[web project] 로그인 - 메인페이지 - 마이페이지
로그인 후 마이페이지에서 로그인한 유저의 정보를 불러오는 과정을 구현하다보니 null 값이 계속 나와서 어떻게 하면 좋을까... 생각해보니

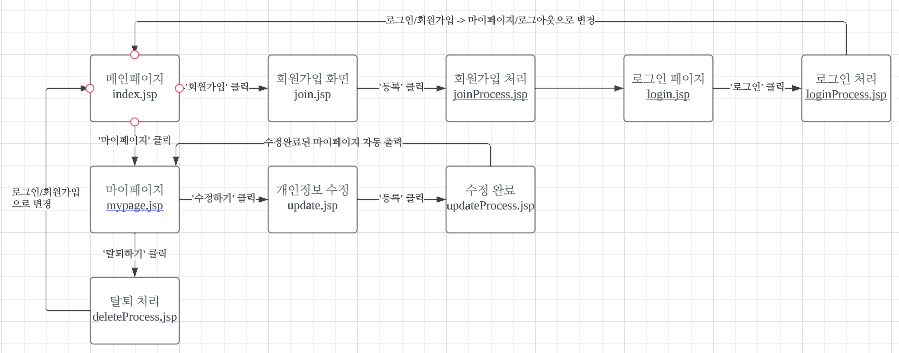
로그인 처리 후 메인페이지로 돌아가서 상단의 로그인/회원가입 부분이 마이페이지/로그아웃으로 변경이 되는 걸 구현한 뒤에 마이페이지로 들어가면 값을 잘 전송할 수 있겠구나 하고 깨달았다.... 별로 중요하지 않을 줄 알고 마이페이지 먼저 만드려고 했다 ... (순서도는 왜 그렸니?😂)
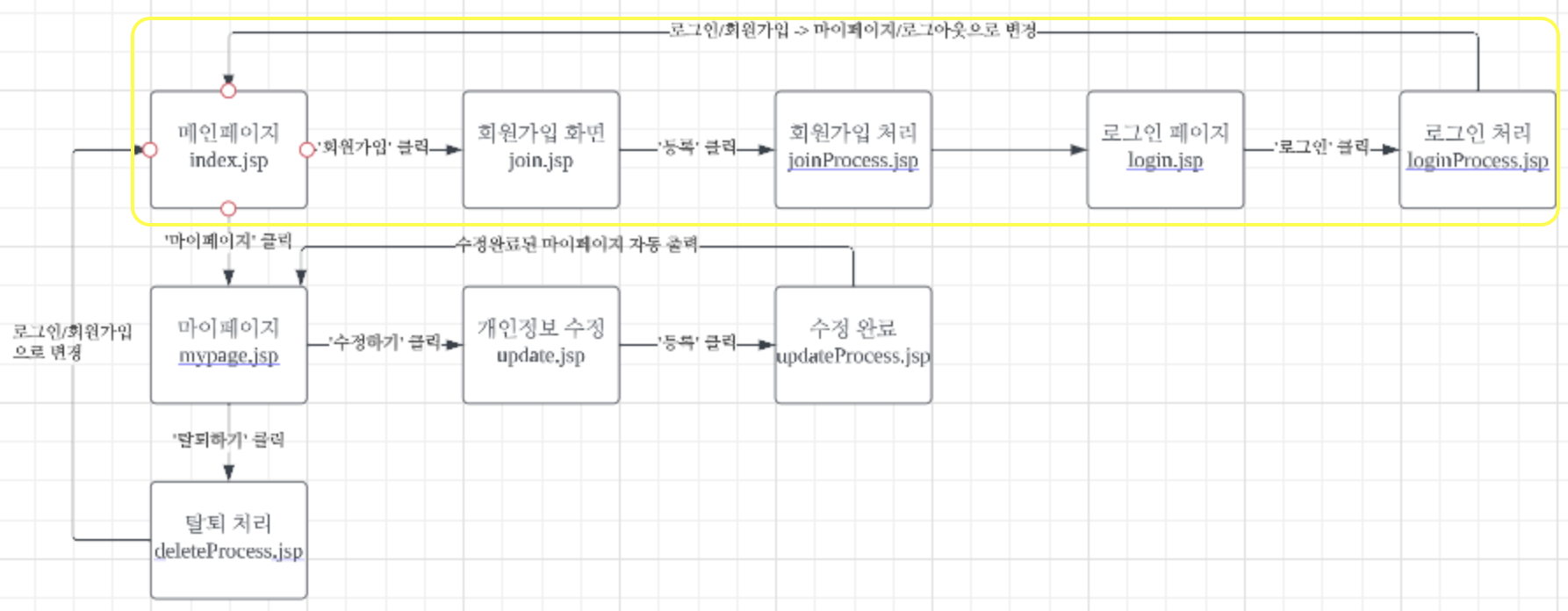
로그인에 성공한 경우 메인페이지에서 로그인/회원가입 -> 로그아웃/마이페이지로 변경완료!
(프론트 부분은 나중에 신경쓰고 기능 구현을 먼저 하자...!)
다시 위의 문제가 동일하게 발생했다... 로그인 후 마이페이지로 접속하는데도 계속 null 값이 나오는 것.... 😭
