🚩 bootstrap
부트스트랩 기초
📝 설명
- 부트스트랩이란, 웹사이트를 쉽게 만들 수 있게 도와주는 CSS, JS 프레임워크이다.
- css 파일을 따로 추가하지 않아도 스타일을 지정할 수 있다.
- 파일을 직접 다운받아 사용하거나 cdn으로 포함하여 사용할 수 있다.
✒️ 사용법
입력
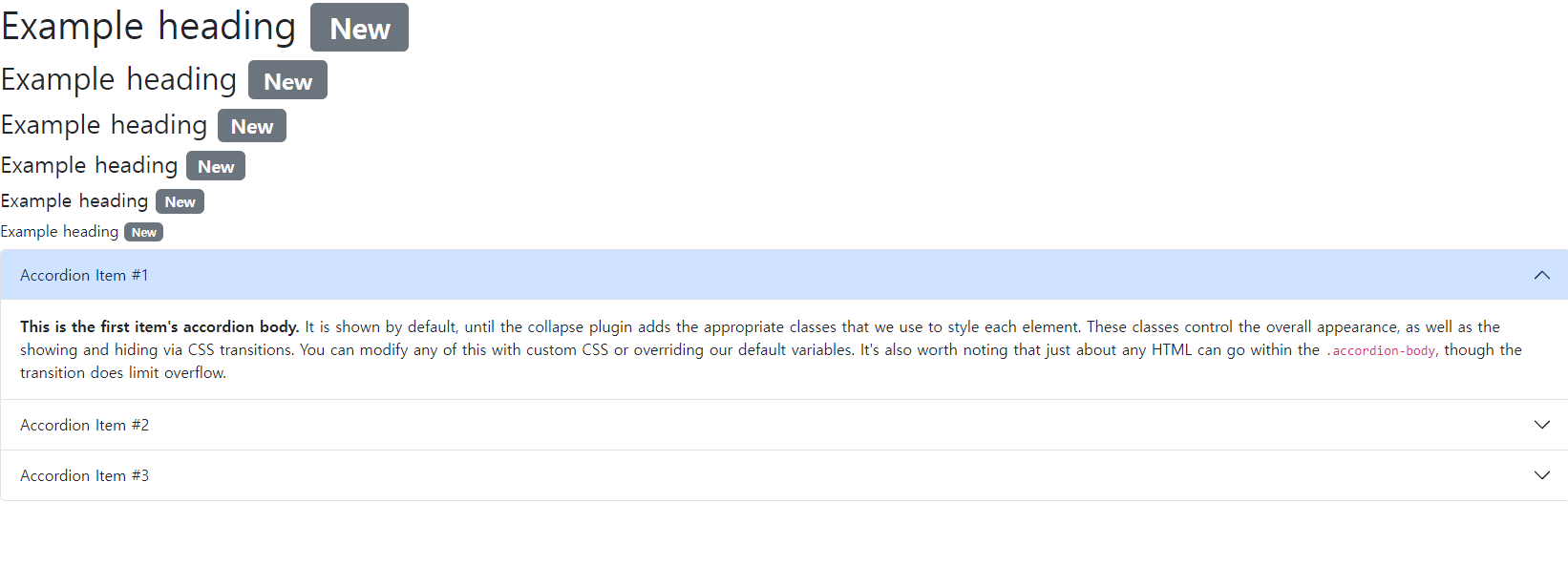
예제1
html
<body>
<h1>Example heading <span class="badge bg-secondary">New</span></h1>
<h2>Example heading <span class="badge bg-secondary">New</span></h2>
<h3>Example heading <span class="badge bg-secondary">New</span></h3>
<h4>Example heading <span class="badge bg-secondary">New</span></h4>
<h5>Example heading <span class="badge bg-secondary">New</span></h5>
<h6>Example heading <span class="badge bg-secondary">New</span></h6>
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header">
<button
class="accordion-button"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseOne"
aria-expanded="true"
aria-controls="collapseOne"
>
Accordion Item #1
</button>
</h2>
<div
id="collapseOne"
class="accordion-collapse collapse show"
data-bs-parent="#accordionExample"
>
<div class="accordion-body">
<strong>This is the first item's accordion body.</strong> It is
shown by default, until the collapse plugin adds the appropriate
classes that we use to style each element. These classes control the
overall appearance, as well as the showing and hiding via CSS
transitions. You can modify any of this with custom CSS or
overriding our default variables. It's also worth noting that just
about any HTML can go within the <code>.accordion-body</code>,
though the transition does limit overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseTwo"
aria-expanded="false"
aria-controls="collapseTwo"
>
Accordion Item #2
</button>
</h2>
<div
id="collapseTwo"
class="accordion-collapse collapse"
data-bs-parent="#accordionExample"
>
<div class="accordion-body">
