Thymeleaf의 레이아웃
include 방식이 3버전부터는 사용할 수 없고 th:replace나 th:insert를 사용해야 한다고 한다.
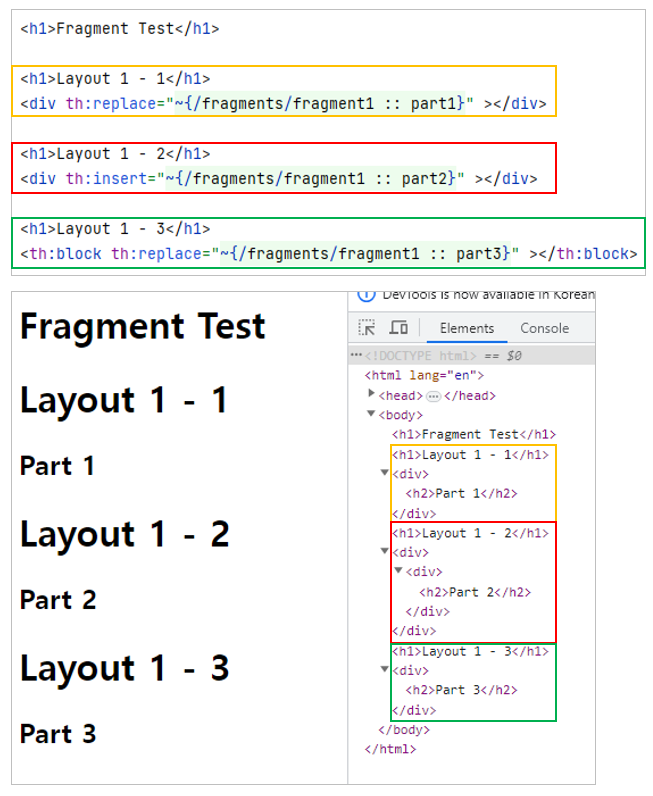
- th:replace 는 기존의 내용을 완전히 '대체'하는 방식이고
- th:insert 의 경우에는 기존 내용의 바깥쪽 태그는 그대로 유지하면서 추가되는 방식이다.

th:replace 방식은 div 태그 바로 아래에 h2해서 내용이 나오고
th:insert 방식은 div 태그 안에 또 다른 div 태그가 있고 그 안에 내용이 들어있는 모습을 볼 수 있다.
그리고 추가로 th:block 을 사용하면 렌더링 되지않고 div만 남아있는 걸 볼 수 있다.
th:block은 html이 아니라 Thymeleaf의 유일한
자체 태그인데 렌더링 시 th:block은 제거되고 블록 안에 있는 내용만 남는 특징이 있다. 주로 반복문에서 발생하는 문제점 때문에 사용한다.

