
감정회고
나에겐 너무 힘든 한 주였다. 주의 시작부터 페어 프로그래밍 주간이기도 하고, 상당히 오랜만에 리액트 어플리케이션을 만들어야 한다는 사실에 부담이 조금 있었다..
그런데 페어를 하던 목요일 밤 시간.. 목이 아프기 시작..

사실 아팠다기 보단 조금 깔깔하다? 싶었는데 집가서 키트 해보니 음성이어서 안심하고 잤다 ㅋㅋㅋ 하지만 다음날.. 다시 해보니 키트 두줄 😭 😱

리얼리티 코로롱에 걸려버렸다 흐그긓... 키트 두줄인것도 짜증나는데 몸에 열도 좀 있어서 잠실 루터회관으로 출근하지는 못했다 ㅋㅋㅋ (이건 좀 좋을지도..?) 뭐 하튼 이래저래 몸도 안좋고 페어와도 이야기가 잘 오고가지 않아 조금 힘든 주간이었다.
꼬재 콤피 티거 위니 동키콩 록바 무비 코카콜라 포코 시지프 온스타 크리스 후니 다 너무 고마웠어요 ㅠㅠ.. 다들 인성 너무 훌륭.. 제가 크루분들에게 옮겼을까 마음이 조금 심란했는데 위로를 너무 잘 해주셔서 ㅠㅠ 마음이 조금 편안해졌답니다. 🥰
페어회고
페어회고 간 느낀점
1. 페어의 시간을 손대고 싶다면 합리적으로 제안하자!
2. 페어와 함께하는 프로젝트 기간은 3일! 짧을수록 시간 계획을 더 명확히 작성해보자
2. 페어의 행동에 빠져들지 말자. 내가 제안을 잘 못했기 때문에 생긴 문제다
처음에는 페어에게 실망감이 있었다.
우선 페어와 처음 만나서 이야기를 나누었을 때 페어가 리액트가 처음이라고 소개하셔서 속으로 이번에는 새로운 기술의 적용 혹은 심화 영역은 조금 내려놓고 개발을 진행해야겠다! 생각을 했었어요.
어찌되었든 팀원의 역량을 무시하면서 내가 하고싶은 걸 다해보고 싶지는 않았거든요! 팀원을 무시하면서 새로운 기술을 적용하는 것보단 페어에겐 새로운 지식 나에게는 헌 지식 인 영역을 복습 겸 더 깊게 탐구하는게 좋겠다 싶었어요. 그런 점에서 리액트 경험이 없는 페어와의 프로그래밍은 두렵지 않았습니다!
하지만 2일차가 시작되던 날 와르르 무너졌습니다. 제가 페어에게 요구했던 건 다음 날 작업의 기본적인 지식은 학습을 해오자였습니다. 1일차에 토의된 대로 2일차에는 useReducer 훅으로 기존 상태 관리 구조를 리팩터링, storybook을 적용하여 컴포넌트 단위 테스트를 하고자 했어요. 그렇기에 이 파트의 기본지식에 대한 학습은 집에서 각자 해오기로 했었죠!! (1일차 페어 프로그래밍이 일찍 종료되기도 했고 2일차에 페어분의 회식이 있기도 했습니다. 기본적인 기능 요구사항은 만족을 시켜놨기에 다음날 작업의 바탕 지식은 학습을 해오고 더 나아간 지식들을 탐구해보고자 제안을 해본거였어요.)
하지만.. 페어분은 개인적인 사유로 학습을 해오시지 않으셨고.. 페어 프로그래밍할 수 있는 시간은 줄어들었답니다. 제가 개발할 수 있는 시간은 많이 줄어든 느낌? 뭔가 계속 기본적인 부분에 대해 이해만 시켜주고 있는 제가 자꾸 보여서 조금 마음이 안좋았어요.. 나 선생님인가..? 나도 탐구하고 싶은데.....!
내가 페어를 탓할 수 있나?
기본적인 건 개인 시간을 쪼개서 학습해와야 하는거 아냐? 라는 건 그냥 내 생각일 뿐이다. 모두가 지키고 싶은 워라벨이 있고 자신이 얻어가고 싶은 능력의 범위가 있을 텐대 내가 너무 나 좋은 식으로만 생각한 것 같다. 무엇이든 당연한 것, 당연히 해오겠지 라는 것은 없다. 나는 팀원 탓을 할려고 했던 것 같다.
팀원이 해오지 않은 걸 잘 못했다 욕할 수 있는건 상급자 혹은 코치 뿐일 것이다. 나는 그저 하나의 팀 메이트인 것이고 그렇다면 내가 페어를 탓할 수는 없다. 내가 제대로 의견을 제안하지 못해서 생긴 문제인거다.
- 시간계획을 작성하지 않아 페어가 자기 시간을 쪼개 학습해야할 동기를 주지 못했다.
학습을 하고 왔을 때 시간계획을 이렇게 맞춰갈 수 있다라고 합리적으로 의견을 제안했어야 했는데 그러지 못했다.
(3일 페어라고 얕보고 시간 계획을 안짰거든..) 내가 지금 리액트를 얕보고 있는 걸지도 모르겠다. 잘 하지도 못하면서..
프로젝트 기간이 짧을 수록 서로의 시간을 더 명확히 체크하여 프로젝트 계획을 수립해야겠다고 느끼게 되었어요- 좀 더 명확히 인지했음을 확인받았어야 했다.
이렇게 하기로해요~ 하고 넵 정도의 답변이 아니라 하루를 마무리 하기전
내일 이런거 해오기로 한거 잊지 않으셨죠 혹은 한 번더 리마인드 시킬 수 있는 어떤 행동을 했어야 했다.
(장난스럽게 보단 진지하게)컨디션이 안좋기도 했고, 무엇보다 지금까지의 페어와 사뭇 다른 페어였어서 좀 당황했다. 하지만 프로젝트의 문제는 팀원 모두의 것이다. 내가 제대로 제안하지 못해서 생긴 문제이기도 하고, 페어가 가볍게 인지하고 있어 넘겨버린 것이 문제이기도 하다.
다짐
남 탓 하지말고 나를 성장시키자! 리액트 배우러 우테코 온게 아니다. 난 팀에 속할 개발자가 되러 온 것이다.

