JAVA 공부
- LeetCode 1개 이상 번역 및 공부하기, 이해 후에 2번에서 사용해보기
- 프로그래머스 코딩테스트 2개 이상 풀어보기
- LocalDate()
✨ 어제 수업시간에 배운거 다시 한 번 읽어보고 실습 문제 보면서 복습하기
- JSP 내장 객체의 특징 (request,response, out, pageContext, application, session, page, exception 등..)
- pageContext iclude해서 사용하면 iclude한 jsp파일만 수정하면 나머지들도 모두 수정이 된다. 코드의 재사용성, 부품화 등 자바에서도 중요했던 개념이다.
- request 객체 (get-URL/post-BODY 방식으로 구분)
- submit을 누르면 action으로 가서 method="get/post" 하는 과정을 알아두자
- textarea에서 enter를 쳤을 때 특수기호가 들어가는데 그걸 br태그로 바꿔줘야 한다.
-> .replace("\r\n", "<br>"); - 실패했을 때 뒤로가기, 성공했을 때 웰컴페이지로 이동 (if문 사용)
- application, exception 객체는 web.xml 파일을 사용 한다.
-> response.getStatus(); 내장 객체로부터 예외 확인 - 내장객체 영역(Scope) : Application(톰캣) > Session(웹브라우저) > Request(리퀘스트 파라미터) > Page(jsp파일 1개)
- void setAttribute(String name, Object value)
- Object getAttribute(String name) -> Object로 자동 형 변환되어 저장되기 때문에 원래 타입으로 형 변환하고 사용해야 한다.
- void removeAttribute(String name)
- DTO 객체 JavaBeans 규약에 따라 작성 - 사용할 때 request, session, application, page 를 앞에 쓰고 . 하고 사용할 메서드를 불러오면 된다. 예를 들어서 이런 식으로!
* page
- 저장 : pageContext.setAttribute(name, value)
- 출력 : pageContext.getAttribute(name)
* request
- 저장 : request.setAttribute(name, value)
- 출력 : request.getAttribute(name)- page 영역: 동일한 페이지에서만 공유, 페이지를 벗어나면 소멸 된다.
- request 영역: 하나의 요청에 의해 호출된 페이지와 포워드(요청 전달)된 페이지까지 공유
- session 영역: 클라이언트가 처음 접속한 후 웹 브라우저를 닫을 때까지 공유(포워드, 페이지 이동시에도 영역은 소멸되지 않는다.)
- application 영역: 한번 저장되면 웹 애플리케이션(톰캣)이 종료될 때까지 유지, 서버가 셧다운 되지 않는다면 언제까지든 공유되는 영역.
✨ 오늘 배운 내용
-
Cookie(쿠키는 유통기한이 짧다. 얘도 그래서 유효기간에 있는 객체이다!
- session은 서버에서 저장되고 cookie는 클라이언트 PC에서 저장된다. 서버에서 값을 모두 가지고 있다보면 갑자기 여러 명이 몰렸을 때 서버가 다운되는 등 다양한 이벤트가 발생해 서버의 부담을 줄이기 위해 쿠키가 생기게 됐다. (로그인 정보, 방문 기록, 등을 클라이언트 PC에 넘기고 웹 사이트는 쿠키로 방문자를 기억한다. 그래서 쿠키로 사용자 맞춤 서비스, 광고, 서비스 개선 등을 할 수 있다.) -
Cookie 기본 동작 확인
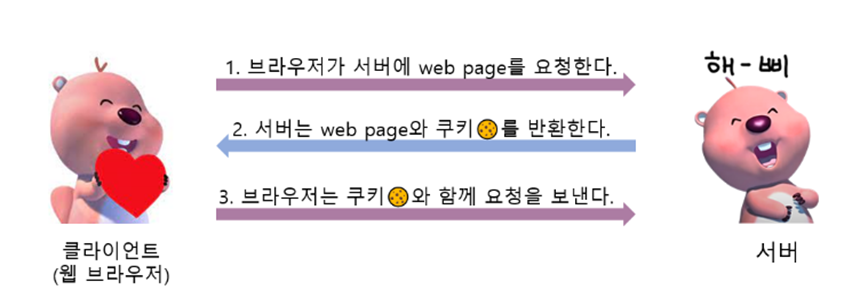
- 동작 메커니즘 1. 클라이언트가 서버에게 요청을 보낸다. (처음 방문) 2. 서버가 쿠키를 생성하여 http 응답 헤더에 실어 클라이언트에 전송 3. 클라이언트는 쿠키를 받아 저장해둔다. -> 저장만한 상태로 사용은 안된다 4. 클라이언트는 다음 번 요청시 저장해둔 쿠키를 http 요청 헤더에 실어 보낸다. 5. 서버는 쿠키의 정보를 읽어 필요한 작업을 수행한다 (쿠키가 처음 만들어진 시점에는 서버가 아직 쿠키를 읽을 수 없다.) 1. 다음 번 요청 때부터 클라이언트가 전송해주기 때문 2. 페이지를 새로 고치거나 다시 접속을 해야 서버가 쿠키를 읽어 활용하게 된다.
-
jQuery, Ajax
-
헤더?