git branch
기존 repository에 새 branch 생성
$ git branch 브랜치이름
브랜치 전환
$ git switch 브랜치이름

현재 브랜치 확인
$ git branch
브랜치 커밋
$ git commit -m "테스트1"
브랜치 깃허브에 push
$ git push -u origin 브랜치이름
🚩 javascript
data 불러오기
📝 설명
✒️ 사용법
입력
css
body { display: flex; justify-content: center; font-family: "Noto Sans KR", Verdana, Geneva, Tahoma, sans-serif; }
.container { max-width: 1200px; min-width: 800px; display: flex; flex-direction: column; align-items: center; row-gap: 10px; margin-top: 30px; }
h1 { font-size: 1.5em; margin-bottom: 1em; }
.container > button { width: 500px; padding: 10px 0; }
.container ul { display: flex; flex-wrap: wrap;/* 줄바꿈 */
}
.container ul li { width: 25%; padding: 10px; text-align: center; margin: 20px 0; }
.container img { width: 100%; }
.name { padding: 10px 0; font-weight: bold; }
.price { color: #999; font-size: 14px; }html
<div class="container">
<h1>상품목록</h1>
<button>상품목록 불러오기</button>
<ul>
</ul>
</div>js
// import products from "../../db.json" assert { type: "json" };
import products from "https://sat2llite.github.io/data/db.json" assert { type: "json" }; // 주소 절댓값
// assert { type: "json" } - 외부파일이 json이라고 확실하게 명시해주어야 함
// products라고 import할 때 json의 이름을 새로 지어줌
console.log(products);
const button = document.querySelector("button");
// li를 만들어서 ul에 넣어주는 함수
// item 대신 분해해서 일부만 받아올 수 있음 ({ id, name })
const createItem = (item) => {
const ul = document.querySelector("ul");
const li = document.createElement("li");
const img = document.createElement("img");
const p = document.createElement("p");
const span = document.createElement("span");
// https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Intl/NumberFormat
// 각국에 맞는 숫자 서식을 지원하는 객체의 생성자
const price = new Intl.NumberFormat("ko-KR", {
style: "currency", // 통화단위
currency: "KRW", // 원화
}).format(item.price); // 포맷을 바꿀 데이터
// → ₩123,457
img.setAttribute("src", item.img);
li.id = item.id;
p.className = "name"; // css 적용(추가)
p.innerHTML = item.name;
span.className = "price";
span.innerText = price;
li.append(img, p, span);
ul.append(li);
console.log(img);
};
// 화살표 함수 형식 function 정의
// 만든 li를 반복되게
const importData = () => {
products.data.map((item) => { // = forEach
// 버튼 클릭할 때마다 추가되는것을 방지 (id값이 이미 있으면 작동❌)
if (!document.getElementById(item.id)) {
createItem(item);
}
});
};
button.addEventListener("click", importData);출력
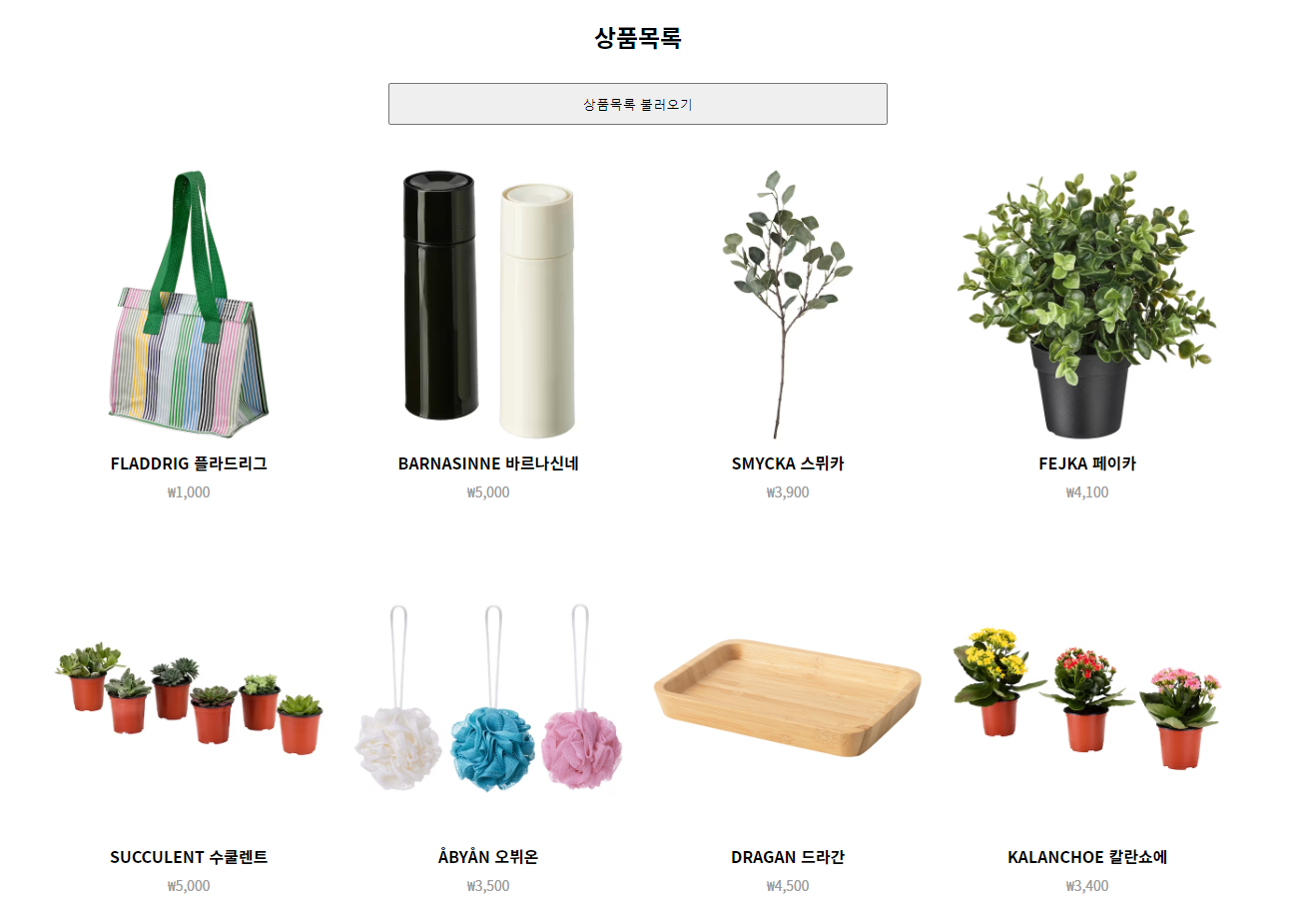
- 이미지로 대체
상품목록 불러오기 버튼 클릭 전
상품목록 불러오기 버튼 클릭 후