Chrome으로 디버깅하기
디버깅은 스크립트 내 에러를 검출해 제거하는 일련의 과정을 의미한다.
모던 브라우저와 호스트 환경 대부분은 개발자 도구 안에서 UI 형태로 디버깅 툴을 구비했다.
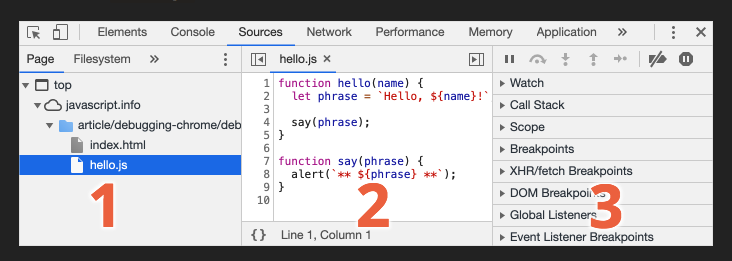
Source 패널

- 파일 탐색 영역 : 페이지를 구성하는 데 쓰인 모든 리소스를 트리 형태로 표시
- 코드 에디터 영역 : 소스 코드 편집
- 자바스크립트 디버깅 영역 : 디버깅 툴 제공
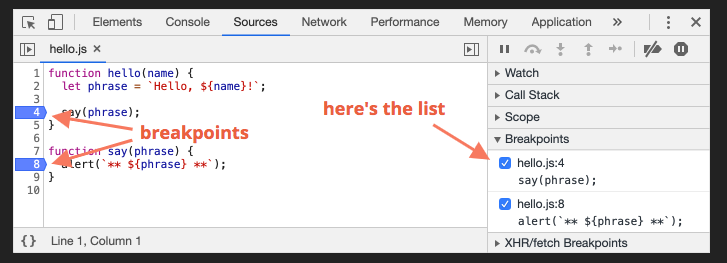
중단점

중단점을 사용하면 실행이 중지된 시점에 변수가 어떤 값을 담는지 알 수 있다.
실행이 중지된 시점을 기준으로 명령어 실행 가능
debugger 명령어
function hello(name) { let phrase = `Hello, ${name}!`; debugger; // <-- 여기서 실행이 멈춥니다. say(phrase); }debugger 명령어는 중단점을 설정한 효과를 본다. (에디터를 떠나지 않고 중단점 설정하는 용이)
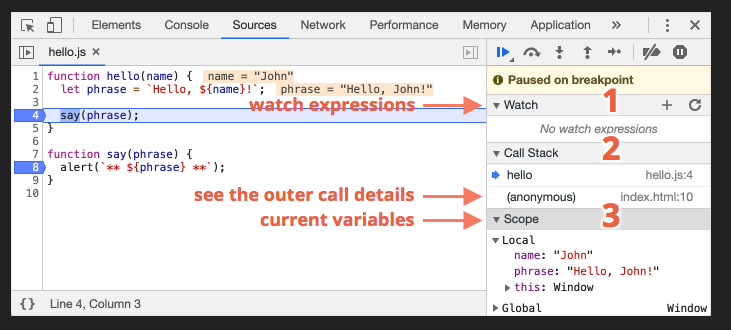
중단점을 통해 확인할 수 있는 것

- Watch - 표현식을 평가하고 결과를 표시
+버튼(add expression)을 클릭하고 원하는 표현식을 입력하고enter를 누르면 중단 시점의 값 표시- 입력한 표현식은 실행 과정 중에 재평가 진행
- Call Stack - 코드를 중단점으로 안내한 실행 경로를 역순으로 표시
- Scope - 현재 정의된 모든 변수를 출력
- Local : 함수의 지역변수
- this의 정보도 따로 출력
- Global : 전역변수
- Local : 함수의 지역변수
실행 추적하기
실행 추적하기는 아이콘이 필요하여 코어자바스크립트 페이지에서 확인하길 바랍니다.