✅ styled-components, global style, default theme 등의 개념을 사용해서 스타일링
- default theme : 자주 쓰는 색상 관련 변수들을 지정하고 쉽게 쓸 수 있음
- global style :
1) Default theme 설정
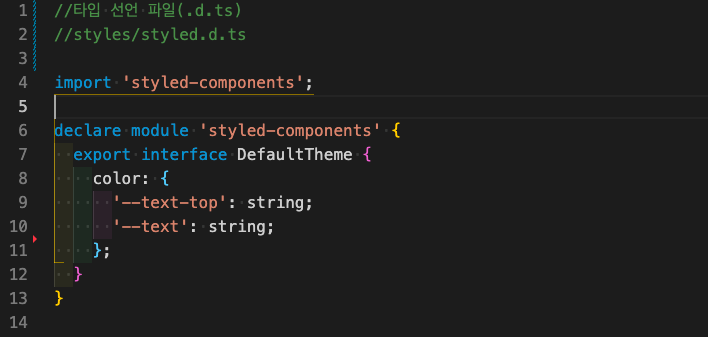
- 타입 선언 파일(styled.d.ts)에 interface를 작성한다.

-
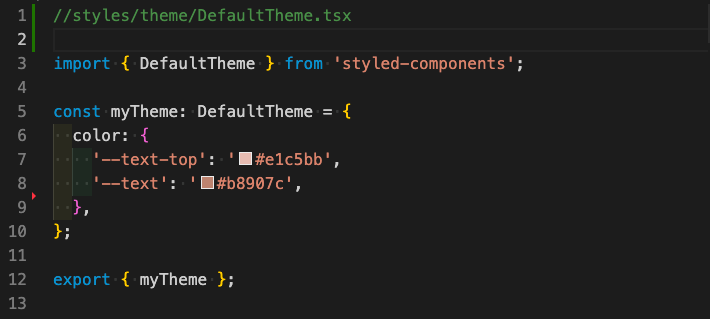
defaultTheme.tsx를 작성한다.

-
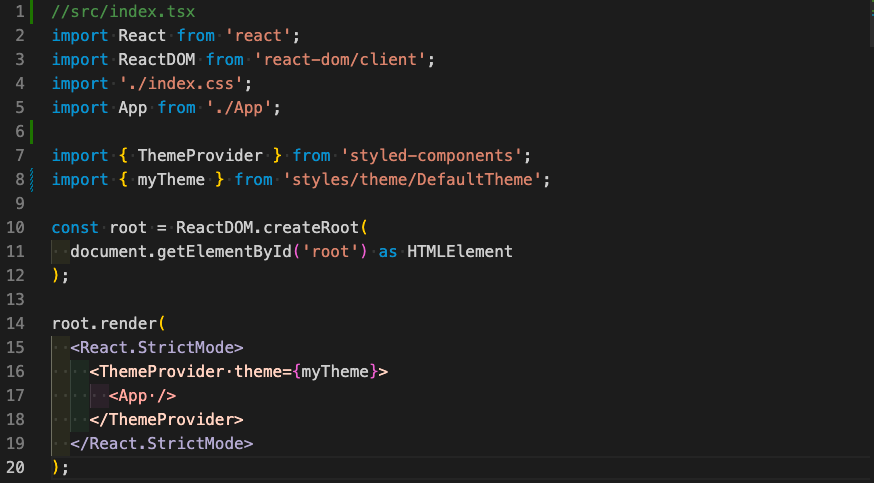
작성한 defaultTheme를 불러와 App을 감싸준다.