기술회고
하나의 컴포넌트로 어떤 UI 영역을 커버하는 것은 항상 옳은가?

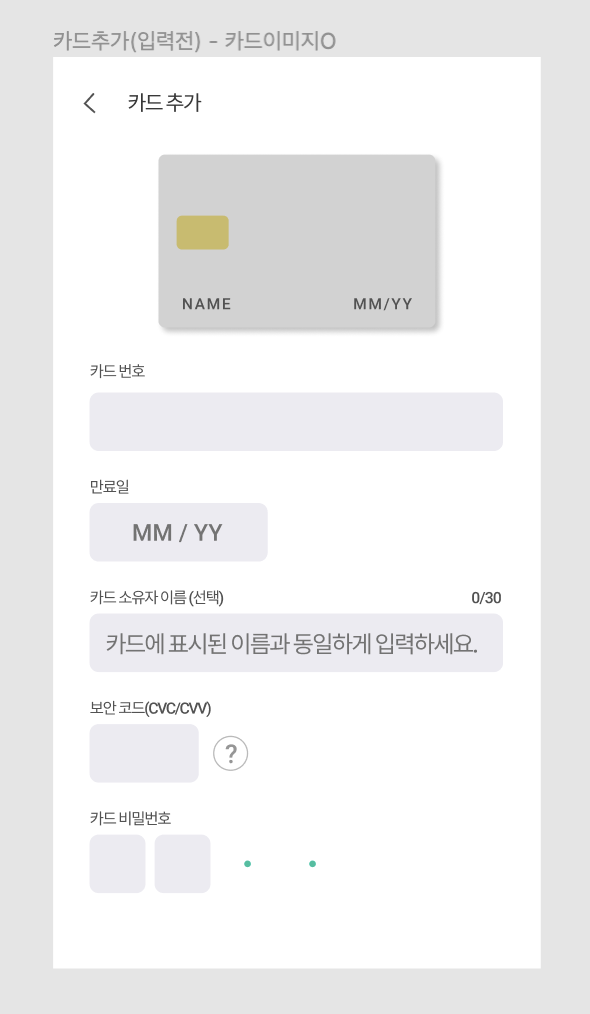
위 디자인은 이번 페이먼츠 미션 피그마에서 가져왔다.. 처음 이 디자인을 보고 든 생각은 input 영역들을 하나의 컴포넌트로 재활용하며 표현할 수 있지 않을까였어요!
그렇게 이번 미션의 개인적인 주안점을 컴포넌트 재활용하기로 잡았답니다.
하지만 처음부터 추상화된 무언가를 작성하는 건 너무 어려우니 일단 분리해놓고 개발한 다음 하나의 컴포넌트로 리팩터링 하는 방식을.. 생각해보았슴다.
1. 일단 모든 인풋 영역들을 각기 컴포넌트들로 개발하고 어떤 부분이 불편한지 체크한다.
회고이므로 코드는 생략할게요. 저는 InputContainer 라고 명명한 컴포넌트로 아래 UI 영역을 표현하였습니다.

