프론트엔드 개발
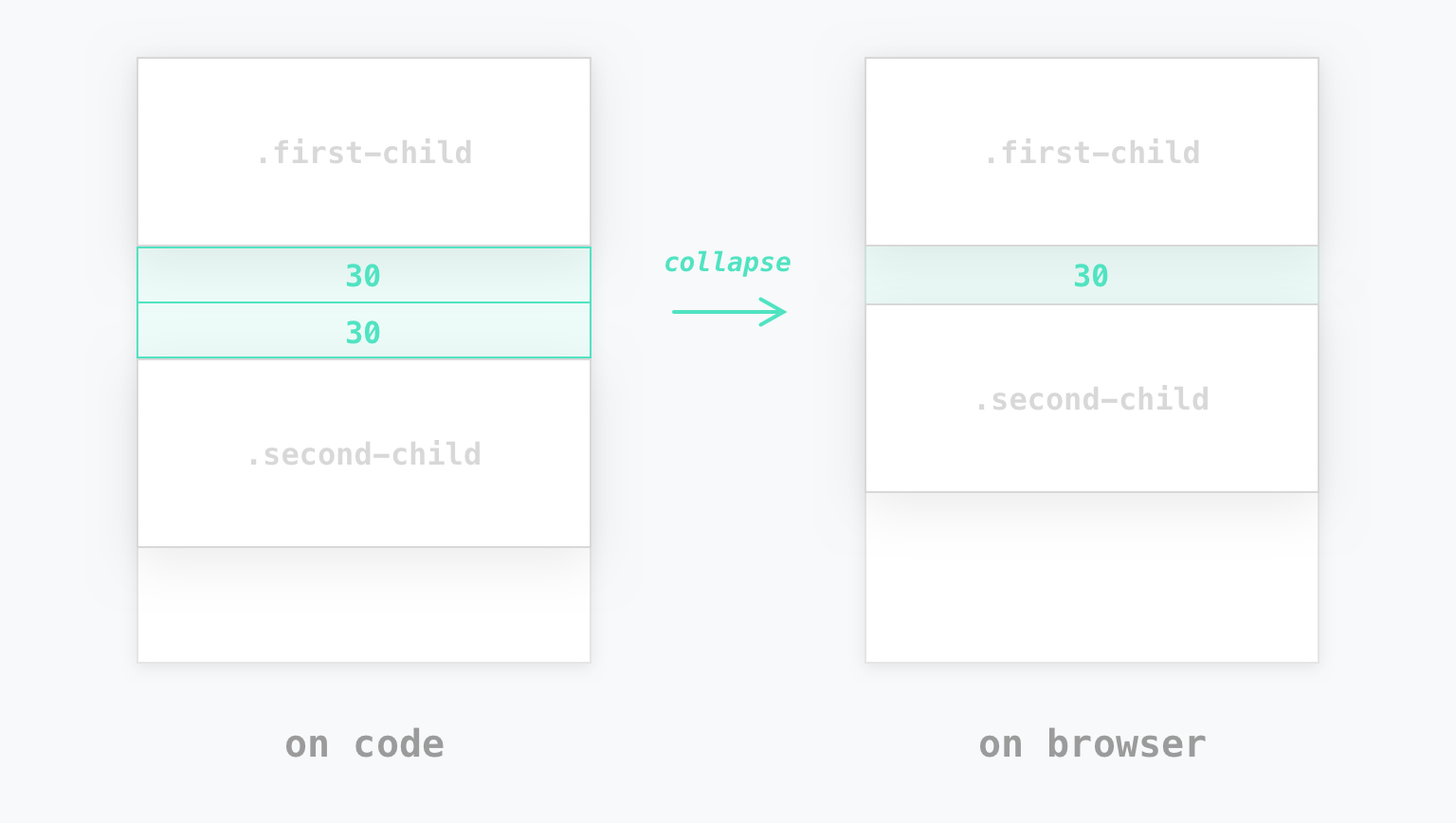
1.CSS 마진 상쇄(Margin-collapsing) 원리 완벽 이해

