* 이미 언급한 내용은 초록색으로 작성했습니다.
* 새로 이해한 내용은 노란색으로 작성했습니다.
* 추가적인 속성 내용은 회색으로 작성했습니다.
* 새로 이해한 내용은 노란색으로 작성했습니다.
* 추가적인 속성 내용은 회색으로 작성했습니다.
div가 있는데 왜 img태그를 쓰나요❓
div를 알게되면서 img, blockquote, button 등의 태그는 구시대의 산물인가 싶었다. 어디에 div를 사용하여도 내가 보는 화면에서는 너무나 이쁘게 잘 나왔다. 하지만 수 많은 태그들은 HTML이 진화함에도 계속해서 사용되고 있다. 왜 개발자들은 img 태그를 사용하는 것일까?
1-1. 과거 Sematic Web
위 질문에 답하기 위해서 Semantic Web에 대해 조금 알아보자.

- Semantic web 정의
- 컴퓨터가 사람을 대신하여 정보를 읽고, 이해하고 가공하여 새로운 정보를 만들어 낼 수 있도록 이해하기 쉬운 의미를 가진 차세대 지능형 웹(나무위키)
- 기계가 읽고 처리할 수 있는 웹(팀 버너스 리, Semantic Web 창시자)
- Semantic Web의 탄생배경
- 과거 HTML로 작성된 문서는 컴퓨터가 의미를 해석하는 메타데이터와 사람이 사용하는 자연어가 혼용되었다. 그렇기에 컴퓨터가 이를 해석할 수 가 없었다. 문제가 된 것은 사람들이 자료에 접근하기 위해 키워드에만 의지하다보니 방대하게 축적된 모든 정보들을 사용자가 일일이 찾아야 했다. 이러한 문제점을 해소하기위해, 팀 버너러스 리가 "시맨틱 웹은 기존 웹을 확장하여 컴퓨터가 이해할 수 있는 잘 정의된 의미를 기반으로 의미적 상호운용성(semantic interoperability)을 실현하여, 다양한 정보자원의 처리 자동화, 데이터의 통합 및 재사용등을 컴퓨터가 스스로 수행하여, 인간과 컴퓨터 모두 잘 이해할수 있는 웹을 만드는 것"이라는 목표아래에 만들었다
1-2. 현재 Semantic Tag
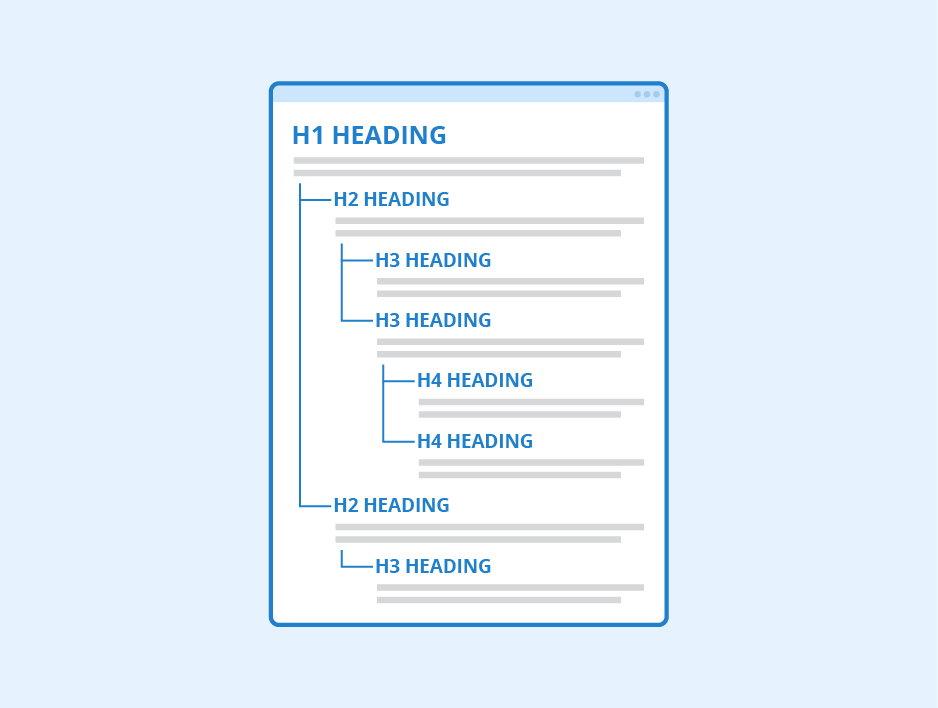
HTML5로 진화하면서 Semantic Web이 HTML에 가장 큰 영향을 준 것은 Tag들이다.

아래와 같은 태그를 사용하면 컴퓨터가 해당 태그가 어떠한 의미를 가지고 있는지 기계적으로 해석하여 서치하는 유저에게 자료를 효율적으로 제공할 수 있게 된다.
<title>: 웹의 제목을 의미<nav>: 네비게이션을 의미<section>: 중심내용을 의미<footer>: 마무리 글을 의미<img>: 이미지를 의미
1-3. Semantic Tag를 왜 하는가?
그렇다면 Semantic Tag의 인기가 계속해서 올라가는 이유는 무엇일까?

-
내가 찾은 답은 SEO(Search Engine Optimization)이다.
- 디지털마케팅의 한 전략으로 유저가 특정 키워드로 구글에서 검색 했을 시 원하는 정보를 제공함으로써 내 웹사이트로 방문 할 수 있도록 트래픽을 유도하고, 매출까지 연결 하게 만드는 비광고 전략
-
SEO를 적용하기 위해서는 시맨틱 태그는 핵심이다.
- 내가 만약 국내에서 구매하기 어려운 제품을 사고 싶을 때, 구글링을 하게 되면 나의 키워드를 통해 각 웹페이지가 가지고 있는 시맨틱 태그와 메타데이터를 통해 적합한 정보를 찾아서 보여준다.
- 인터넷안에서 소비자의 니즈에 빠르게 반응하기 위한 방법이다.
2-1. 그렇다면 무조건 img태그를 사용해야 하는가?
<img>와 <div>를 사용할 때의 차이점은 무엇일까?
<img>- Semantic Tag를 위 Semantic Web의 효과(SEO...)를 얻을 수 있다.
- 가독성이 좋아 협업에 도움이 된다.
- 브라우저가 이미지를 로드하기 위해서 CSS를 해석할 필요가 없다.
<div style="background-image:ABC">- CSS를 활용하여 다양한 속성을 적용할 수 있다
- 색다른 디자인을 통해 방문객의 관심을 받을 수 있다
img와 div 태그는 위와 같은 각각의 장점을 가지고 있다. 하지만 서로 반대로 적용되는 단점을 가지고 있다.
2.2 결론🙆🏼♂️
그리하여 웹을 개발할 때의 개발 목적에 따라 각각 태그들의 장점을 활용할 수 있어야 한다.
- 많은 트래픽과 서치엔진(기계)과 소통하기 원하는 기업에서는 시맨틱 태그인
img를 사용할 것이다. - 그와 반대로 포트폴리오, 디자인 목적의 웹 페이지를 제작할 시에는 CSS활용이 가능한
div를 사용할 것이다.