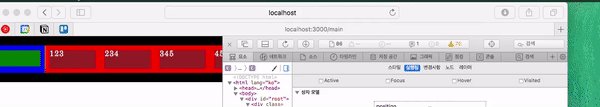
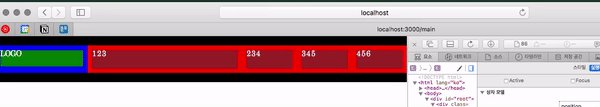
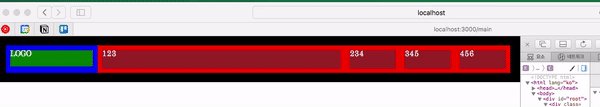
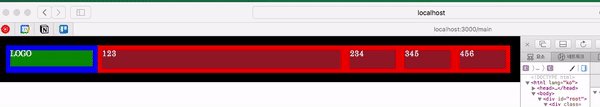
<div className="navContainer"> <div className="brand"> <div className="logo">LOGO</div> </div> <div className="section"> <div className="number number1">123</div> <div className="number">234</div> <div className="number">345</div> <div className="number">456</div> </div> </div>
.navContainer { display: flex; justify-content: center; align-items: center; background-color: black; height: 100px; color: white; margin: 0 auto; } .brand { height: 60px; width: 200px; background-color: blue; } .logo { height: 60%; width: 180px; margin: 10px; background-color: green; } .section { display: flex; background-color: red; width: 900px; height: 60px; } .number { width: 100px; background-color: brown; margin: 10px; } .number1 { flex-grow: 1; }

🕵🏻♂️ 결론
Flex-grow
여태까지는 Flex-grow를 Navbar의 모든 메뉴의 사이즈를 비율로 조정할 때, 사용했다.
- 하지만 특정 메뉴의 사이즈만 브라우저의 크기에 반응하도록 만들 때,
- 반응하길 원하는 메뉴에만 flex-grow를 설정하면 크기에 맞춰서 사이즈가 커졌다가 작아졌다가 한다.