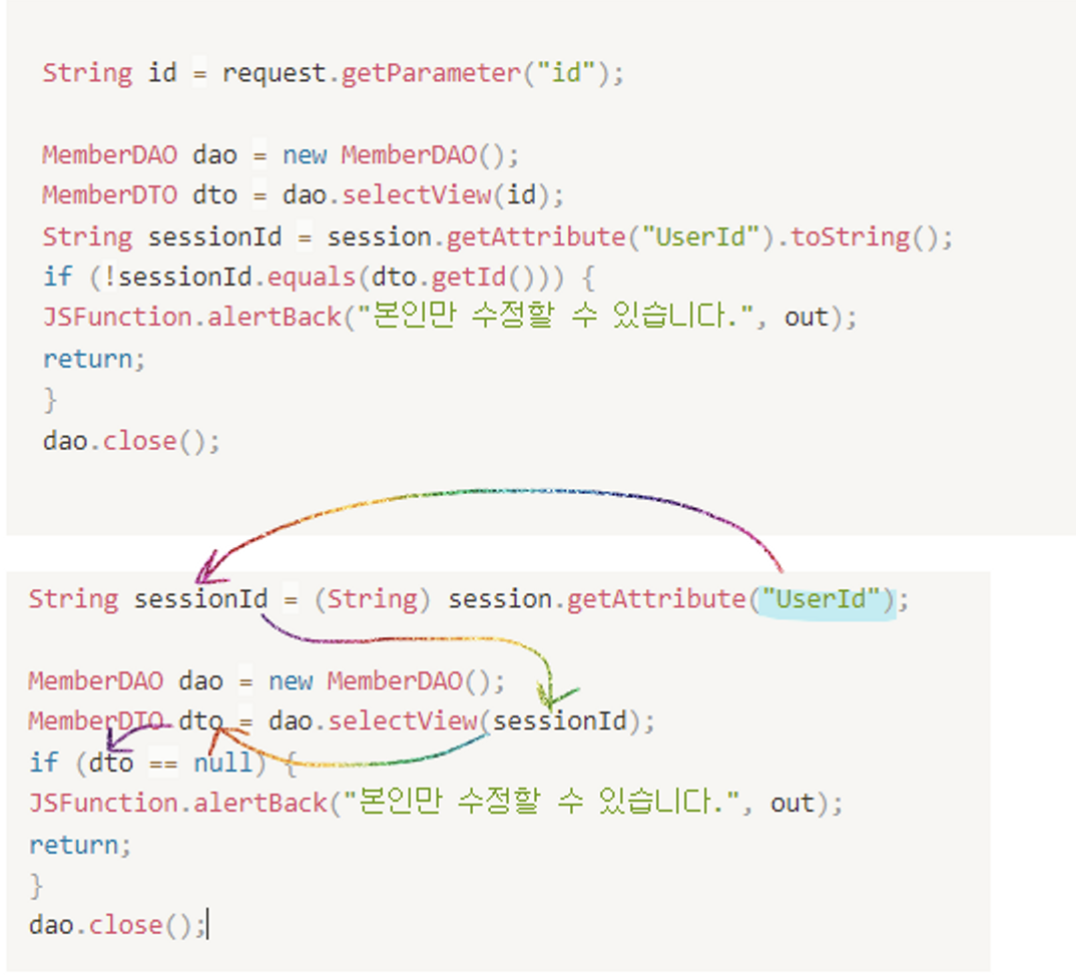
해결!!! 했는데 문제는 ppt에 있는 걸 그대로 적용을 하려고 한 게 문제였다... ppt에 있는거는 (위의 코드) 게시판의 글을 보고 수정/삭제할 수 있는 버튼을 로그인한 사람만 사용할 수 있게끔 구현한 것인데
내가 원하는 건 로그인한 사용자만 마이페이지에 들어가서 수정/탈퇴 등을 할 수 있게 구현을 하고 싶었던거라 ...
위의 코드대로 하니까 로그인한 사용자가 마이페이지에 접속하지 못하는 오류가 발생했던 것... 그래서 사용자의 아이디를 파라미터로 받아오는 대신, 세션에서 로그인한 사용자의 아이디를 바로 사용하도록 수정하니까 해결이 됐다... !

현재까지 메인페이지 - 회원가입 - 로그인 -> 마이페이지(로그인한 유저의 정보 출력)까지 완료!

마이페이지에서 개인정보 수정까지 모두 완료.... 탈퇴만 하면 된다!!!