<strong>This is the second item's accordion body.</strong> It is
hidden by default, until the collapse plugin adds the appropriate
classes that we use to style each element. These classes control the
overall appearance, as well as the showing and hiding via CSS
transitions. You can modify any of this with custom CSS or
overriding our default variables. It's also worth noting that just
about any HTML can go within the <code>.accordion-body</code>,
though the transition does limit overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseThree"
aria-expanded="false"
aria-controls="collapseThree"
>
Accordion Item #3
</button>
</h2>
<div
id="collapseThree"
class="accordion-collapse collapse"
data-bs-parent="#accordionExample"
>
<div class="accordion-body">
<strong>This is the third item's accordion body.</strong> It is
hidden by default, until the collapse plugin adds the appropriate
classes that we use to style each element. These classes control the
overall appearance, as well as the showing and hiding via CSS
transitions. You can modify any of this with custom CSS or
overriding our default variables. It's also worth noting that just
about any HTML can go within the <code>.accordion-body</code>,
though the transition does limit overflow.
</div>
</div>
</div>
</div>
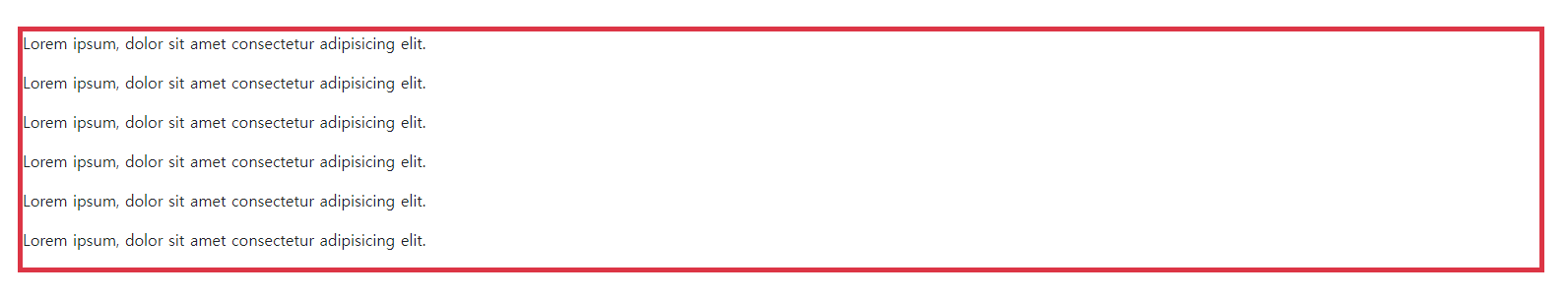
</body>예제2
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- bootstrap -->
<link rel="stylesheet" href="./bootstrap.min.css">
<script src="./bootstrap.min.js"></script>
<title>Document</title>
</head>
<body class="p-5">
<div class="border border-danger border-5">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
</div>
</body>
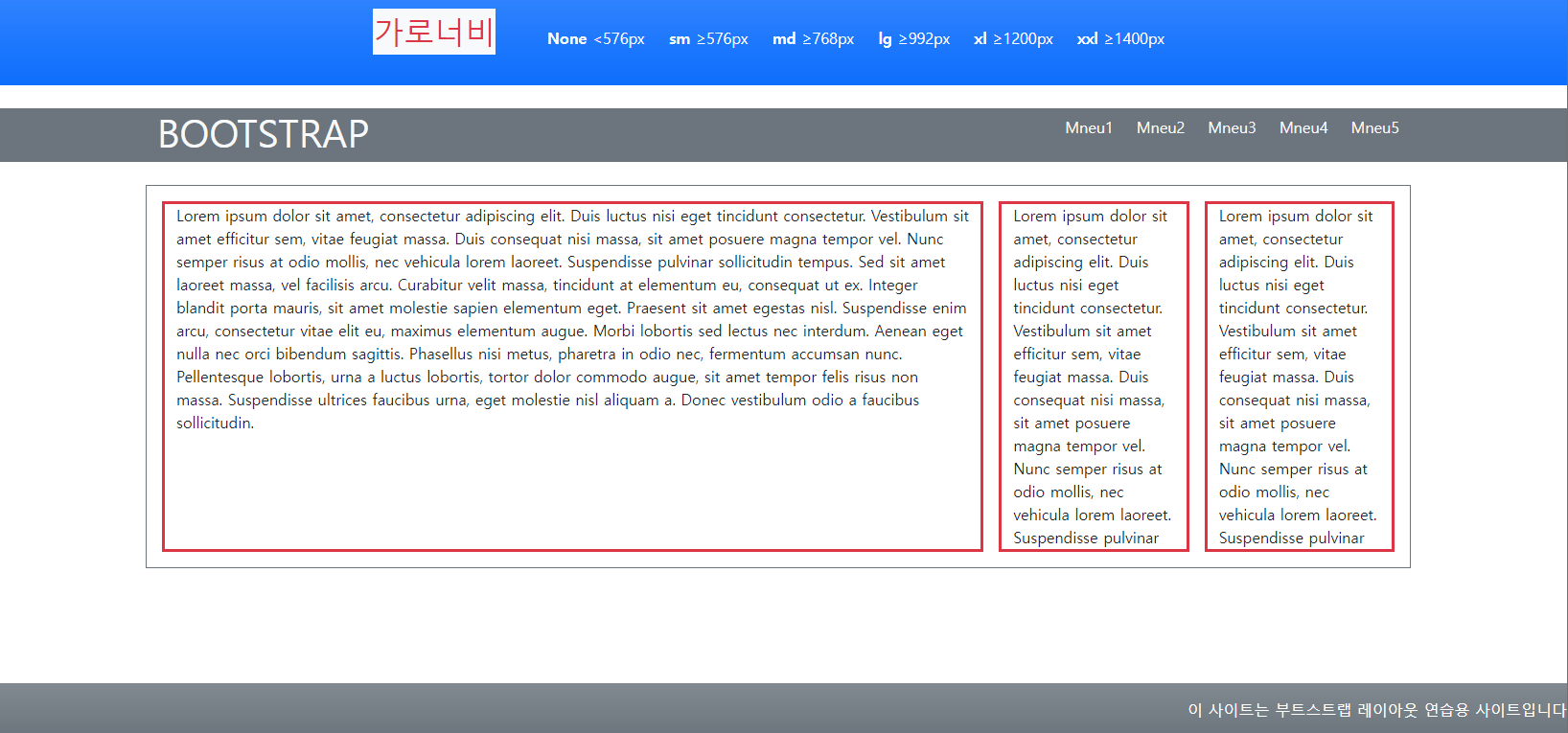
</html>예제3
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>레이아웃 연습</title>
