지금까지 vscode에서 debug을 위해서 항상 엔트리포인트를 위한 스크립트를 만들어 F5를 통해 디버깅 모드로 들어가 사용했다.
(급하면 vim에서도 디버깅을 해야 하는 경우가 있어 이 방식이 편했었다.)
# debug.py
import sys
import uvicorn
sys.path.append("..")
application = "backend.main:app"
def main():
uvicorn.run(application, port=8080, host="127.0.0.1", workers=1)
if __name__ == "__main__":
main()직접 만드는 프로젝트의 경우 이런 방식을 써도 큰 문제는 없었지만, 항상 디버깅용 엔트리포인트를 만들거나 소스에 같이 포함하는 것이 좋은 방법이라고 생각이 들진 않아 vscode에서 debug configuration을 통해 실행 커맨드 자체에 대한 디버깅을 거는 방법을 알아봤다.
Debugging configuration
역시 공식 문서에서는 python debugging에 대한 문서가 있었다.
vscode에서는 launch.json을 생성해 디버깅용 엔트리포인트를 설정할 수 있다. 이를 통해 python script를 생성하는 게 아닌 uvicorn자체를 실행시키는 커맨드를 통해 디버깅을 진행할 수 있다.
launch.json 예시
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Fastapi app",
"type": "python",
"request": "launch",
"module": "uvicorn", # 실행 모듈
"justMyCode": true,
"args": ["backend.main:app", "--port","8080","--host","127.0.0.1" ] # 모듈 파라미터
}
]
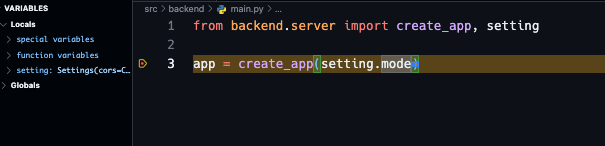
}설정 완료 후 F5를 통해 디버거를 실행시키면 성공적으로 디버거를 통해 종단점을 확인하는 것을 볼 수 있다.