- 문법 에러, 코드 스타일 규칙에 맞지 않는 코드를 찾아주는 툴
1. 설치
npm install -D eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-plugin-react-hooks eslint-plugin-prettier eslint-config-prettier2. 적용
root 폴더에 .eslintrc.json, .prettierrc.json 작성
//.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:import/recommended",
"plugin:jsx-a11y/recommended",
"plugin:prettier/recommended"
],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
"react/react-in-jsx-scope": 0,
"react/jsx-uses-react": 0
}
}//.prettierrc.json
{
"singleQuote": true
}3. 만약 적용되지 않는다면
-
VSCode - Extensions 에서
ESLint와 Prettier - Code formatter를 검색해서 설치 -
VSCode - Settings 에서
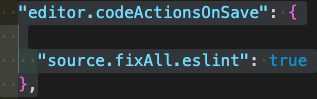
Code Actions On Save 검색 - Edit in settings json 클릭 -

true를 확인한 후, 저장
4. 결과
- 추후 코드 작성 후 ⌘ + S (저장) 할 때마다 코드의 스타일링 오류가 자동으로 수정된다.
