1. 반응형 화면 구현하기 : media query 사용
-
media query를 활용해서 디바이스 사이즈에 따라 화면이 다르게 보이게 설정한다.

-
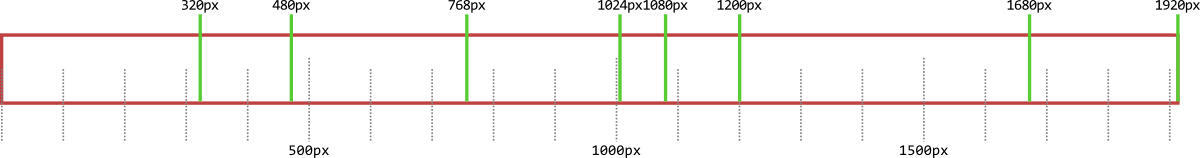
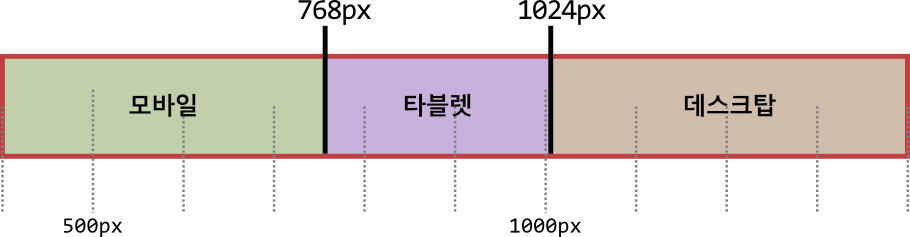
기준은 최소 반응형 레이아웃으로, break point를 각각 다음과 같이 했다.

2. 코드 예시
//media query를 작성
/* 데스크탑 */
@media screen and (max-width:1023px) {
/* 타블렛 */
}
@media screen and (max-width:767px) {
/* 모바일 */
}
3. media query의 좋은 점 😀
- media query 없이 구현할 때는 이렇게 외부에서 props 조건으로 반응형 화면을 구현했다. 파일 수정시마다 두 파일 다 계속 코드를 수정해야해서 디버깅하는데 시간이 오래 걸렸다. 하지만 그냥 media query를 사용하면 더 적은 파일만 수정하면 됐다.
🟥 props만으로 구현
//LogoAndSearch.tsx
export const SmallHeader = () => {
return (
<Vertical>
<LogoSlideStyle hoverBack={window.outerWidth < 768 ? '#c5f4c8' : 'none'}> (1)
<HomeLogo />
</LogoSlideStyle>
<Searchbar />
</Vertical>
);
};- (1) 모바일 사이즈일 경우만 hover color를 '#c5f4c8'로 준다.
//ChangingStyle.tsx
import styled from 'styled-components';
type StyleProps = { (2)
hoverBack: string;
};
export const LogoSlideStyle = styled.div<StyleProps>` (3)
display: flex;
justify-content: center;
width: 100%;
height: 100%;
background: white;
border: 5px solid ${(props) => props.hoverBack}; (4)
&:hover {
background: ${(props) => props.hoverBack || 'none'};
} (5)
`;- (2),(3) : props를 사용하기 위해 type(generic) 지정
- (4) : 모바일 사이즈일 경우만 border 생성
- (5) : 모바일 사이즈일 경우만 hover 색상 변경
✅ media query를 사용
//LogoAndSearch.tsx
export const SmallHeader = () => {
return (
<Vertical>
<LogoSlideStyle> (1)
<HomeLogo
margin={window.outerWidth < 768 ? '0' : RESPONSIVE.HEADER_MARGIN}
/>
</LogoSlideStyle>
<Searchbar />
</Vertical>
);
};- (1) props를 주지 않는다.
//ChangingStyle.tsx
import styled from 'styled-components';
import { RESPONSIVE } from 'constants/style';
export const LogoSlideStyle = styled.div`
display: flex;
justify-content: center;
width: 100%;
height: 100%;
background: white;
@media screen and (max-width: ${RESPONSIVE.SMALL_PX}) { (2)
width: 97vw;
border: 5px solid #c5f4c8; (3)
&:hover { (4)
background: #c5f4c8;
}
}
`;- (2) media query를 이용
- (3), (4) : 앞서 구현한 border, hover 내용을 한번에 관리
4. 조건의 상수화
- 화면 사이즈에 따라 코드가 반복되는 부분이 있어 조건을 상수화 해서 사용했는데, 잘 되었다. 사실 잘 안되는 부분도 있었는데 그런 경우, 코드가 문제기보다는 Error에는 잡히지 않지만 syntax적으로 맞지 않거나, 해당 조건이 해당되지 않아 변화 반영이 안된거였고, 혹은 새로고침을 하지 않아 변화가 반영되지 않은 경우였다.
//Section.tsx
<img
alt='advertise'
style={{ border: '1px solid blue' }}
src={img}
width={CONDITION.SMALL ? '100%' : SECTION.ADV_WIDTH} (1)
height={SECTION.ADV_HEIGHT}
/>//styleConstants.ts
export const CONDITION = {
SMALL: 'window.outerWidth < 768 ? ',
};//LogoAndSearch.tsx
export const SmallHeader = () => {
return (
<Vertical>
<LogoSlideStyle>
<HomeLogo
margin={window.outerWidth < 768 ? '0' : RESPONSIVE.HEADER_MARGIN}
/> (2)
</LogoSlideStyle>
<Searchbar />
</Vertical>
);
};- (1): 태그에 props에 넘기는 경우 정상 작동함
- (2): 다만 컴포넌트에 props로 넘기는 경우 제대로 되지 않았다..
