문제 발생
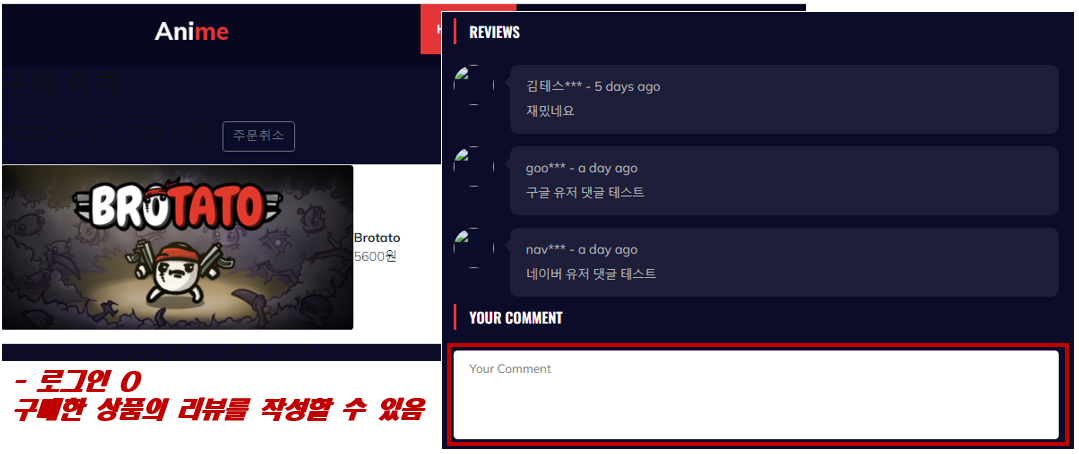
서비스에서 사용자가 상품에 리뷰를 작성할 수 있도록 기능을 구현 중이었다. 비회원인 경우에도 댓글 작성 폼이 노출되었기 때문에 로그인을 한 사용자가 해당 상품을 주문한 경우 리뷰를 작성할 수 있도록 제한하였다. 그런데 주문 후 취소한 상품에 대해서도 리뷰를 작성하는 것이 가능한 문제가 발견되었다.
문제 인지
- 로그인을 하고, 상품을 주문한 사용자만 댓글을 작성할 수 있게 해야했다.
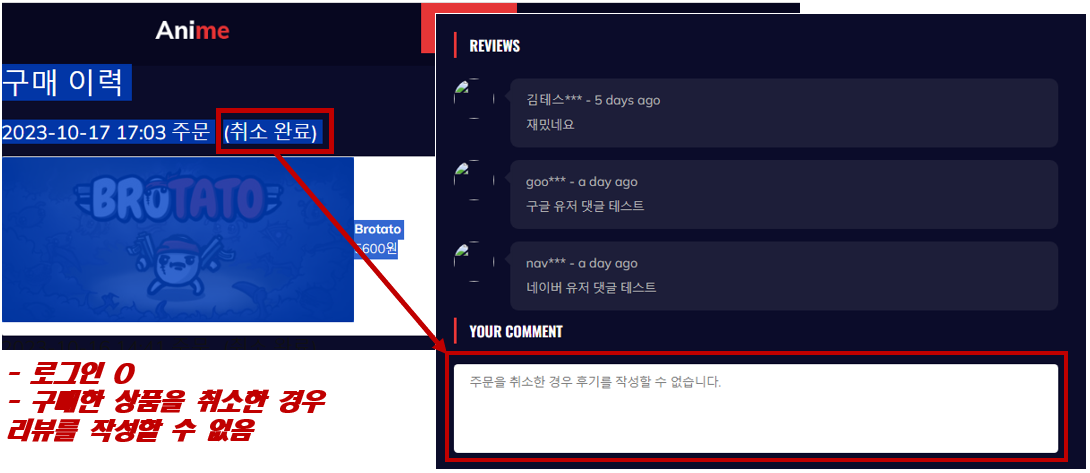
- 사용자가 주문한 후 그 주문을 취소한 경우, 리뷰를 작성할 수 없게 구현을 해야했다.
해결 과정
- 전에 만들어 둔 getMemberFromPrincipal() 메서드를 재사용해서 로그인한 사용자의 정보(이메일)를 이용해 주문 이력을 확인하는 로직을 구현하였다.
- 주문 상태를 확인할 수 있는 getOrderStatusForItem 메서드를 추가하여 주문이 취소된 경우를 확인할 수 있도록 하였다.
OrderStatus status = orderService.getOrderStatusForItem(member.getEmail(), itemId);
if (status != null) {
model.addAttribute("hasOrdered", true);
if (status == OrderStatus.CANCEL) {
model.addAttribute("orderCancelled", true);
}
}- itemDtl 뷰 페이지에서 주문 상태에 따라 리뷰 작성 폼의 placeholder와 버튼의 활성화 상태를 조건부로 변경하였다.
<div class="anime__details__form" th:if="${hasOrdered}">
<div class="section-title">
<h5>Your Comment</h5>
</div>
<form action="#">
<!-- 주문이 취소된 경우와 아닌 경우에 따라 placeholder 값을 변경한다. -->
<textarea th:placeholder="${orderCancelled} ? '주문을 취소한 경우 후기를 작성할 수 없습니다.' : 'Your Comment'"></textarea>
<button type="submit" th:disabled="${orderCancelled}"><i class="fa fa-location-arrow"></i> Review</button>
</form>
</div>