
자바스크립트는 멀티 패러다임 프로그래밍 언어이다. 오늘은 그중에서 프로토타입 기반에 대해 공부해본다. 자바스크립트는 다른 클래스 기반 객체지향 프로그래밍 언어의 특징인 클래스와 상속, 캡슐화를 위한 키워드가 없어서 오해를 받아왔다. 하지만 자바스크립트는 클래스 기반 객체지향 프로그래밍 언어보다 효율적이고 더 강력한 객체지향 프로그래밍을 지닌 프로토타입 기반의 객체지향 프로그래밍 언어이다.
전에도 언급했듯이 자바스크립트는 원시타입의 값을 제외한 모든 값들이 객체로 이루어졌다.
객체지향 프로그래밍
- 속성: 실체가 지니는 특징이나 성질, 이를 통해 실체를 인식, 구별한다
- 추상화: 실체의 일부 속성에만 관심이 있을 시, 이를 간추려 표현하는 것
- 객체: 속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적 자료구조
- 상태(state)와 동작(behavior)를 통해 하나의 논리적인 단위로 묶은 자료구조
상속과 프로토타입
- 상속: 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것
- 상속을 통해서 코드 재사용을 지원한다
- 생성자 함수는 동일한 프로퍼티(메서드 포함) 구조를 갖는 객체를 여러 개 생성할 때 유용하다.
- 만약 모든 인스턴스가 동일한 내용의 메서드를 사용할 경우 공유하는 것이 바람직하다.
function Circle(radius) { this.radius = radius; } Circle.prototype.getArea = function () { return ~~~~; } //인스턴스 생성 const circle1 = new Circle(1); const circle2 = new Circle(2); // 이렇게 될시 프로토타입에 추가된 getArea메서드를 공유해서 사용한다 // 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩된다
이처럼 프로토타입 객체는 객체 간 상속을 구현하기 위해 사용된다. 프로토타입을 상속받은 하위 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용한다.
- 모든 객체는 [[Prototype]]이라는 내부 슬롯을 가져, 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 위 슬롯에 저장된다.
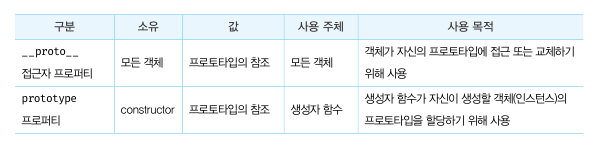
__proto__ 접근자 프로퍼티
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.
-
브라우저 콘솔창에 객체를 적으면
__proto__접근자 프로퍼티를 통해 내부슬롯을 확인할 수 있다. -
내부슬롯은 해당 객체의 프로퍼티가 아니다. 그러므로
__proto__접근자 프로퍼티를 통해 간접적으로 접근하는 것이다. -
프로토 접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티이다. 모든 객체는 상속을 통해 Object.protytype.
__proto__접근자 프로퍼티를 사용할 수 있다. -
__proto__접근자 프로퍼티를 통해 프로톹입에 접근하는 이유- 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지 하기 위함
- 두 객체가 서로에게 부모 자식을 설정하게 되면 무한 루프에 빠지게 된다.
- 그렇기에 단방향 링크드 리스트로 구현되어야 한다.
-
__proto__접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.- 이는 모든 객체가 프로토 접근자 프ㅡ로퍼티를 사용할 수 엇기 때문이다.
- 그렇기에 접근자 없이 참조를 취득하고 싶은 경우에는 Object.getPrototypeof 메서드를 사용하고
- 교체할 시에는 Object.setPrototypeof 메서드를 사용하는 것을 권장한다.
함수 객체의 prototype 프로퍼티
- 함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킴

프로토타입의 생성 시점
리터럴 표기법에 의해 생성된 객체도 생성자 함수와 연결된다. 객체는 두 방법에 의해 생성되므로 모든 객체는 생성자 함수와 연결되어 있다.
- 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성됨
