-
다중 테이블에서 값을 가지고와서 jsp로 전달하기
-> ArrayList<HashMap<String, Object>>를 이용했다. -
ArrayList<HashMap<String, Object>> 를 왜 쓰는데
-> 객체지향적 설계를 위해서, 데이터를 효율적으로 관리하고 조작하기 위해서...

사실 다대다 구조의 DB를 처음 설계해보고 사용도 처음 해보는 것이기 때문에 어떻게 해야하는지 정말 막막해서 혼자 검색해보고 공부해보고 포기하고 그냥 실습에서 사용했던 그냥 단순한 구조의 DB를 사용해서 할까.... 싶다가도 그러면 그냥 책이랑 똑같이 단순하게 출력하는 것만 하는 것이기 때문에 이게 내 공부에 도움이 될까? 싶어서... 부딪혀보기로 했다....👻 해내고 만다!!! (스프링 부트로 들어가면 다대다 구조일 때 데이터 가져오는 부분이 책에 있더라........ 하지만 난 아직 스프링 쓰니까 🥲)
결론부터 말하자면 성공했다. 오늘 실습내내(7시간?) 붙잡고 있다보니 성공...
내가 오늘 책임지고 DB에서 다수의 테이블을 상대로 값을 가지고와서 jsp에 출력하는 것까지 성공시킨 후 가르쳐주겠다고 말하고 조원들에게 각자의 미션을 줬다. 다행히 다들 잘 따라준 👍 내일 조원들한테 다중테이블에서 값을 어떻게 가져왔는지에 설명해주기 위해 복습하면서 포스팅하는 중....
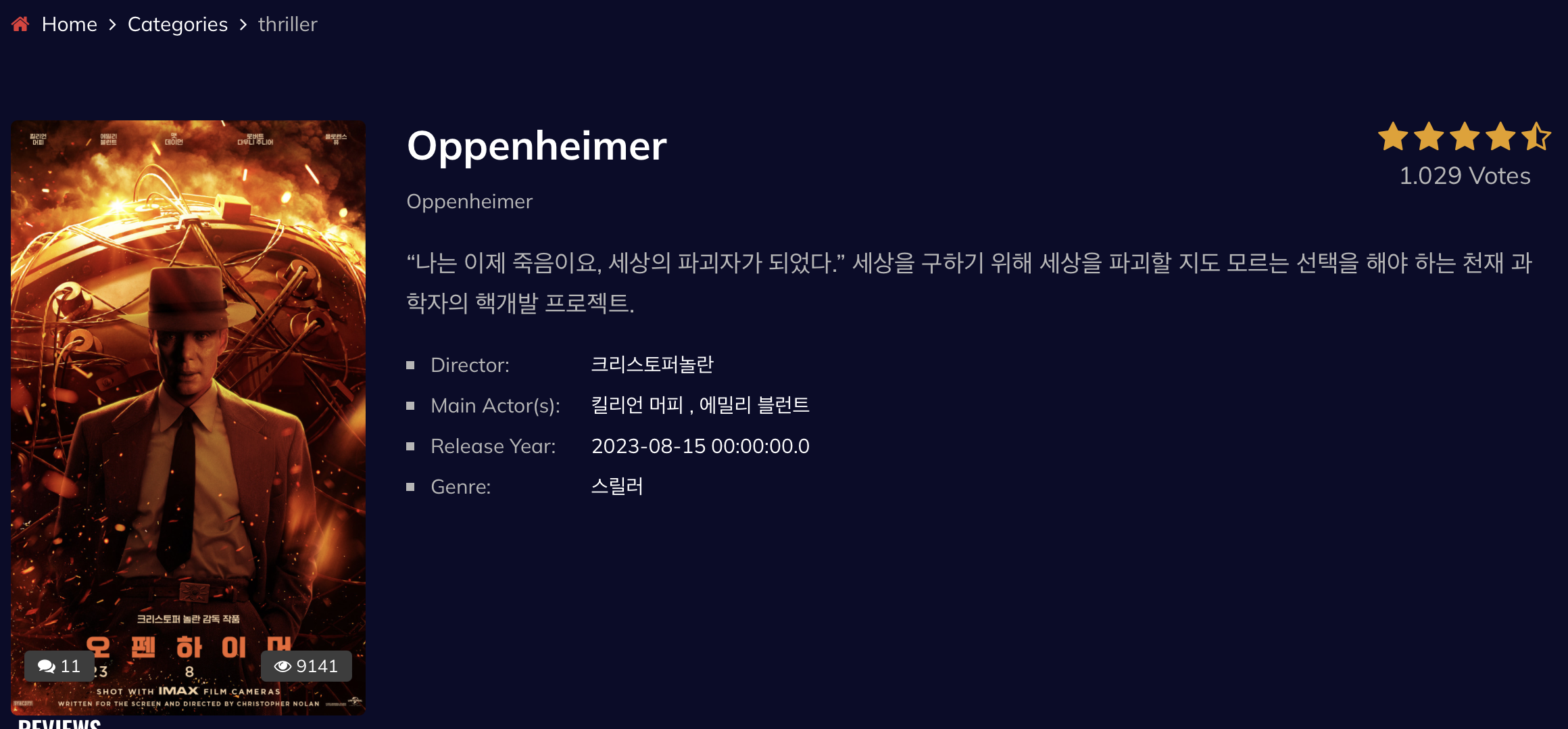
조원1 - 메인페이지 DB에서 값 받아오게 구현 후 제목 클릭하면 상세페이지로 movie_id 값 보내면서 상세페이지 출력하기
조원2 - 상세페이지에서 DB에서 값 받아와서 제대로 출력이 되게 구현하기, movie_id에 맞춰서 이미지도 변경이 되게 하기(실패) -> 상세페이지 하단의 리뷰있으니까 DB에서 더미데이터 불러와서 출력하기.
조원3 - 회원가입+로그인 구현
조원4 - 초기화면을 아직 못 띄워서 초기화면 먼저 책보면서 띄우고 성공하면 탬플릿 적용해보기, 적용되면 DB에서 값 받아와서 title, content 등 띄워보기