마진 상쇄는 흔히 '마진 겹침 현상'이라고도 불립니다. (혹자는 '마진 빡침 현상'이라고도 합니다) 하지만 인과관계로 볼 때, 마진이 겹치게 되면 상쇄가 일어나기 때문에 영미권에서는 '마진 상쇄(Margin collapsing)'로 부르고 있습니다. 다음은 MDN과 W
2.당신이 innerHTML을 쓰면 안되는 이유

textContent 중심으로 본 innerText 및 innerHTML과의 장단점 비교
3.폼(form) 제어를 위한 3가지 유용한 팁

body 객체(document.body)와 마찬가지로, 폼(form)은 document의 직계 객체로 설계되어 있습니다. 차이점이 있다면, 문서 내에 폼이 여러 개가 될 수 있으므로 document.forms 유사배열(HTMLCollection)에 담기게 됩니다. 그래
4.dl, dt, dd는 언제 쓰는 걸까?

dl은 Description-List, dt는 Description-Term, 그리고 dd는 Description-Description의 약자입니다. 하지만 대부분 dl보다 ol, 그보다 ul이 더 익숙하게 느껴질 것으로 생각합니다. 그럼 dl은 왜 있는 것이고...
5.ES6 Template Literal에서 특수문자 사용하기

ES6 Template Literal에서 특수문자를 사용하려면, C/C++/Java에서 쓰는 유니코드 소스가 필요합니다. 왜 그런지 더 파보지는 않았지만, 어쨌든 HTML에서 쓰던 기존 Entity Code는 파싱이 안됩니다. 그래서 HTML 유니코드
6.자바스크립트의 동적 this

변수(또는 클로저)는 선언과 동시에 스코프가 결정되는 것과 달리, 자바스크립트의 this는 함수를 호출하는 방법에 의해 동적으로 결정된다. 여기서 핵심은 '누가' 호출 했는지를 파악하는 것이다.
7.화살표 함수를 남용하면 안되는 이유

ES6 화살표 함수(Arrow function) 방식은 작성에 편리하고 보기에도 간결하기 때문에 한번 익히고 나면 이 방식만 고수하는 경우도 종종 있다.하지만 사람이 쓰고 읽기에 좋다는 이유만으로 남용하게 되면 의도치 않은 실수를 범할 수 있다.
8.자바스크립트의 프로토타입 상속 뽀개기

자바스크립트는 객체지향 패러다임 하에 설계되었지만, 그 방식에 있어 객체지향 언어의 클래스(Class)가 아니라 프로토타입(Prototype) 기반으로 설계되었다. 그래서 프로토타입의 방식으로 클래스 언어를 모방하기 위해 여러가지 인스턴스 생성 패턴들이 시도되었고, 그
9.HTTP 통신 키워드 정리