<link rel="stylesheet" href="bootstrap.min.css" />
<style>
body { padding: 120px 0; }
header span { margin-right: 20px; }
li { list-style: none; }
</style>
<script src="bootstrap.min.js"></script>
</head>
<body>
<header
class="fixed-top bg-primary bg-gradient py-3 text-white text-center"
>
<p id="w_num" class="d-inline-block me-5 fs-2 text-danger bg-light">
가로너비
</p>
<span><strong>None</strong> <576px</span>
<span><strong>sm</strong> ≥576px</span>
<span><strong>md</strong> ≥768px</span>
<span><strong>lg</strong> ≥992px</span>
<span><strong>xl</strong> ≥1200px</span>
<span><strong>xxl</strong> ≥1400px</span>
</header>
<div class="header bg-secondary text-light">
<div class="header_in container-md">
<div class="row justify-content-between align-items-center">
<h1 class="col-md-auto text-center">BOOTSTRAP</h1>
<nav class="col-md-auto">
<ul class="row">
<li class="col">Mneu1</li>
<li class="col">Mneu2</li>
<li class="col">Mneu3</li>
<li class="col">Mneu4</li>
<li class="col">Mneu5</li>
</ul>
</nav>
</div>
</div>
</div>
<div class="container-xl border border-secondary my-4">
<section class="row p-3 column-gap-3 row-gap-3">
<article class="col-xxl-8 border border-danger border-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis luctus
nisi eget tincidunt consectetur. Vestibulum sit amet efficitur sem,
vitae feugiat massa. Duis consequat nisi massa, sit amet posuere magna
tempor vel. Nunc semper risus at odio mollis, nec vehicula lorem
laoreet. Suspendisse pulvinar sollicitudin tempus. Sed sit amet
laoreet massa, vel facilisis arcu. Curabitur velit massa, tincidunt at
elementum eu, consequat ut ex. Integer blandit porta mauris, sit amet
molestie sapien elementum eget. Praesent sit amet egestas nisl.
