🚩 javascript
form 관련 응용 예제
✒️ 코드작성
입력
css
* { margin: 0; padding: 0; }
article { width: 60%; margin: 80px auto; }
h2 { padding: 10px 0; }
input { height: 30px; border: 1px solid #ccc; background: #f7f7f7 ; }
input:focus {
outline: none;
border: 1px solid #bbe2f1;
background: #daeff7;
}
button {
height: 32px;
border: 0;
padding: 0px 20px;
background: powderblue;
cursor: pointer;
vertical-align: bottom;
}
a { text-decoration: none; color: #111; }
li { list-style: none; padding: 10px; }
.form1 li {
border-bottom: 1px solid #ccc;
}html
<article class="form1">
<h2>출석체크</h2>
<div>
<input type="text" />
<button>저장</button>
</div>
<ul></ul>
</article>js
const inputForm1 = document.querySelector(".form1 input")
const btnForm1 = document.querySelector(".form1 button")
const ulForm1 = document.querySelector(".form1 ul")
btnForm1.onclick = function(){
if (inputForm1.value != "") { // 입력한 내용이 있을 때
const createLi = document.createElement("li"); // li태그 생성
createLi.append(inputForm1.value); // 생성된 li의 input 입력값을 삽입 (맨 뒤)
// value - 값
ulForm1.prepend(createLi); // 위에서 만든 li를 ul에 삽입 (맨 앞)
console.log(ulForm1);
inputForm1.value = ""; // 저장 버튼을 누르면 input을 비움 (reset)
inputForm1.focus(); // input에 focus를 맞춤
}
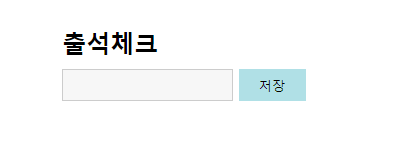
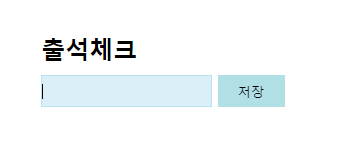
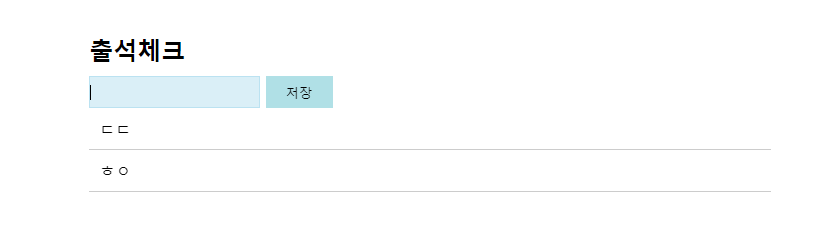
};출력
- 이미지로 대체



🚩 jQuery
attribute(속성) 변경 예제
✒️ 코드작성
입력
css
body {
font-family: Verdana, Geneva, Tahoma, sans-serif;
background: #d3d3d3;
}
/* header */
header { background: #fff; }
header div {
max-width: 1000px;
margin: auto;
height: 80px;
}
header h1 {
font-size: 3em; /* 16px * 3 */
line-height: 80px;
}
/* main */
main { background: #818181; }
main > div { padding: 50px; text-align: center; }
main img { max-width: 1000px; }
button { }
.popup {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .7);
text-align: center;
}
.popup > div {
display: inline-block;
padding: 30px;