사용자 입력을 자원을 서버에 요청하고 응답을 받아서 출력하는 역할웹 리소스를 파싱(Parsing) 후, 컴파일(Compile) 및 렌더(Render) 하는 런타임(Runtime) 환경웹 리소스 종류 : .html, .css, .js, .xml, .json 등웹 리소스를
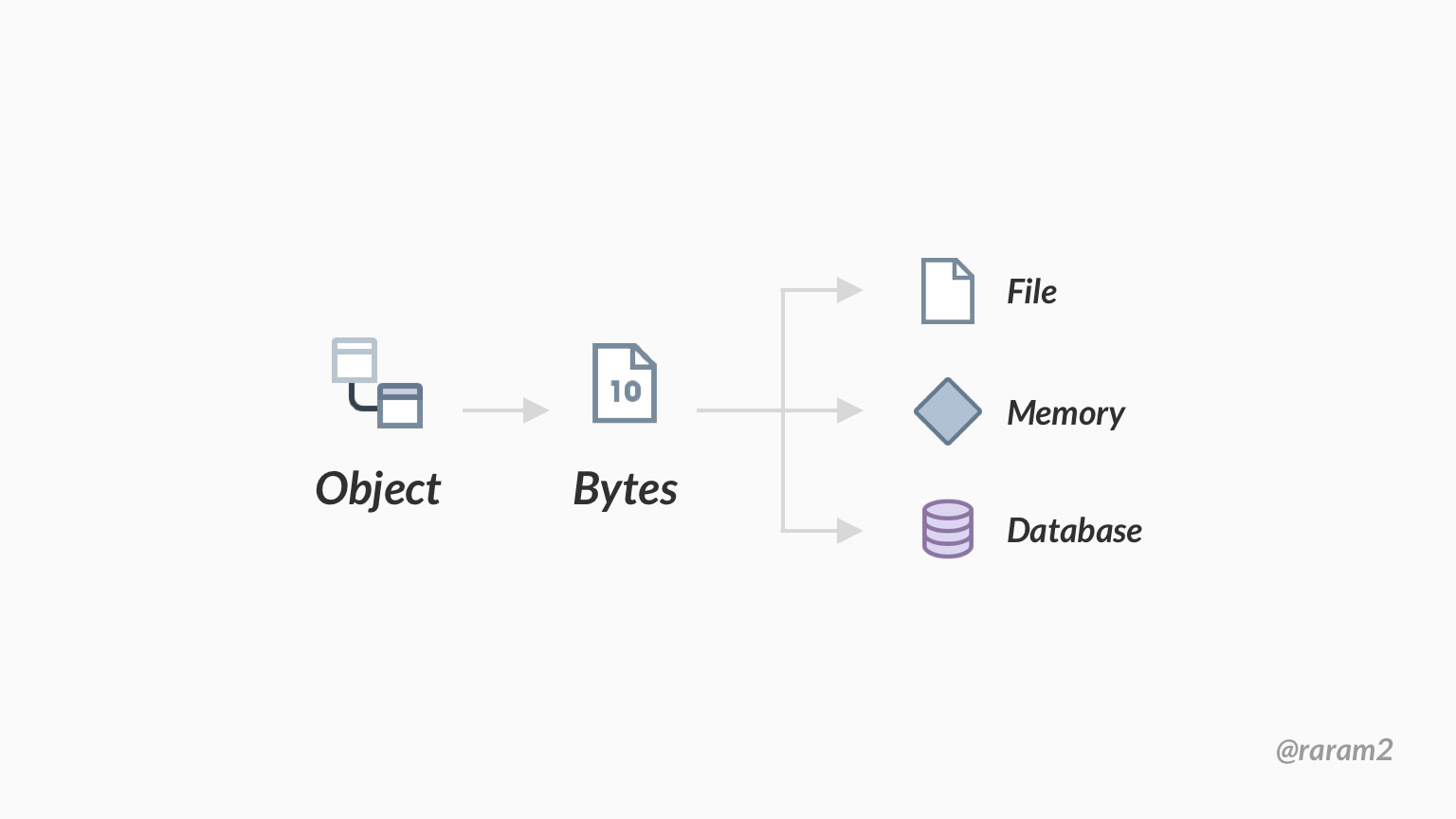
10.시리얼라이제이션(Serialization)

데이터 시리얼라이제이션이란, 어떤 환경의 데이터 구조를 다른 환경에 전송 및 저장하기 위해 나중에 재구성할 수 있는 바이트의 포맷으로 변환하는 과정을 말합니다. 반대로, 일련의 바이트로 부터 데이터 구조를 추출하는 일은 역직렬화(Deserialization)라고 합니다
11.리액트의 참조형 데이터 업데이트

클래스 컴포넌트의 setState 는 자동으로 내부 render 메소드 실행 및 브라우저 렌더링 완료 과정까지를 동반한 비동기 함수이며, 이전 state를 비교해 값이 변경되어야 그 동작이 일어난다. 그래서 특히 참조형 데이터가 있을 때는 주의가 필요한데, 배열이 값으
12.꼭 필요한 만큼의 REST API 이해하기

여기서 나는 REST API에 대해서 모든 것을 다루지 않았으며, 풀 스택으로 프로젝트를 진행하면서 느낀 꼭 필요한 만큼의 REST API를 정리했다.
13.빅오 표기법과 시간 복잡도 계산, 그리고 알고리즘 개선하기 (Big-O notation, time complexity, and algorithm)

시간 복잡도란 내가 짠 코드의 Execution Time을 예측해 얼마나 효율적인 코드인가를 나타내는 개념이다. 공간 복잡도는 코드가 얼마나 메모리 공간을 효율적으로 사용하는지에 대한 개념이다. 일단 코드의 동작 유무가 우선 순위이지만, 중급 이상 개발자로 나아가기 위
14.[자료구조] 자바스크립트로 스택과 큐 구현하기 (Stack & Queue)

이전에는 몰랐지만, 자료 구조를 공부하다보니 배열의 push와 pop 메소드로 스택을, push, shift 메소드로 큐를 알게 모르게 사용하고 있었다는 것을 알게 되었다. 사실 이처럼 자바스크립트에서는 배열이 있기 때문에 스택과 큐를 따로 구현하지 않아도 되지만...