🧐 님 오늘 뭐했음?
웹 게임을 만들며 배우는 React 강의 듣기
3-5. 주석과 메서드 바인딩
3-6. 숫자야구 만들기
3-7. Q&A
3-8. 숫자야구 Hooks로 전환하기
3-9. React Devtools
🌱 알게 된 사실
- JSX에서 주석 다는 법
{/* jsx에서는 이렇게 주석을 남긴다. */}
이렇게 블록 주석을 달기 전에 중괄호로 한 번 더 감싸기. - 리액트에서 반복문은 map()을 사용.
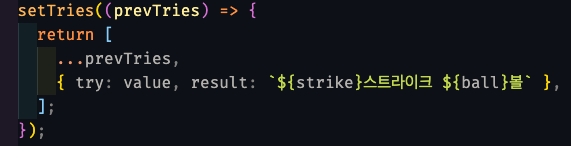
- 리액트에서 배열에 원소 추가할 때 push()보다는 전개 구문을 쓰는게 좋다.
- Chrome extension: React Developer Tools 설치하기
✨ 느낀점은?
map, join, 전개 구문 같이 첨 써보는 기능들이 많아서 이해하는데 시간이 걸렸다. 특히..
-
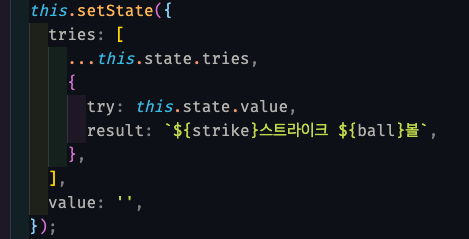
state 선언해줌. tries 배열에 객체 추가

-
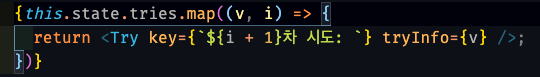
tries배열을 map 함수를 이용해서 반복해준다. value값인 v는 자식 컴포넌트인 Try에 props로 보내준다.

-
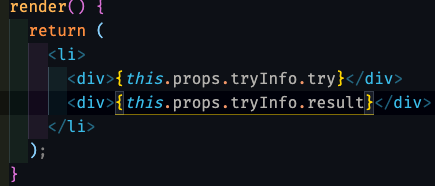
부모 컴포넌트에서 받아온 props인
tryInfo를 자식 컴포넌트(현재 코드가 위치한 곳)에서 가져와서 쓴다.

-
class 형식으로 작성된 코드를 Hooks로 바꾸는 과정에서 어려웠던게 이전 state 바꾸는거..