background: #fff;
margin-top: 100px;
}
.popup img { height: 60vh; }
/* footer */
footer { padding: 30px 0; }
footer div {
max-width: 1000px;
margin: auto;
text-align: right;
}
footer small {
color: #fff;
font-size: 0.8em;
}html
<header>
<div>
<h1>jQuery - attr(속성변경)</h1>
</div>
</header>
<main>
<div>
<img src="./img/cat2.jpg" alt="고양이" title="고양이"> <br><br>
<button class="btn1">고양이</button>
<button class="btn2">강아지</button>
<button class="btn3">새 창 열기</button>
</div>
</main>
<div class="popup">
<div>
<img src="./img/dog2.png" alt=""><br><br>
<button>CLOSE X</button>
</div>
</div>
<footer>
<div><small>jQuery 연습 페이지 입니다.</small></div>
</footer>jQuery
var elImg = $("main img").attr("src"); // 이미지의 src의 value
console.log(elImg);
$(".btn1").click(function(){
$("main img").attr({ "src": "img/cat2.jpg" , "alt": "고양이", "title": "" }); // title key값만 남음
$("main img").removeAttr("title"); // title 전체가 사라짐
});
$(".btn2").click(function(){
$("main img").attr({ "src": "img/dog1.jpg" , "alt": "강아지", "title": "테스트" });
});
$(".btn3").click(function(){
$(".popup").fadeIn(1000);
})
$(".popup button").click(function(){
$(".popup").fadeOut(200);
})
/*
A.attr(속성명) - 엘리먼트 A요소의 속성값을 가져옴
A.attr({ 속성명(key): 속성값(value) }) - A요소의 속성을 제어/추가
A.removeAttr(속성명) - A요소에 있는 속성을 제거
*/출력
- 이미지로 대체




class 메서드 응용
✒️ 코드작성
입력
css
body { font-family:Verdana, Geneva, Tahoma, sans-serif; background:#d3d3d3;}
header { background:#fff;}
header div { max-width:1000px; margin:auto; height:80px;}
header h1 { font-size:3em; line-height:80px;}
main { background:#929090; padding:100px; }
main ul::after { display: block; content: ""; clear:both; }
main li { float:left; width:300px; height:300px; margin-bottom:30px; }
main li button { padding:5px 10px; border:none; border-radius:5px; margin-bottom:10px; cursor:pointer;}
.box { display:flex; justify-content:center; align-items:center; width:250px; height:250px; background:lavenderblush; }
