🧐 님 오늘 뭐했음?
- < 웹 게임을 만들며 배우는 React> 인강 듣기(https://www.inflearn.com/course/web-game-React#)
2-3. 웹팩 설치하기
2-4. 모듈 시스템과 웹팩 설정
2-5. 웹팩으로 빌드하기
🌱 알게 된 사실
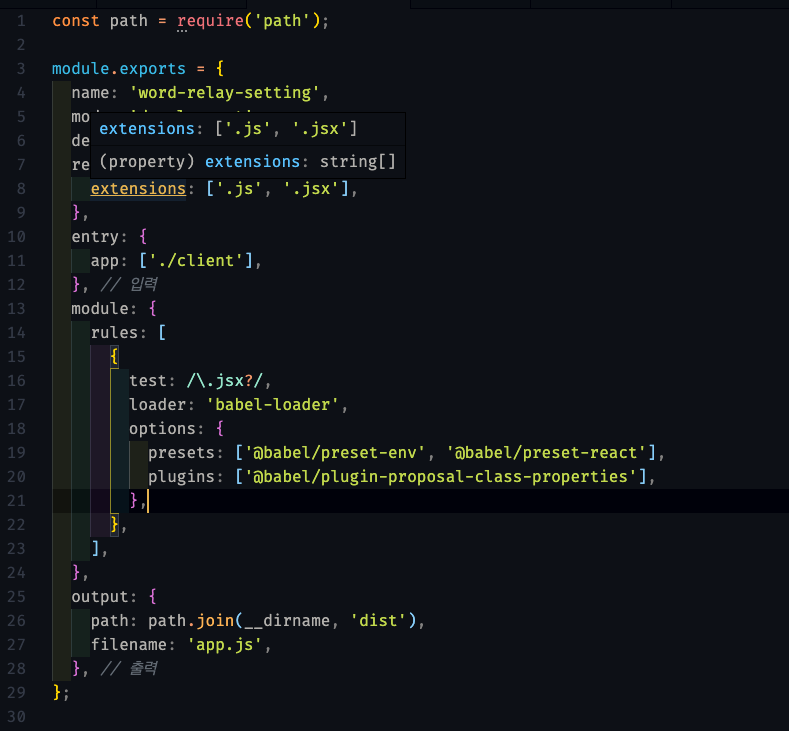
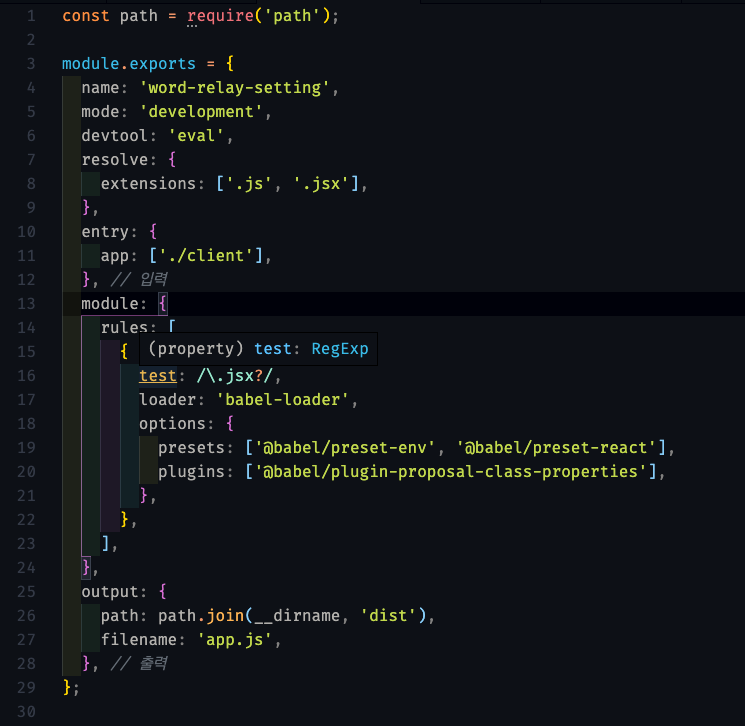
- 웹팩은 수많은 자바스크립트 파일을 하나로 뭉쳐주는 역할을 한다. 이에 해당하는 파일이 webpack.config.js 이다.

- mode : 개발만 할때는 development, 실서비스에서 사용할 때는 production
- devtool : eval이 빠르게 한다는 뜻이라고 한다.
- resolve : 밑에 파일들의 확장자명을 안쓰고 여기서 확장자명을 써주면 알아서 파일을 찾아줌
- entry : 입력 파일
- module : loader로 바벨을 썼는데, 바벨은 최신 자바스크립트 문법으로 변환해주는 자바스크립트 컴파일러다.
- output : 하나의 파일로 출력됨(여기서는 app.js)
✨ 느낀점은?
그동안 다른 리액트 강의를 들으면서 죄다 CRA만 썼지, HTML에 스크립트에 리액트 패키지 추가하면서 아예 처음부터 알려주는 강의는 본 적이 없는 것 같다. 확실히 아무것도 이해하지 못한채로 create-react-app 쓸 때보다 훨씬 도움이 된다. 리액트 공부를 하면서도 CRA하고 프로젝트 생성하면 뭔 파일이 이렇게나 많고 도대체 어디에 쓰이는지 외계어를 보는 느낌이 들었기 때문이다. 이렇게 한 줄 한 줄 무슨 뜻인지 알아가니까 외계어가 조금은 괜찮아지는 기분이다ㅋㅋ