-
해당 변수를 가지고 component를 작성 중인데, 작동은 잘 되지만 오류가 많이 나고, 변수를 따로 빼서 사용하는 것이 잘 되지 않아 확인 중...
🟥 Cannot find name 'on', 'lor', 'px', 'ize', ...
🟥 Unexpected keyword or identifier.
🟥 An identifier or keyword cannot immediately follow a numeric literal.
🟥 The right-hand side of an arithmetric operation must be of type 'any', 'number', 'bitint' or an enum type.
🟥 Unterminated regular expression literal.
🟥 ';' expected.
🟥 Expected 1 arguments, but got 0.
🥲 주말 동안은 TS 강의를 우선적으로 보고, styled-components의 TS 공식문서도 봤다. 하지만 오류가 없어지지 않아 오류가 발생한 파일 내용을 복사 후 새 파일에 해당 내용을 붙여넣기 하니까 오류가 발생하지 않았다...
✅ 강의 & 실습 중 만난 에러 정리
🟥 Property 'props' is missing in type {}, but required in type 'TYPE'
-> TYPE = {} 에서 지정한 타입에 props가 지정되어 있으나, 변수에 해당 props 항목이 없음
-> 해당 속성을 선택적으로 사용하려면, ?를 사용해 해당 에러를 피한다.
interface User {
name: string;
age: number;
isValid?: boolean;
}🟥 All declarations of 'isValid' must have identical modifiers.
-> 정확히 어떤 문제인지는 모르겠지만,
A.ts 파일에서 정의한 interface User과
B.ts 파일에서 정의한 interface User의 속성이
완전히 같지 않고 이와같이 다르게 썼을 때 발생한 에러였다.
interface에서 속성을 이미 선언된 코드에서 다이렉트로 바꾸지 않고 다른 위치에서 덧붙여서 변경할 때 에러가 생기는 듯
❓ interface는 전체적으로 공유되는 것 같다
isValid: boolean;
isValid?: boolean;🟥 Subsequent property declarations must have the same type. Property 'isValid' must be of type 'boolean', but here has type 'boolean | undefined'.
->
위와 같은 원인으로 생기는 문제로 보인다. B.ts파일 isValid에 ?가 붙어 undefined 속성이 되어서,
동일 속성이 충돌되어 에러가 생기는 것 같다.
위 두가지 에러가 생기면 interface 겹치는 것이 없는지 잘 봐야겠다.
🟥 This expression is not callable.
Type 'GetName' has no call signature.
-> 함수 타입을 가진 GetName interface 속성이 정해져있지 않음
interface GetName {
(message: string): string; //signature를 이용해 함수의 타입을 지정하자.
}🟥 Cannot redeclare block-scoped variable 'fruits'.
- A.ts에서 const로 선언된 배열을 B.ts에서 const 선언했는데 위와 같은 에러 발생
-> interface 뿐만 아니라 variable도 전체적으로 공유되나?
🟥 Element implicitly has an 'any' type because expression of type '해당 속성'
can't be used to index type '인터페이스'
-> 인터페이스에 해당 속성이 정의되지 않아 해당 속성 정의가 불가능함 (인터페이스에 타입을 추가하자)
🟥 Argument of type '인터페이스' is not assignable to parameter of type '적용하려는 곳에 쓰인 interface'.
Index signature for type 'string' is missing in type '인터페이스'
-> '적용하려는 곳에 쓰인 interface'는 index signature와 string를 사용한 타입을 쓰고 있으며, '인터페이스'를 '적용하려는...'과 맞게 사용될 수 있도록 고치면 될듯하다..
interface Payload {
[key: string]: unknown;
}
function logValues(payload: Payload) {
for (const key in payload) {
console.log(payload[key]);
}
}
interface User1 {
name: string;
age: number;
isValid: boolean;
}
interface User2 {
[key: string]: unknown; //위와 같은데, Payload에 적용할 수 있게 index signature 추가
(index 가능한 타입으로 만들어준다)
name: string;
age: number;
isValid: boolean;
}
const heropy: User1 = { //logValues(heropy) -> 위의 에러 발생
name: 'Heropy',
age: 85,
isValid: true,
};
//heropy: User2 -> 에러 사라짐🟥 Subsequent property declarations must have the same type. Property '속성' must be of type '초기에 지정한 속성', but here has type '이후에 지정한 속성'
-> interface 속성 지정한 타입이 불일치함
