- 랜딩페이지에서 섹션 사이에 이미지가 들어가는 파트를 고정하고, 외부 props로부터 쉽게 교체하고 싶었다.
//LandingPage.tsx
import {HotSection, AdvSection, MoreSection} from 'components/moleculres/Section';
import advPath from '../assets/icons.png';
const LandingPage = () => {
return (
<>
<HotSection></HotSection>
<AdvSection img={advPath} />
<MoreSection></MoreSection>
</>
);
};-
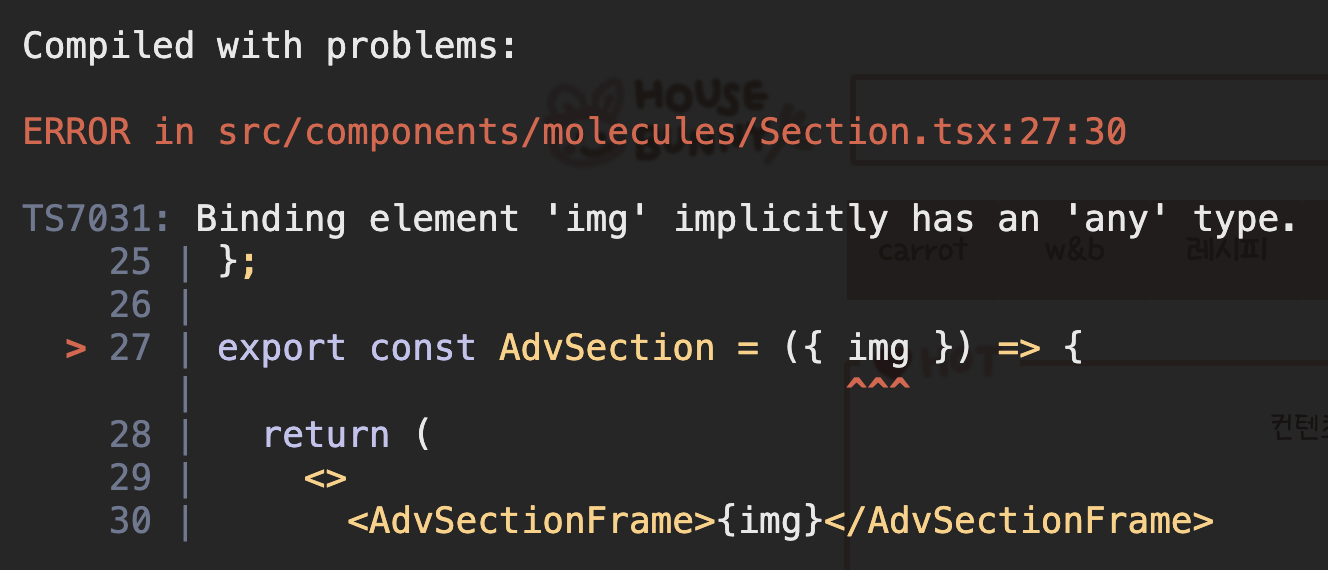
평소 React만 쓸 때처럼 타입을 지정하지 않으면 다음과 같은 에러가 발생한다.
-
🟥 Binding element 'img' implicitly has an 'any' type.

-
컴포넌트에 타입을 지정해주면 된다.
//Section.tsx
import {ReactNode} from 'react';
.
.
.
interface Props {
img?: string;
body?: ReactNode; (1)
}
export const AdvSection: React.FC<Props> = ({ img }) => { (2)
return (
<>
<AdvSectionFrame>{img}</AdvSectionFrame>
</>
);
};
export const MoreSection = ({body}) => {
return (
<>
<MoreSectionFrame>
<MoreTitle />
{body}
</MoreSectionFrame>
</>
);
};- (1) props에 컴포넌트를 넣고 싶을 때 type에 ReactNode를 지정한다.
- (2) 제네릭 형태로 타입을 넣는다.
