🚩 javascript
shallow copy(얕은 복사)
📝 설명
- 값의 "주소 값"을 메모리에 복사한다.
- 반대 의미로 깊은 복사(Deep Copy)가 있는데 이는 "실제 값"을 복사한다.
✒️ 코드 작성
입력
js
// shallow copy 얕은 복사
// 오브젝트 생성
const hamburg = { name: "🍔", price: 2500 };
const donut = { name: "🍩", price: 1000 };
const cake = { name: "🍰", price: 4000 };
const store1 = [hamburg, donut]; // 배열은 오브젝트를 아이템으로 가지고 있음
const store2 = Array.from(store1);
console.log("store1 : ", store1);
console.log("store2 : ", store2);
store1.push(cake);
console.log("store1에 cake 추가 후 store1 : ", store1);
console.log("store2에 cake 추가 후 store2 : ", store2);
// store1에 추가했을 때 store2는 바뀌지 않는다. - 서로 다른 배열이 만들어진 것을 확인
hamburg.price = 4300; // 햄버거 가격인상
console.log("hamburg 가격 수정 후 store1 : ", store1);
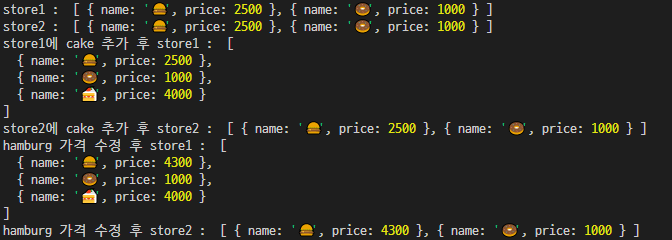
console.log("hamburg 가격 수정 후 store2 : ", store2);출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
지금까지 배운 배열 응용하기
✒️ 코드 작성
입력
js
// 문제1) 배열 안의 특정 아이템을 교체해서 새로운 배열 만들기
// 주어진 배열 수정하지 않음
// ["🍇", "🍎", "🍋", "🍒", "🍎"]; - 사과를 바나나로 🍌
// 이 코드는 재사용성이 떨어짐
// function replace(aa) {
// const replaced = Array.from(aa);
// for (let i = 0; i < replaced.length; i++) {
// if (replaced[i] === "🍎") {
// replaced[i] = "🍌";
// }
// }
// return replaced;
// }
// const aa = ["🍇", "🍎", "🍋", "🍒", "🍎"];
// const result = replace(aa);
// console.log(result);
function replace(aa, old, end) {
const replaced = Array.from(aa);
for (let i = 0; i < replaced.length; i++) {
if (replaced[i] === old) {
replaced[i] = end;
}
}
return replaced;
}
const aa = ["🍇", "🍎", "🍋", "🍒", "🍎"];
const result = replace(aa, "🍋", "🍣");
console.log(result);
console.log();
// 문제2) 배열 안에 특정 아이템이 몇 개 있는지 알아오기
const bb = ["🥚", "🍗", "🥯", "🧀", "🥐", "🥟", "🍤", "🍗", "🍗"];
function count(bb, item) {
let counter = 0;
for (let i = 0; i < bb.length; i++) {
if (bb[i] === item) {
counter++;
}
}
return counter;
}
const result2 = count(bb, "🍗");
console.log(result2);
// console.log(count(bb, "🍗")); // 변수 지정하지 않고 사용 가능
console.log();
// 문제3) 배열 2개에서 겹치는 아이템 만으로 새로운 배열 생성 (🧀, 🍋, 🍤)
const arr1 = ["🥚", "🍗", "🥯", "🧀", "🍋", "🍤"];
const arr2 = ["🍇", "🍤", "🧀", "🍎", "🍋", "🍒", "🍎"];
function match(x, y) {
const result = [];
for (let i = 0; i < y.length; i++) {
if (y.includes(x[i])) { // arr2 배열에 arr1 아이템들이 있는지 하나씩 검사
result.push(x[i]);
}
}
return result;
}
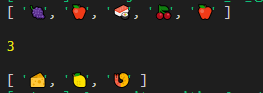
console.log(match(arr1, arr2));출력
- 이미지로 대체