newFileName = now + ext; // 새로운 파일 이름 ("업로드일시.확장자")
// 4. 파일명 변경
File oldFile = new File(saveDirectory + File.separator + fileName);
File newFile = new File(saveDirectory + File.separator + newFileName);
oldFile.renameTo(newFile);
// 5. 매개값으로 받은 파라미터를 dto/dto2에 넣어준다.
String title = mr.getParameter("title");
String content = mr.getParameter("content");
dto.setTitle(title);
dto.setContent(content);
dto2.setTitle(title);
dto2.setOfile(fileName);
dto2.setSfile(newFileName);
// 6. DAO를 통해 데이터베이스에 반영
MyfileDAO dao2 = new MyfileDAO();
dao2.insertFile(dto2);
dao2.close(); // MyfileDAO 종료
BoardDAO dao = new BoardDAO(application);
int iResult = dao.insertWrite(dto); // DAO의 insertWrite를 사용해 dto에 값을 넣고 result를 반환해 iResult에 넣음
dao.close(); // BoardDAO 종료
// 성공 유무 확인
if (iResult == 1) { // 글쓰기가 성공하면 1값이 반환된다.
response.sendRedirect("List.jsp");
} else {
JSFunction.alertBack("글쓰기 실패하였습니다.", out);
}
}
catch (Exception e) {
e.printStackTrace();
request.setAttribute("errorMessage", "파일 업로드 오류");
request.getRequestDispatcher("FileUploadMain.jsp").forward(request, response);
}
%>처음에는 어떤 값을 받아야 하는 지를 잘 몰랐기 때문에 당연히 실행이 안됐고 😭 여러번 고치고를 거듭해 겨우 완성했다...!!!
주석을 달아놓긴 했는데 하나씩 분석을 해보자
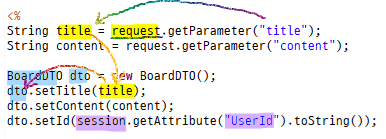
기존의 writeProcess.jsp 에서는 write.jsp의 form에서 넘어온 값(title, content)을
request 영역에서 받아오고, session 영역에서는 UserId를 받아와서 현재 접속한 유저가
누구인지를 확인한 뒤에 게시글을 작성했는데

파일 첨부 기능이 추가된 새로운 new_writeProcess.jsp(아래부터는 전부 앞에 new_를 붙이겠다!)는
new_write.jsp에서 추가한 enctype="multipart/form-data" 가 있기 때문에 form에서 전송한 값을
writeProcess.jsp처럼 request해서 받아오는 것이 아닌
MultipartRequest mr = new MultipartRequest(request, saveDirectory, maxPostSize, encoding);
이렇게 4개의 매개값을 받아와야 한다!!!
이렇게 변경 후 실행을 하면 게시판에 '파일 추가 테스트 입니다' 가 작성이 되고 클릭해서 view.jsp로 넘어가보면 다운로드가 생겨있는 걸 볼 수 있다! 물론 DB에도 파일이 잘 들어가고 다운로드도 된다 :D