1. 문제
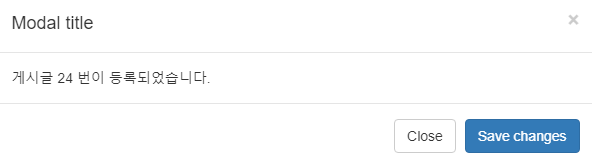
spring 웹 프로젝트를 진행 중 게시글을 등록하면 modal창에서 n번의 게시글이 등록되었다고 아래처럼 떠야하는데 아무것도 뜨지않음.

2. 해결 과정
다행히 나와 같은 오류가 뜬 사람이 많았는지 해결 방법에 대한 글은 검색해봐도 많이 나왔다.
그래서 오류를 고치는데 큰 수고를 들이지는 않았지만 아 이런 부분을 체크해야 하는구나! 하고 알게된 것이 있어 기억하기 위해 포스팅을 한다.
원인 분석
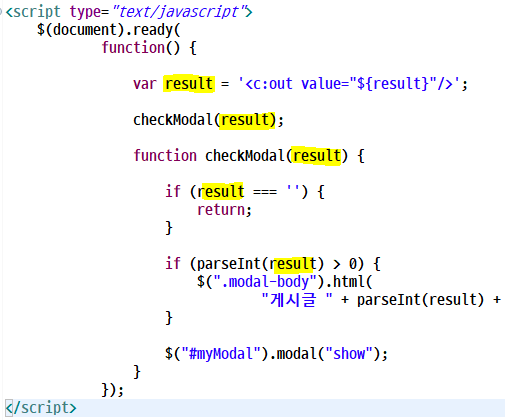
<script type="text/javascript">
$(document).ready(
function() {
var result = '<c:out value="${result}"/>';
checkModal(result);
function checkModal(result) {
if (result === '') {
return;
}
if (parseInt(result) > 0) {
$(".modal-body").html(
"게시글 " + parseInt(result) + " 번이 등록되었습니다.");
}
$("#myModal").modal("show");
}
});
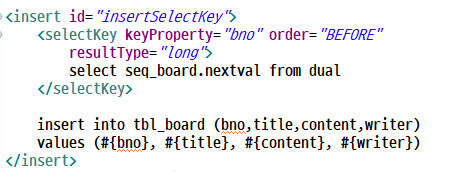
</script>1. SelectKey가 잘못됐나?
모달창을 띄울 때 n번의 게시글이 등록되었다는 메세지가 떠야하는데 bno의 값을 제대로 찾지 못해서 오류가 발생한걸까?

(BoardMapper.xml)
확인해봤지만 오타도 없고 실행 시 정상적으로 bno를 가지고 오는 걸 확인했다.
2. controller에서 지정한 값과 jquery에서 지정한 값이 같은가?

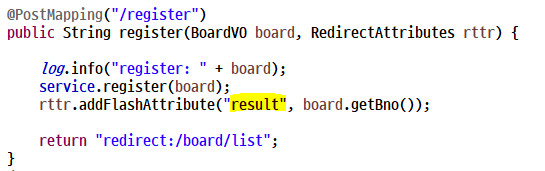
(BoardController.java)

(list.jsp)
나는 이 부분이 해당 사항은 아니었지만 아 controller에서 addFlashAttribute("result", board.getBno()) 에서 지정한 result를 여기에서 받아서 사용되는구나!를 알게됐다!!
3. 문제 해결
3. jquery와 bootstrap 위치 제대로 지정하기

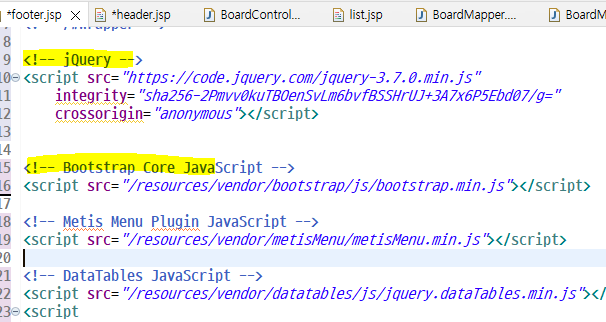
(footer.jsp)
처음에는 footer.jsp만 보고 jquery가 bootstrap 위에 있으니까 나는 이 오류는 아닌가보다! 하고 넘어갔는데...

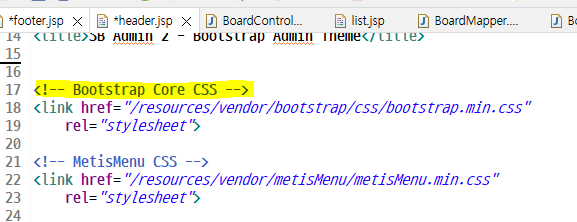
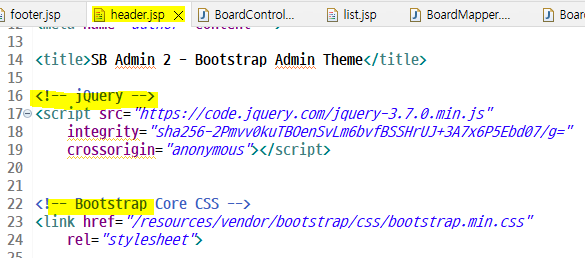
(header.jsp)
알고보니까 header.jsp에도 bootstrap이 있었다!!!😱😱😱

그래서 footer.jsp에 있던 jQuery를 header.jsp의 bootstrap 위로 올리니까 모달창이 떴다...😂