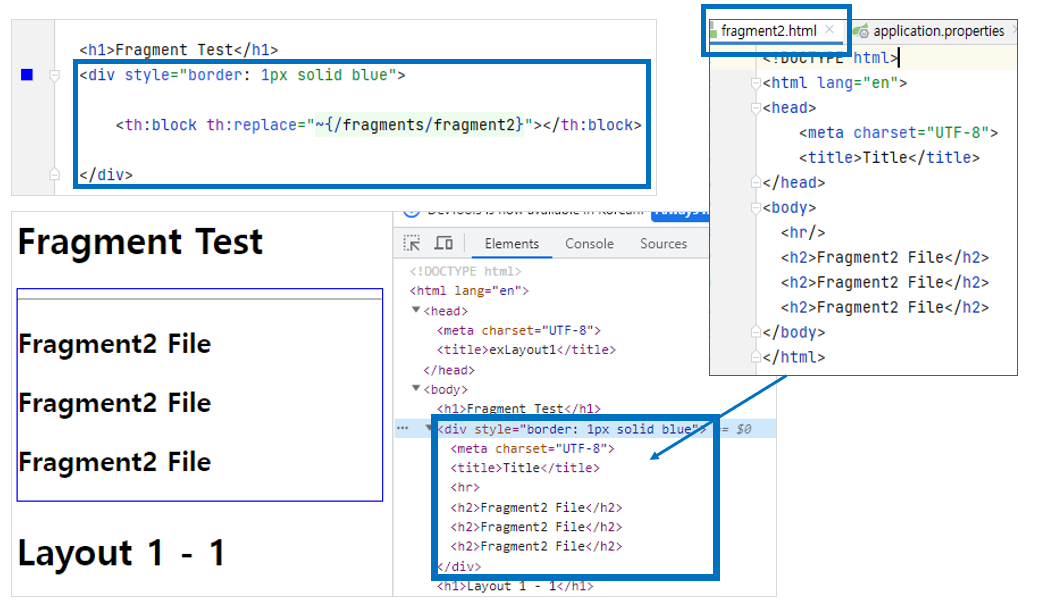
th:replace를 이용할 때 :: 뒤에는 fragment의 이름을 지정하거나 CSS의 #id와 같은 선택자를 이용할 수도 있다. 만일 :: 이하를 생략하면 해당 파일의 전체 내용을 가지고 온다!
(인텔리제이는 유료라 그런가 색상 팔레트가 옆에 떠서 구분하기가 쉬운게 진짜 너무 좋고 신기하다.....)
파라미터 방식의 처리
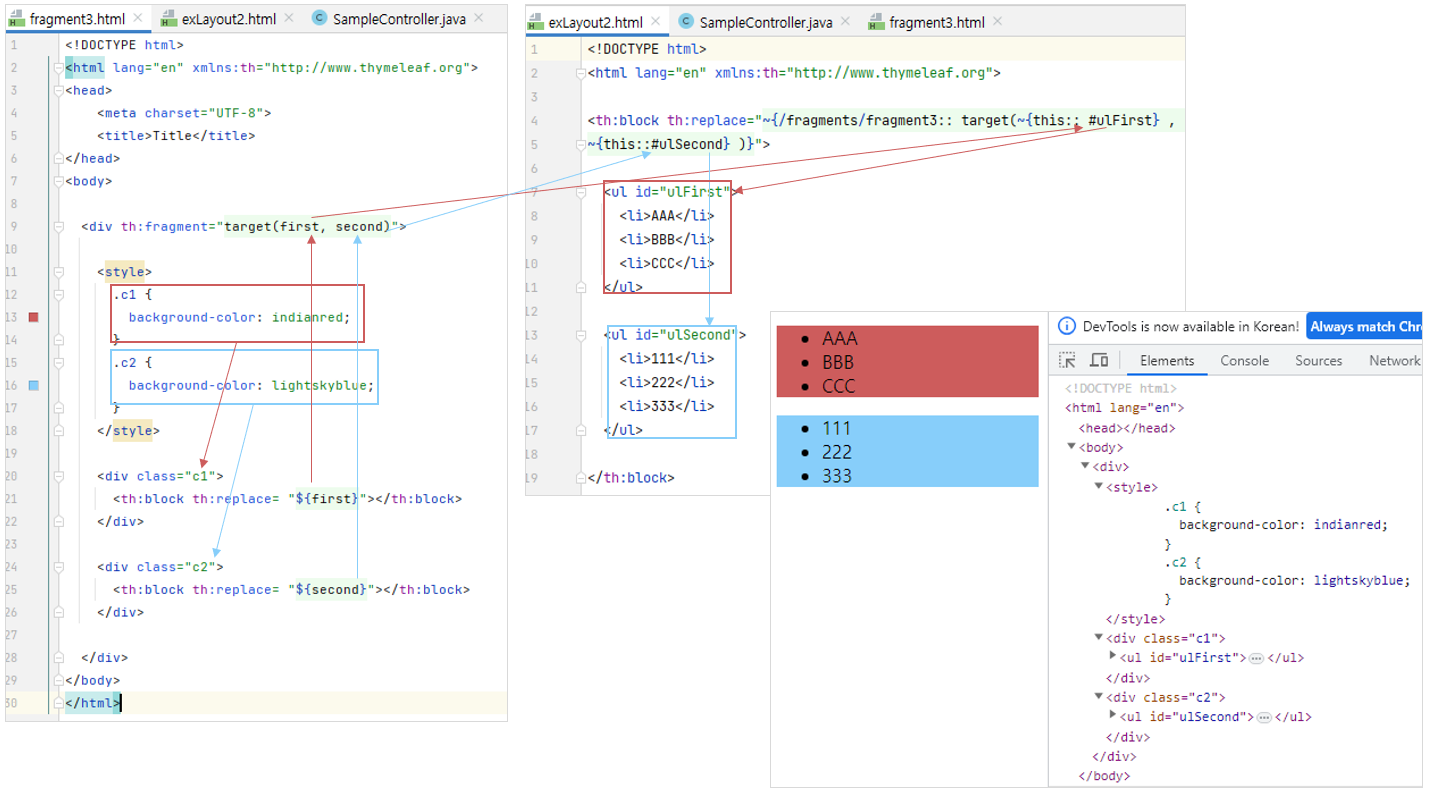
기존 JSP와 달리 Thymeleaf는 특정한 태그를 파라미터처럼 전살해서 다른 th:fragment에서 사용할 수 있다!