.red { background: red; }
.orange { background:orange; }
.bd { border: 5px solid black; }
footer { padding:30px 0; }
footer div { max-width:1000px; margin:auto; text-align:right; }
footer small { color:#fff; font-size:0.8em; }html
<header>
<div><h1>jQuery - class 메서드</h1></div>
</header>
<main>
<ul>
<li class="method1">
<button>addClass</button>
<button>removeClass</button>
<button>All</button>
<div class="box">addClass / removeClass</div>
</li>
<li class="method2">
<button>toggleClass</button>
<div class="box">toggleClass</div>
</li>
<li class="method3">
<button>orange</button>
<button>border</button>
<button>oragne+border</button>
<button>reset</button>
<div class="box"></div>
★★★★★★★★★★
</li>
</ul>
</main>
<footer>
<div><small>jQuery연습 페이지입니다</small></div>
</footer>jQuery
$(function () {
$(".method1 button:nth-child(1)").click(function () {
$(".method1 .box").addClass("red");
});
$(".method1 button:nth-child(2)").click(function () {
$(".method1 .box").removeClass("red");
});
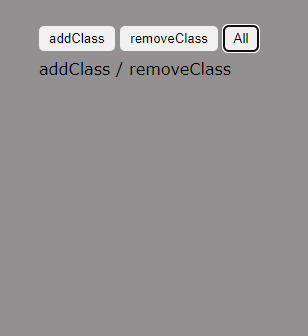
$(".method1 button:nth-child(3)").click(function () {
$(".method1 .box").removeClass();
});
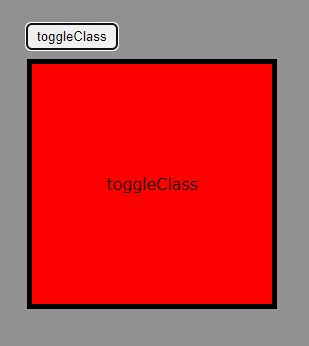
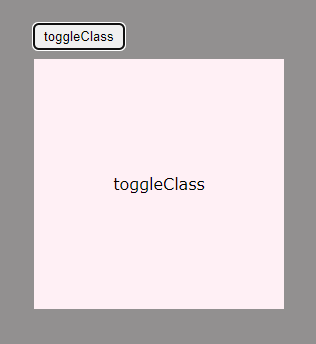
$(".method2 button").click(function () {
$(".method2 .box").toggleClass("red bd");
// 클래스 여러 개 적용 시
});
var $box3 = $(".method3 .box"); // 선택자를 변수로
$(".method3 button:nth-child(1)").click(function () {
$box3.addClass("orange");
});
$(".method3 button:nth-child(2)").click(function () {
$box3.addClass("bd");
});
$(".method3 button:nth-child(3)").click(function () {
if ($box3.hasClass("orange")) {
$box3.addClass("bd");
} else if ($box3.hasClass("bd")) {
$box3.addClass("orange");
} else {
$box3.html("<p>적용된 클래스가 없음</p>");
}
});
$(".method3 button:nth-child(4)").click(function () {
$box3.removeClass("orange bd").html(""); // 메소드 체인
});
});
/*
A.addClass(b) - 엘리먼트 A에 클래스 b 추가