Suspendisse enim arcu, consectetur vitae elit eu, maximus elementum
augue. Morbi lobortis sed lectus nec interdum. Aenean eget nulla nec
orci bibendum sagittis. Phasellus nisi metus, pharetra in odio nec,
fermentum accumsan nunc. Pellentesque lobortis, urna a luctus
lobortis, tortor dolor commodo augue, sit amet tempor felis risus non
massa. Suspendisse ultrices faucibus urna, eget molestie nisl aliquam
a. Donec vestibulum odio a faucibus sollicitudin.
</article>
<article class="col-md col-lg-8 col-xxl border border-danger border-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis luctus
nisi eget tincidunt consectetur. Vestibulum sit amet efficitur sem,
vitae feugiat massa. Duis consequat nisi massa, sit amet posuere magna
tempor vel. Nunc semper risus at odio mollis, nec vehicula lorem
laoreet. Suspendisse pulvinar
</article>
<article class="col-md border border-danger border-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis luctus
nisi eget tincidunt consectetur. Vestibulum sit amet efficitur sem,
vitae feugiat massa. Duis consequat nisi massa, sit amet posuere magna
tempor vel. Nunc semper risus at odio mollis, nec vehicula lorem
laoreet. Suspendisse pulvinar
</article>
</section>
</div>
<footer
class="bg-secondary bg-gradient fixed-bottom text-white py-3 text-end"
>
<span>이 사이트는 부트스트랩 레이아웃 연습용 사이트입니다</span>
</footer>
<script>
function winWidth() {
let ww = window.innerWidth;
w_num.innerText = ww;
}
window.addEventListener("resize", winWidth);
</script>
</body>
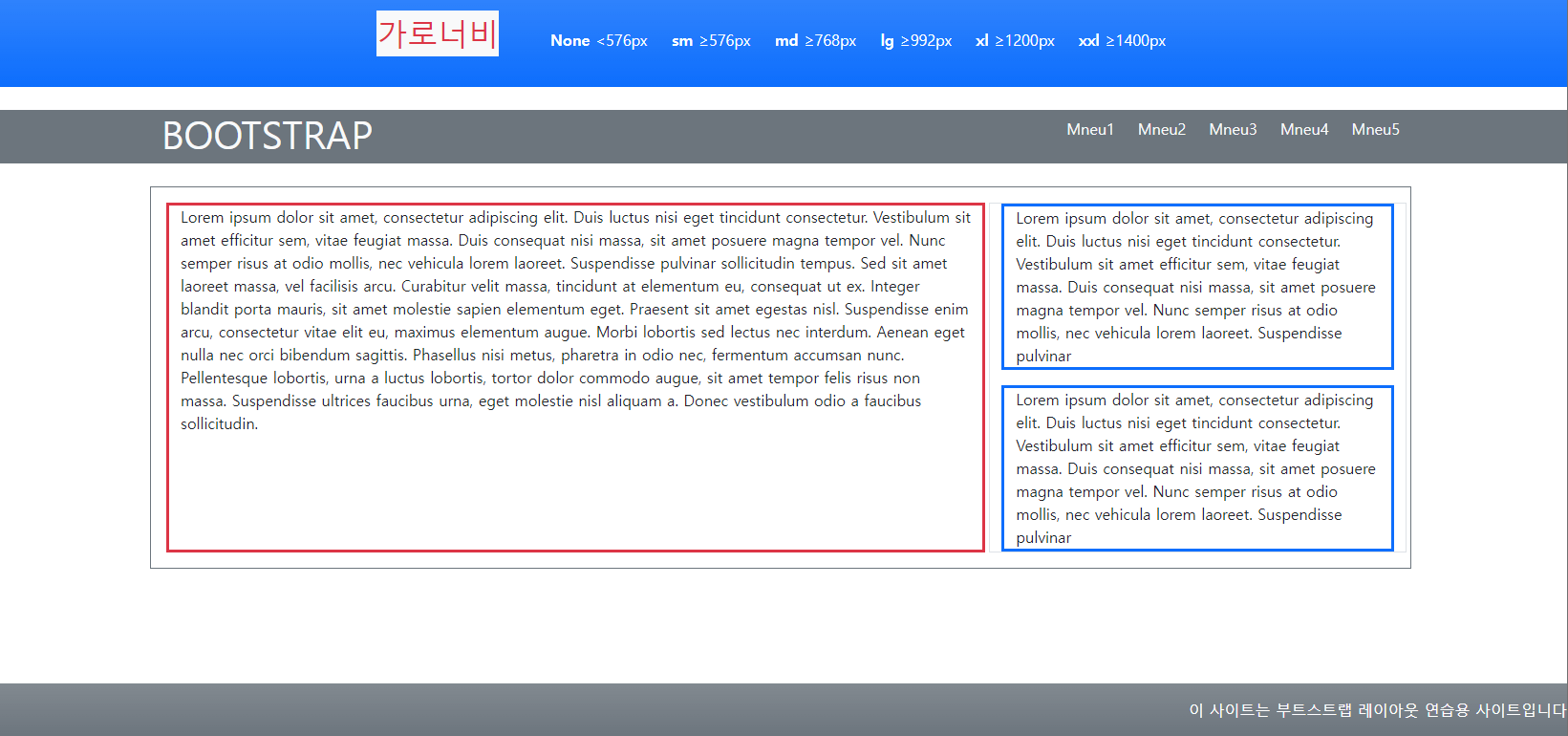
</html>예제4
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>레이아웃 연습</title>
<link rel="stylesheet" href="bootstrap.min.css" />
<style>
body { padding: 120px 0; }
header span { margin-right: 20px; }
li { list-style: none;}
</style>
<script src="bootstrap.min.js"></script>
