🚩 자료 입력 관련 태그
<fieldset>
📝 설명
<form>요소에서 연관된 요소들을 하나로 묶을 때 사용하는 태그- 하나의 그룹으로 묶은 요소들 주변에 사각형 박스 모양의 선을 그려준다.
<legend>요소를 사용하면 fieldset요소의 제목을 정의할 수 있다.
✒️ 사용법
입력
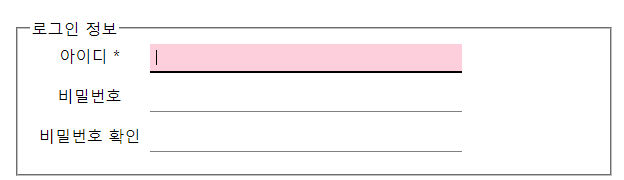
<fieldset>
<legend>로그인 정보</legend>
<ul>
<li><span>아이디 *</span><input type="text" maxlength="8" autofocus required></li>
<li><span>비밀번호</span><input type="password" maxlength="10"></li>
<li><span>비밀번호 확인</span><input type="password" maxlength="10"></li>
</ul>
</fieldset>출력

🔗 참고 링크 & 도움이 되는 링크
<form>
📝 설명
- 태그나 웹 페이지에서의 입력 방식 (로그인창, 회원가입 등)
- 텍스트 필드에 글자를 입력하면 백엔드 서버에 양식이 전달됨
- 전체 양식을 의미, 화면에 보이지 않는 추상적인 태그
✒️ 사용법
입력
<form></form>
ex) <form method="get|post">속성
- name: 폼의 이름
- action: 폼 데이터가 전송되는 백엔드 url
- method: 폼 전송 방식 (GET / POST)
- get
- URL에 폼 데이터를 추가하여 서버로 전달하는 방식
- 보통 쿼리 문자열(query string)에 포함되어 전송되므로, 길이의 제한이 있다.
- post
- 폼 데이터를 별도로 첨부하여 서버로 전달하는 방식
- 쿼리 문자열과는 별도로 전송. 따라서 데이터의 길이에 대한 제한도 없으며, GET 방식보다 보안성이 높다
- get
🔗 참고 링크 & 도움이 되는 링크
<input>
📝 쓰임새
- 실제로 사용자가 양식을 입력하기 위해 사용하는 태그
type속성을 통해 종류를 나타내고,name을 통해 데이터의 이름,value를 통해 기본 값을 지정합니다.
유형
- text : 일반 문자
- password : 비밀번호 (*모양으로 작성됨)
- email : 이메일 (@를 쓰지 않으면 작성하라는 문구가 뜸)
- tel : 전화번호
- date : 날짜를 지정할 수 있는 컨트롤
- button : 버튼, value를 label로 사용한다.
- submit : 양식 제출용 버튼
- reset : 양식 초기화용 버튼
- radio : 한개만 선택할 수 있는 컴포넌트
- checkbox : 다수를 선택할 수 있는 컴포넌트
- number : 숫자를 입력하기 위한 컨트롤. (스피너 표시)
- range : 값이 가려진 숫자를 입력하는 컨트롤. (조절 바)
min|max="숫자"를 사용하여 범위 조절 가능
- file : 파일 업로드
- hidden : 사용자에게 보이지 않는 숨은 요소
속성
- autofocus : 페이지가 로드될 때 자동으로 포커스(focus)가 속성을 적용한 해당 요소로 이동된다.
autofocus="required"를 사용하면 텍스트박스에 글씨를 무조건 작성해야 한다.
- placeholder : 양식(textbox)컨트롤이 비어있을 때 흐린 글씨로 나타낼 수 있는 내용.
- min : 최소값
- minlength : value의 최소 길이 (문자수)
- max : 최대값
- maxlength : value의 최대 길이 (문자수)
✒️ 사용법
입력
<form>
<p>
<strong>아이디</strong>
<input type="text" name="name" value="아이디 입력">
</p>
<p>
<strong>비밀번호</strong>
<input type="password" name="password" value="비밀번호 입력">
</p>
<p>
<strong>성별</strong>
<input type="radio" name="gender" value="M">남자
<input type="radio" name="gender" value="F">여자
</p>
<p>
<strong>응시분야</strong>
<input type="checkbox" name="part" value="eng">영어
<input type="checkbox" name="part" value="math">수학
</p>
<p>
<input type="submit" value="제출">
</p>
</form>출력
아이디
비밀번호
성별 남자 여자
응시분야 영어 수학
🔗 참고 링크 & 도움이 되는 링크
<label>
📝 쓰임새
- 파일이나 항목을 식별하기 위한 태그 (제목, 이름 등)
- label을 클릭하면, 연결된 양식에 입력할 수 있다. (hit area 증가)
✒️ 사용법
입력
<label><input type="checkbox">로그인 상태 유지</label>
* checkbox에 label을 사용하지 않으면 사각형 안쪽만 클릭됨
<label for="check">프레지던셜 스위트 보기</label>
<br>
<input type="checkbox" id="check">
<br>
* for과 id로 연결해주면 체크박스와 label이 떨어져 있어도 작동된다.출력
로그인 상태 유지
프레지던셜 스위트 보기
🔗 참고 링크 & 도움이 되는 링크
<textarea>
📝 쓰임새
- 멀티라인 텍스트박스 (한 줄 x)
속성
- rows : 텍스트박스의 세로 크기 지정 (줄)
- cols : 텍스트박스의 가로 크기 지정 (한 줄에 들어갈 문자)
✒️ 사용법
입력
<textarea id="story" name="story" rows="5" cols="33">
It was a dark and stormy night...
</textarea>출력
🔗 참고 링크 & 도움이 되는 링크
🚩 선택자(selector)
태그선택자
📝 설명
- html 요소를 직접 가리키는 선택자.
✒️ 사용법
입력
h3 { font-size: 20px; } 자손(후손)선택자
📝 설명
- 하위레벨의 모든 depth에 있는 선택자를 가리킨다.
✒️ 사용법
입력
div h3 { color: gray; }
* 태그 사이를 공백(space)로 분리하여 사용자식선택자
📝 설명
- 특정 요소 바로 밑 태그만 가리킨다.
✒️ 사용법
입력
/* 태그 사이에 '>' 기호 사용 */
div > h3 { text-decoration: underline overline; }
: div 바로 아래의 h3에만 적용
div > ul > li > h3 { background: yellow; }
: div 바로 아래의 ul 안의 li 안의 h3에만 적용
div > ul ol h3 { border: 2px dashed green; }
: div 바로 아래의 ul, ol, h3 전부 적용동위(형제)선택자
📝 설명
- 특정 요소 뒤 같은 depth에 있는 모든 요소를 가리킨다.
✒️ 사용법
입력
/* 선택자 h2 뒤에 같은 depth에 있는 모든 ul */
h2 ~ ul { color: orange; }
/* 선택자 h2 바로 뒤에 나오는 ul */
h2 + ul { background-color: black; }
출력(이미지)

