- Ajax(Asynchronous JavaScript And XML)란
Asynchronous Javascript(비동기 자바스크립트)+XML의 의미로 자바스크립트를 사용한 비동기 통신, 즉 클라이언트와 서버 간의 XML이나 JSON 데이터를 주고받는 기술을 의미.
👻 Ajax는 페이지 이동 없이 데이터 처리가 가능, 서버의 처리를 기다리지 않고 비동기 요청이 가능하다!
- 최근에는 JSON(JavaScript OBject Notation)을 이용하는 방식을 선호한다고 한다! 스프링 부트는 Spring-web을 추가하면 자동으로 관련 라이브러리를 내려받는다고...
-
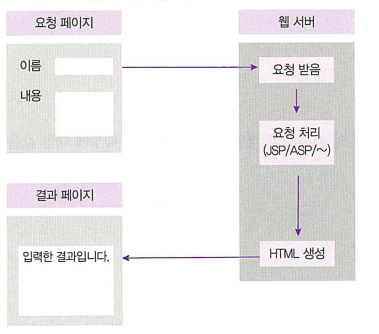
JSP 페이지의 동작 방식은 결과를 처리한 후 HTML 태그를 클라이언트의 브라우저에 전송해 다른 페이지를 보여준다. 페이지 이동이 발생.

-
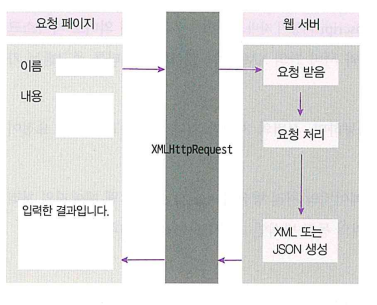
Ajax로 페이지를 처리하는 경우 원래 요청 페이지로 전송. 페이지 이동이 발생하지 않음.

- 클라이언트 중심의 개발
모바일에서는 일반 웹과 마찬가지로 서버의 데이터가 필요한 데 이떄 화면과 관련된 부분은 필요하지 않기 때문에 서버에서 순수한 데이터만 전송하는 방식이라면 클라이언트이 구현이 웹/앱에 관계없이 데이터를 재사용할 수 있게 됐다.
일반 웹 개발에서도 자바스크립트의 발전과 더불어 리액트, 뷰, 앵귤러와 같은 대규모 웹 애플리케이션 개발을 지원하는 라이브러리나 프레임워크가 발전하면서 클라이언트와 서버의 역할 분배가 이루어지고 있는 중이다.
- 제이쿼리 Ajax 사용법
- $ 기호 다음에 ajax라고 써준 후 속성에 대한 값을 설정한다.
$.ajax({
type: "post 또는 get",
async: "true 또는 false",
url: "요청할 URL",
data: {서버로 전송할 데이터},
dataType: "서버에서 전송받을 데이터 형식",
success: {
// 정상 요청, 응답 시 처리
},
error: function(xhr, status, error){
// 오류 발생 시 처리
},
complete: function(data,textStatus){
// 작업 완료 후 처리
}
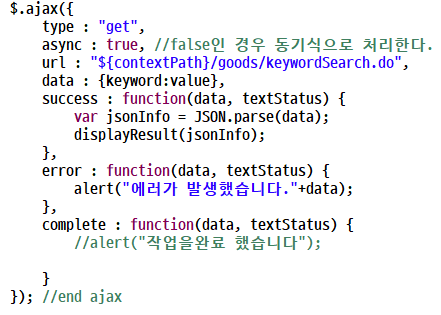
});쇼핑몰 프로젝트에서 사용하는 ajax도 하나 가지고 와봤다!

순서대로 살펴보면
type: 통신 타입은 get 방식,
asyne: 비동기식으로 처리,
url: contextPath}/goods/keywordSearch.do,
data: 서버에 요청할 매개 변수 keyword:value,
success: 요청에 성공했을 때
var jsonInfo = JSON.parse(data); - 전송된 데이터를 JSON으로 파싱
displayResult(jsonInfo); 전송된 JSON 데이터를 표시
error: 요청에 실패했을 때
alert창 "에러가 발생했습니다." 띄우기
complete: 모든 작업을 마침