- 밖에서 컴포넌트만 다르고 전체 구조는 같은 Layout을 추가했다.
- Outlet을 사용하지 않고 props.children을 사용했다.
//layouts.tsx
interface LayoutProps {
children: React.ReactNode; (1)
}
export const SubMenuLayout: React.FC<LayoutProps> =
(props: LayoutProps) => { (2)
return (
<>
<SubMenuContainer>
<div className='part'>{props.children}</div> (3)
</SubMenuContainer>
</>
);
};- (1),(2) : 외부에서 prop이 들어오는데, children이 들어오고, 컴포넌트가 들어오니까 React.ReactNode로 지정한다.
- (3) : 컴포넌트가 들어오는 부분
- 컴포넌트는 다음과 같이 받아준다.
//ContentsPage.tsx
const ContentsPage = () => {
return (
<>
{subMenuList.map((el, idx) => ( (4)
<SubMenuLayout key={idx}>{el}</SubMenuLayout>
))} (5)
<AdvSection />
<ContentSection></ContentSection>
</>
);
};
export default ContentsPage;-
(4), (5) submenu에 들어가는 메뉴항목의 컴포넌트 array를 상수로 만들어 map을 활용해 나열했다.
-
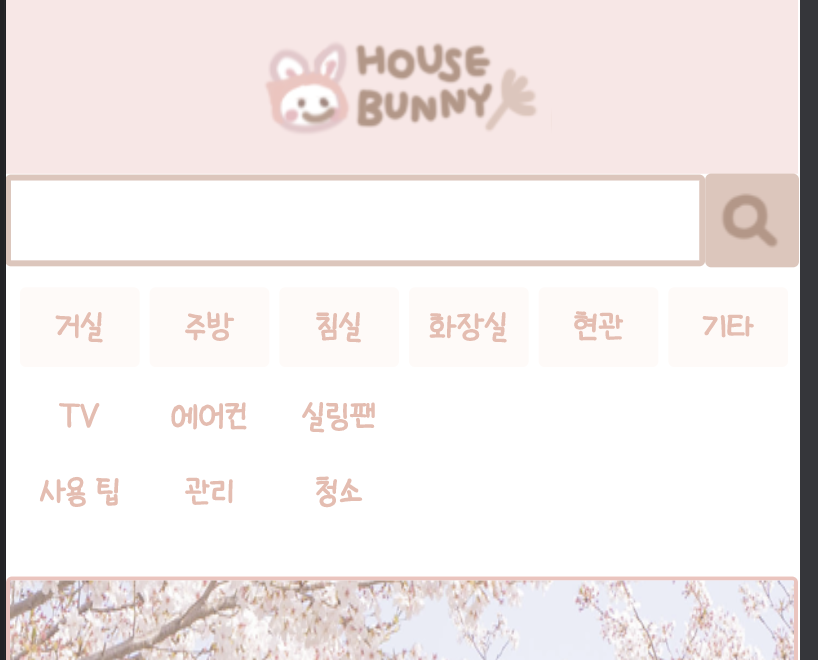
완성