카드번호, 만료일, 카드소유자, 보안코드, 카드 비밀번호 등 각 인풋 영역에 필요한 각기 다른 input 들은 children을 주입받아 렌더링하구요.
InputContainer
props : children (영역 별로 각기 다른 input 엘리먼트들) , labelTitle (영역 별로 각기 다른 label name)위와 같습니다. 이 InputContainer 컴포넌트를 활용하는 5개의 컴포넌트가 존재합니다.
CardNumberInputContainer : 카드 넘버 영역
ExpirationDateInputContainer : 만료일 영역
OwnerNameInputContainer : 소유자 영역
PasswordInputContainer : 비밀번호 영역
SecurityCodeInputContainer : 보안코드 영역
여기서 불편했던 점은 다음과 같아요
Form(사용처)에서 5개의InputContainer들을 불러오는데, 이 부분의 중복이 너무 많이 발생한다고 생각하게 되었어요. ->props가 하나만 추가되어도 5번 변경해주어야 해요 ㅠㅠ
- 5개의 컴포넌트의 선언부에서
onChange로직이 너무 비슷합니다. ->onChange에 공통 로직이 추가된다면? 어우 5번 변경해야되요.. ㅠㅠ 마찬가지로 로직을 삭제하는 경우도 그러하겠죠.
전체적으로 중복이 많이 발생하는 느낌이고 앞으로도 많이 발생할 것 같은 기분이 들어요.
2. 불편하니 하나의 컴포넌트로 만들어 볼까?
구체적인 리팩터링 동기는 다음과 같아요
-
사용처에서의 호출 중복
-
각 컴포넌트 선언부에서의 로직 중복
을 해결하고자 하나의 컴포넌트로 리팩터링을 해보았어요 하지만.. 여러 문제점들이 있었답니다.
-
props로 제어해야하는 특성 상 사용처에서 주입해주어야 하는 정보가 너무 많다! -
5개의 인풋 영역 중 한개만 로직이 달라져도 망가진다. 혹은 더 복잡해진다.
-
사용하기 너무 불편하다. 남이 사용한다고 생각하면? 미안해서 눈물이 날 지경

물론 개선이 가능한 지점이기도 하지만 확실한 건 너무 복잡해졌다는 사실.. 뭔가 중간 점을 찾아야 하지 않을까?? 내가 너무 많은 UI 영역을 하나의 컴포넌트로 표현하려고 해서 요런 문제가 발생한 것 같다.
3. 1-2 번의 중간점을 찾자.
하나의 컴포넌트로 만드는 것은 너무 많은 복잡도를 준다. (이해하기 힘들어지고, 특정 부분만 변경될 때 커버하기 너무 힘들다)
그렇다고 다 분리하게되면 호출할 때, 정의할 때 중복이 많아진다.
그래서 내가 찾은 중간점은 호출할 때라도 중복을 줄여보자였습니다. 결국 하나의 컴포넌트로 모든 것을 동작하게 하는 것은 꿈같은 이야기라고 느끼게 되었어요. 분리해서 얻을 수 있는 장점이 있고 하나로 동작하게 해서 얻을 수 있는 장점이 있는데 어떻게 확장될지 명확하지 않다면 일단 분리하는게 맞는 것 같거든요
이러한 상황에서 내가 할 수 있는건 호출(컴포넌트를 사용하는 쪽)부에서라도 중복을 줄여보자 였습니다.
정리하자면
지금 같은 상황
-
합쳐놓으니 너무 복잡해질때
-
특정 영역에서 기능 확장이 될 수도 있을 때 (예측할 수 없을 때)
이라면 무작정 하나로 만들려고 하기보단 분리해놓고 발생하는 여러 중복들을 줄여보려고 해야할 것 같아요!
하나로 동작하게 하는 것이 무조건 정답은 아닌 것 같아요. 하나로 동작하게 한다는 것은 결국 추상화 레벨을 높인다는 것이고 추상화 레벨이 높을 수록 이해하기는 힘드니깐요.
지금처럼 트레이드 오프를 비교해가며 중간 지점을 찾는 연습을 해봐야겠네요. 경험치를 쌓을겁니다 ㅎ



준찌구링~!진득 쫀득한 글 잘 읽었습니다!
저도 여태까지 페어와의 관계는 어땠을까?! 좋았다면 나만 좋았던 건 아니였을까?! 좋지 않았다면 더 개선할 수 있는 점은 있었을까에 대해 다시 한번 생각 해보면서 읽었던 것 같아요~!
우리 모두 한 계단 한 계단씩 성장해 나가시죠!!!!!!!!!
준찌구링은 밝은 모습이 어울리니 하루 빨리 완쾌해서 루터에서 보면 좋을 것 같아용~~!