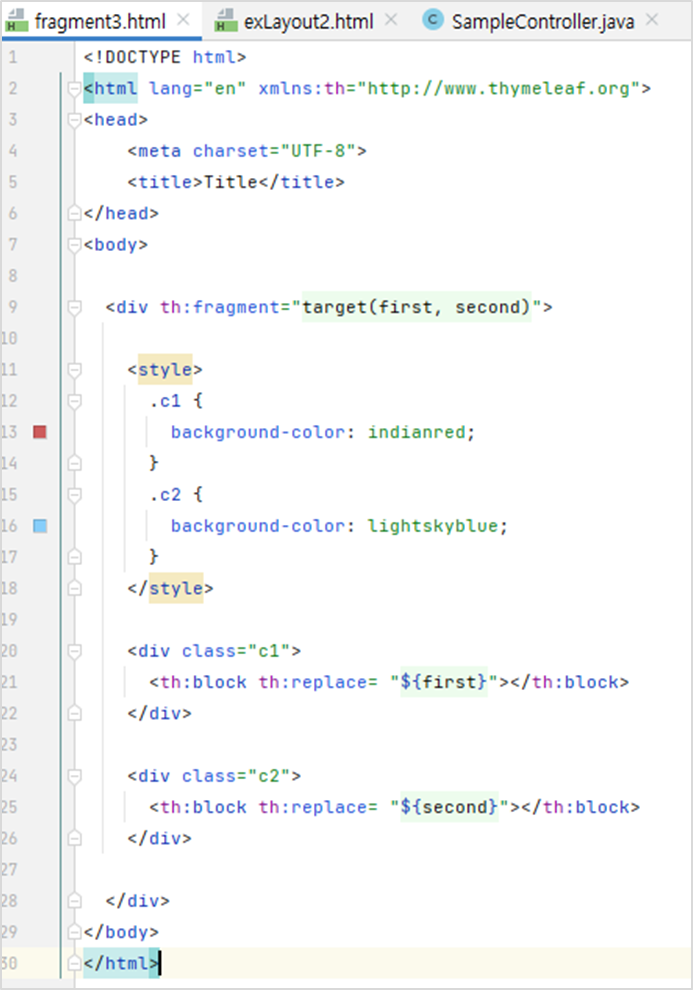
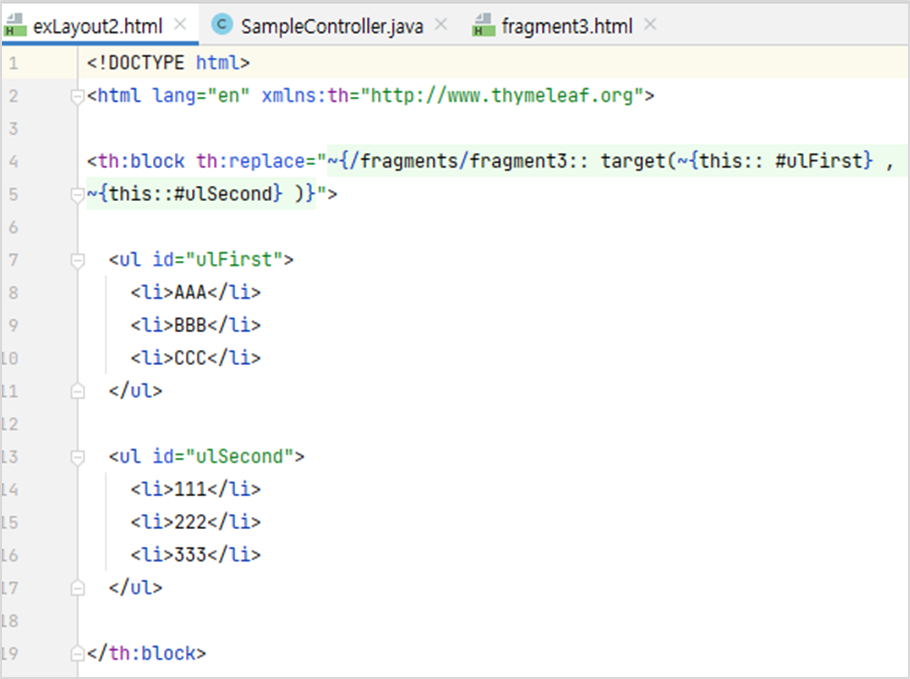
fragement3.html - target에서 first와 second라는 파라미터를 받을 수 있도록 구성되어 있음. 실제 target을 사용하는 건 exLayout2.html에서 진행

