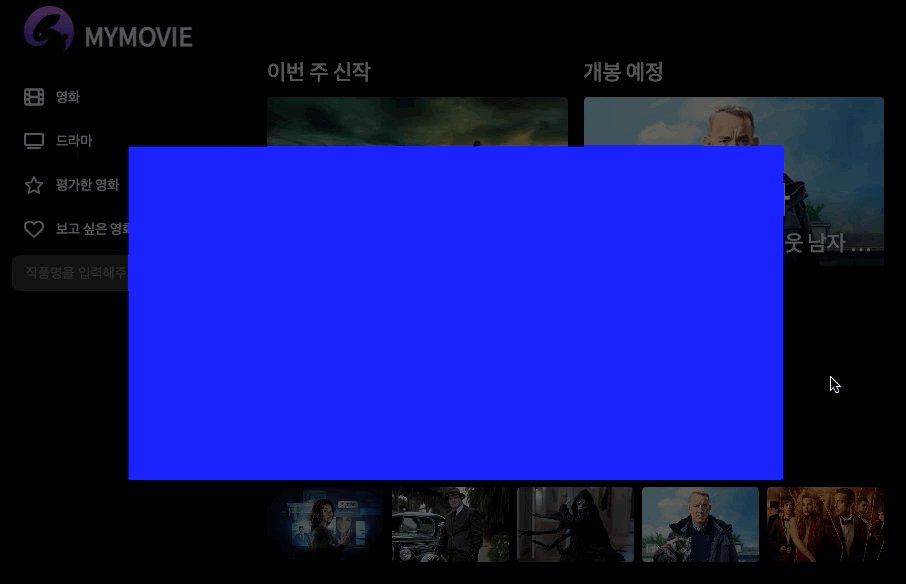
Framer-motion 라이브러리를 이용해 슬라이드의 개별 Box 컴포넌트 클릭시 모달이 등장하도록 구현했다. 매핑한 Box 컴포넌트에 layoutId를 부여하고 onClick시 useNavigate() 훅으로 layoutId에 해당하는 url로 이동한다. Modal 컴포넌트에선 useMatch() 훅으로 Modal의 등장을 구현하고 동시에 url 데이터를 가져와 Box컴포넌트와 layoutId를 일치시킨다.
결과적으로 아래 이미지와 같이 Box 컴포넌트가 이동, 확대되면서 Modal컴포넌트가 등장한다.

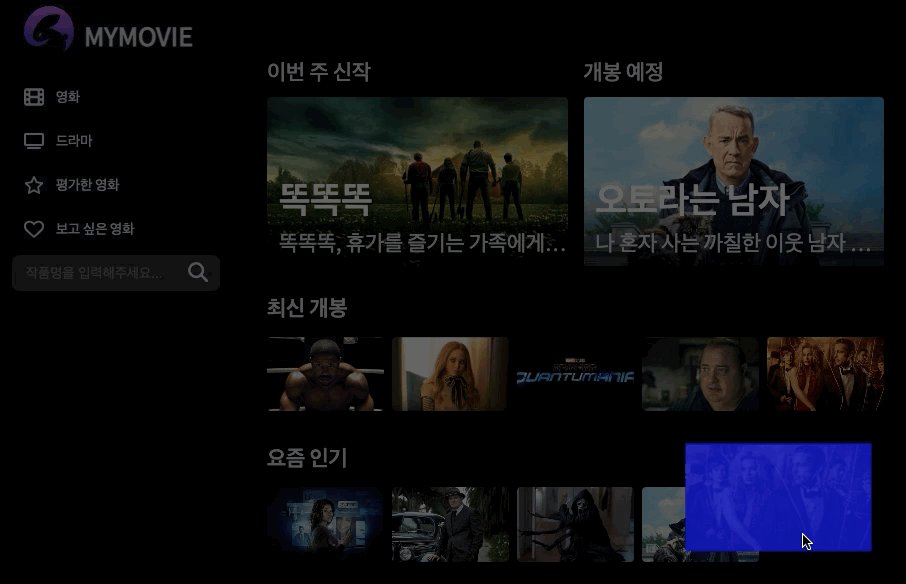
애니메이션 자체는 마음에 들었는데 Box 컴포넌트가 사라지지 않고 그 자리에 남게 하고 싶었다. Box 하위 컴포넌트인 Info에 layoutId를 연결시켜서 해봤는데 Info의 opacity 애니메이션과 충돌하여 원하는 대로 동작이 이루어지지 않았다. 해서 대신 움직여줄 가짜 컴포넌트를 만들었다.
const InitialDetailBox = styled(motion.div)`
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
width: 100%;
height: 100%;
z-index: -1;
`;
// 참고로 Box컴포넌트에 variants를 부여하고 whileHover, initial등의 속성을 부여하면 그 속성이 자식에게도 상속된다. 때문에 Info에는 따로 initial과 whileHover를 입력하지 않아도 된다.(주의할 것은 boxVariants의 애니메이션 내용이 상속되는 것이 아니라 initial과 whileHover 같은 속성만 상속된다.)
<Box
onClick={() => onBoxClicked(movie.id)}
key={slideName + movie.id}
variants={boxVariants}
whileHover="hover"
initial="initial"
transition={{ type: 'tween' }}
>
<Info variants={infoVariants}>
<h4>{movie.title}</h4>
<small>평점 : {movie.vote_average?.toFixed(1)}</small>
<InitialDetailBox layoutId={slideName + movie.id} />
</Info>
</Box>Box안의 InitialDetailBox과 Modal의 layoutId를 일치시키면 Box자리에서 Modal이 튀어나오는 애니메이션을 구현할 수 있다. 동작이 자연스러울 수 있도록 width, height를 Box와 일치시켰다.