A.removeClass(b) - A에 적용되어있는 클래스 b 제거
A.removeClass() - A에 적용되어 있는 모든 클래스 제거. 괄호가 비어있음
A.toggleClass(b) - A에 클래스 b를 추가. 여러 개 가능
*/
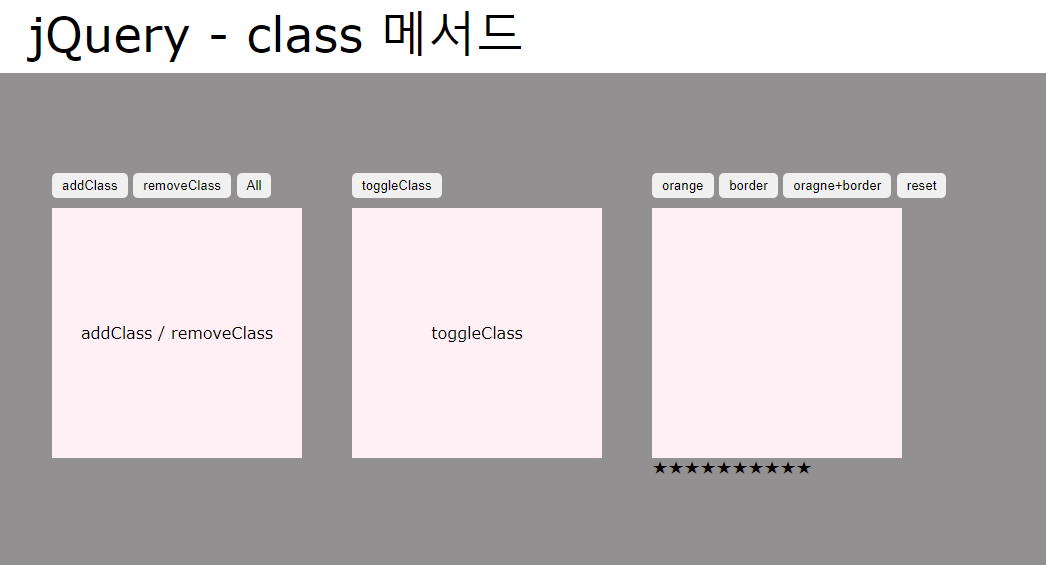
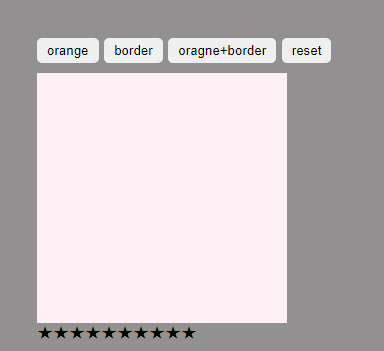
출력
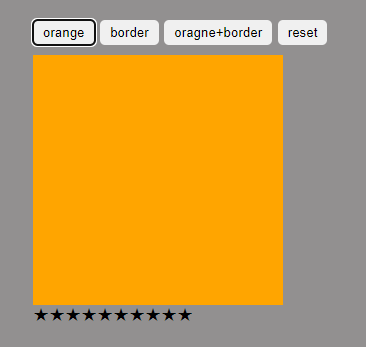
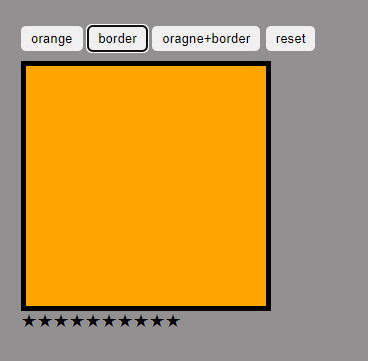
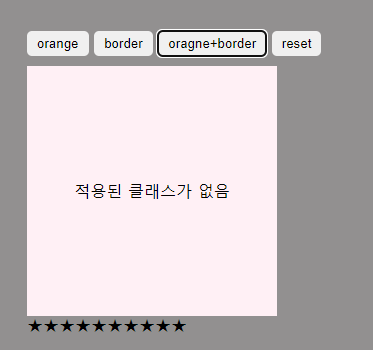
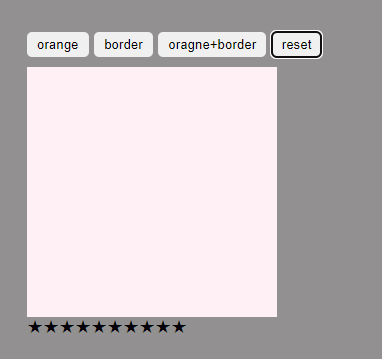
- 이미지로 대체
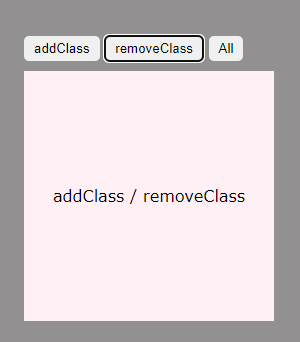
기본
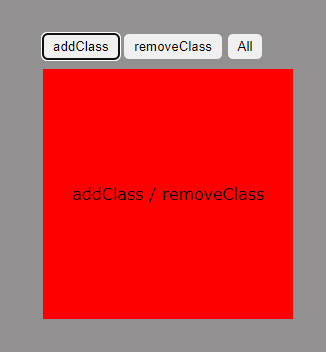
addClass / removeClass
toggleClass
orange

border

적용된 클래스가 없을 때

reset

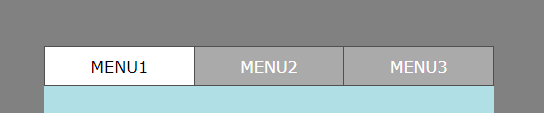
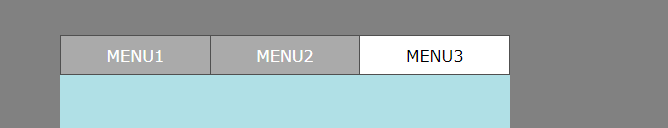
tab 메뉴 응용
✒️ 코드작성
입력
css
body {
font-family: Verdana, Geneva, Tahoma, sans-serif;
background: #d3d3d3;
}
header { background: #fff; }
header div {
max-width: 1000px;
margin: auto;
height: 80px;
}
header h1 {
font-size: 3em; /* 16px * 3 */
line-height: 80px;
}
main { background: #818181; padding: 100px 0; }
.tab {
width: 450px;
margin: auto;
}
.tabMenu { display: flex; }
.tabMenu li {
flex: 1; /* 1:1:1 */
border: 1px solid #505050;
color: #fff;
background: #aaa;
height: 40px;
line-height: 40px;
text-align: center;
border-right: none;
}
.tabMenu li:last-child { border-right: 1px solid #505050; }
.tabMenu li.active {
background: #fff;
color: #000;
}
footer { padding: 30px 0; }
footer div {
max-width: 1000px;
margin: auto;
text-align: right;
}
footer small {
color: #fff;
font-size: 0.8em;
}html
<header>
<div>
<h1>jQuery - tab</h1>
</div>
</header>
<main>
<div class="tab">
<ul class="tabMenu">
<li class="active">MENU1</li>
<li>MENU2</li>
<li>MENU3</li>
</ul>
</div>
</main>
<footer>
<div><small>jQuery 연습 페이지 입니다.</small></div>
</footer>jQuery
$(".tabMenu li").click(function () {
let num = $(this).index();
console.log(num);
$(".tabMenu li").removeClass("active"); // 3개의 li 전부 클래스 active 제거
$(this).addClass("active");
});
/*
A.index() - A가 몇 번째 순서인지 알아온다 (0부터 시작)
*/출력
- 이미지로 대체