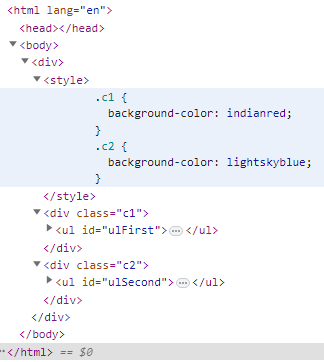
exLayout2.html - 코드를 보면 화면 구성과 관련된 기능이 없는데 실행해보면 fragment3.html 코드에 exLayout2.html에서 전달된 태그들이 포함되어서 출력이 된다.

레이아웃 템플릿 만들기
Thymeleaf를 이용해서 전체 레이아웃을 가지는 페이지를 작성하고 필요한 부분만을 개발해서 템플릿으로 적용할 수 있다!!

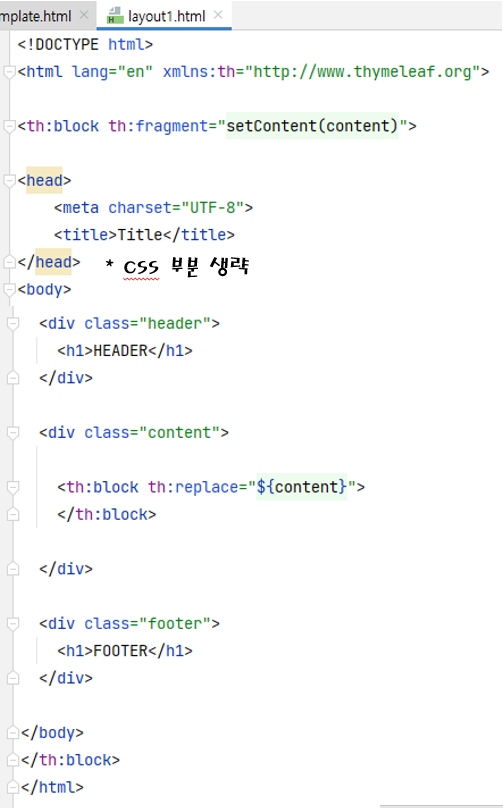
상단에 th:fragment로 seContent로 지정하고 content라는 파라미터를 받을 수 있도록 하고
중간 부분에는 th:replace를 이용해서 파라미터로 전달되는 content를 출력한다.
마지막에 th:block을 꼭 닫아줘야 한다!

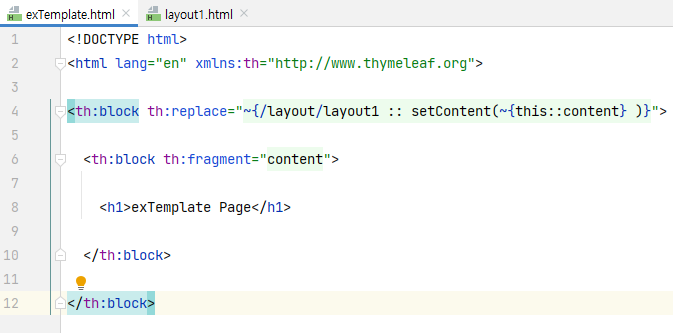
전체 내용은 layout.html로 처리하고 파라미터로 현재 파일의 content 부분만 전달한다.

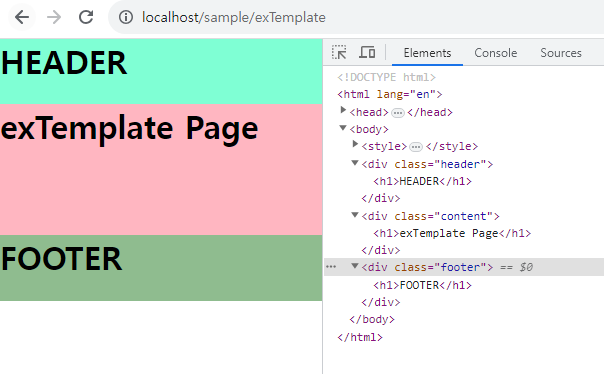
실행 결과!
전체적인 레이아웃은 layout1.html의 내용이 사용되고 중요한 중간의 CONTENT로 출력된 영역이 exTemplate.html의 내용으로 변경된 것을 확인할 수 있다!
