🚩 javascript
set
📝 설명
- 자료구조 중 배열은 index(순서) 중요, item 중복 가능
- 그러나 set은 배열과 달리 순서(index)❌, item 중복❌
✒️ 코드 작성
입력
js
const set = new Set(["하늘", "바다", "산"]); // set 생성
// new Set() // 빈 것도 생성 가능 // Set(0) {}
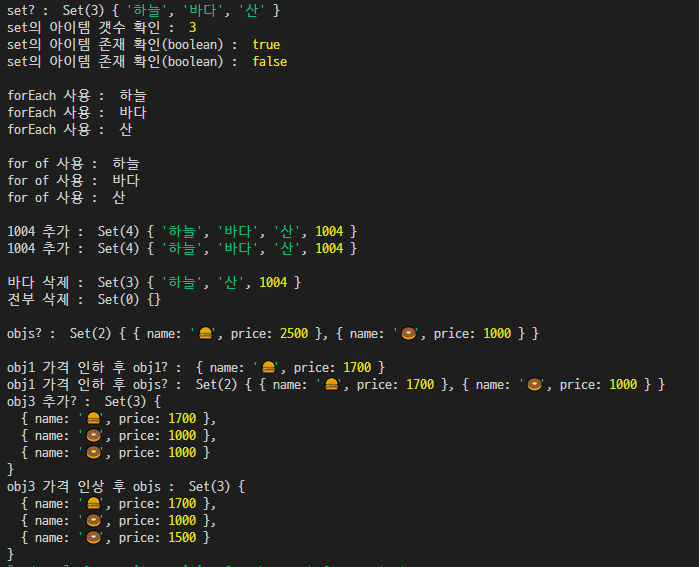
console.log("set? : ", set); // Set(3) { '하늘', '바다', '산' }
console.log("set의 아이템 갯수 확인 : ", set.size); // property
console.log("set의 아이템 존재 확인(boolean) : ", set.has("산"));
console.log("set의 아이템 존재 확인(boolean) : ", set.has(1004));
console.log();
// 순회, 반복 가능(iterable)
set.forEach((item) => {
console.log("forEach 사용 : ", item);
});
console.log();
for (const item of set) {
console.log("for of 사용 : ", item);
}
console.log();
// 추가
set.add(1004);
console.log("1004 추가 : ", set);
set.add(1004);
console.log("1004 추가 : ", set); // 아이템 중복 ❌
console.log();
// 삭제
set.delete("바다");
console.log("바다 삭제 : ", set);
// 전부 삭제
set.clear();
console.log("전부 삭제 : ", set);
console.log();
// 오브젝트
const obj1 = { name: "🍔", price: 2500 };
const obj2 = { name: "🍩", price: 1000 };
const objs = new Set([obj1, obj2]); // 2개의 객체가 들어가는 set을 만듦
console.log("objs? : ", objs);
console.log();
obj1.price = 1700; // 가격인하
console.log("obj1 가격 인하 후 obj1? : ", obj1);
console.log("obj1 가격 인하 후 objs? : ", objs);
// *shallos copy(얕은 복사) - set도 바뀜
const obj3 = { name: "🍩", price: 1000 }; // obj2와 똑같은 아이템을 추가
objs.add(obj3);
console.log("obj3 추가? : ", objs);
// obj2와 안의 key와 value는 같지만 주소가 다르기 때문에 추가 가능 (중복아님)
obj3.price = 1500; // 가격인상
console.log("obj3 가격 인상 후 objs : ", objs);
// obj3만 가격이 오름. obj2와 아예 다른 값이 됨출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
map
📝 설명
- key, value값으로 구성. key는 중복❌
- 배열과 달리 순서(index)가 없고, set과 달리 아이템(value) 중복이 가능
- 오브젝트와 비슷함 (key, value)
- but, 사용할 수 있는 함수가 map이 훨씬 많음
- 오브젝트는 아이템을 호출할 때 obj[2]로 호출하지만 map은 map.get()으로 호출함.
✒️ 코드 작성
입력
js
// Map 생성자를 이용해서 만듦
// 배열 안에 또 다른 배열이 있는 스타일
const map = new Map([
["key1", "🍎"],
["key2", "🍌"],
]);
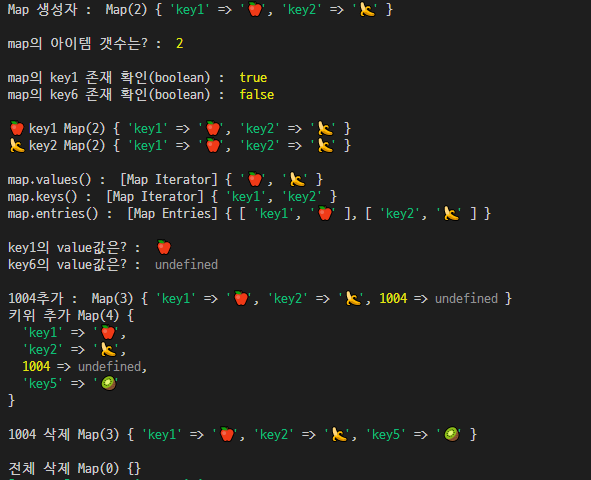
console.log("Map 생성자 : ", map); // { 'key1' => '🍎', 'key2' => '🍌' }
console.log();
// 사이즈 확인
console.log("map의 아이템 갯수는? : ", map.size); // property
console.log();
// 존재 여부 - value가 아니라 무조건 key로 확인
console.log("map의 key1 존재 확인(boolean) : ", map.has("key1")); // mehtod
console.log("map의 key6 존재 확인(boolean) : ", map.has("key6"));
console.log();
// 순회, 반복
map.forEach((aa, bb, cc) => console.log(aa, bb, cc)); // 🍎 key1 Map(2) { 'key1' => '🍎', 'key2' => '🍌' }
// map을 forEach로 돌리면 앞이 value 뒤가 key값
// (value, key, Map)
console.log();
console.log("map.values() : ", map.values());
console.log("map.keys() : ", map.keys());
console.log("map.entries() : ", map.entries());
console.log();
// 찾기
console.log("key1의 value값은? : ", map.get("key1"));
console.log("key6의 value값은? : ", map.get("key6")); // undefined
console.log();
// 추가
map.set(1004);
console.log("1004추가 : ", map); // 1004 => undefined - value가 없어서 undefined로 뜸
map.set("key5", "🥝");
console.log("키위 추가", map);
console.log();
// 삭제
map.delete(1004)
console.log("1004 삭제", map);
console.log();
// 전체 삭제
map.clear()
console.log("전체 삭제", map);출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
지금까지 배운 배열 응용 코드
✒️ 코드 작성
입력
js
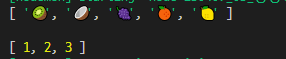
// 문제1) 주어진 배열에서 중복을 제거
const fruits = ["🥝", "🥥", "🍇", "🍊", "🍋", "🍇", "🍇", "🍊", "🍋"];
// const aa = new Set(fruits);
const aa = [...new Set(fruits)]; // spread
console.log(aa);
console.log();
// 문제2) 주어진 두 배열의 공통된 아이템만 담고있는 세트를 만들어라
const array1 = [1, 2, 3, 4, 5, 2];
const array2 = [1, 2, 3, 3];
function commonFunc(arr1, arr2) {
const newArray = arr1.filter((item) => arr2.includes(item));
return [...new Set(newArray)]; // spread // [1, 2, 3]
}
console.log(commonFunc(array1, array2));출력
- 이미지로 대체