</head>
<body>
<header
class="fixed-top bg-primary bg-gradient py-3 text-white text-center"
>
<p id="w_num" class="d-inline-block me-5 fs-2 text-danger bg-light">
가로너비
</p>
<span><strong>None</strong> <576px</span>
<span><strong>sm</strong> ≥576px</span>
<span><strong>md</strong> ≥768px</span>
<span><strong>lg</strong> ≥992px</span>
<span><strong>xl</strong> ≥1200px</span>
<span><strong>xxl</strong> ≥1400px</span>
</header>
<div class="header bg-secondary text-light">
<div class="header_in container-md">
<div class="row justify-content-between align-items-center">
<h1 class="col-md-auto text-center">BOOTSTRAP</h1>
<nav class="d-none d-md-block col-md-auto">
<ul class="row">
<li class="col">Mneu1</li>
<li class="col">Mneu2</li>
<li class="col">Mneu3</li>
<li class="col">Mneu4</li>
<li class="col">Mneu5</li>
</ul>
</nav>
</div>
</div>
</div>
<div class="container-xl border border-secondary my-4">
<section class="row p-3 column-gap-3 row-gap-3">
<article class="col-xxl-8 border border-danger border-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis luctus
nisi eget tincidunt consectetur. Vestibulum sit amet efficitur sem,
vitae feugiat massa. Duis consequat nisi massa, sit amet posuere magna
tempor vel. Nunc semper risus at odio mollis, nec vehicula lorem
laoreet. Suspendisse pulvinar sollicitudin tempus. Sed sit amet
laoreet massa, vel facilisis arcu. Curabitur velit massa, tincidunt at
elementum eu, consequat ut ex. Integer blandit porta mauris, sit amet
molestie sapien elementum eget. Praesent sit amet egestas nisl.
Suspendisse enim arcu, consectetur vitae elit eu, maximus elementum
augue. Morbi lobortis sed lectus nec interdum. Aenean eget nulla nec
orci bibendum sagittis. Phasellus nisi metus, pharetra in odio nec,
fermentum accumsan nunc. Pellentesque lobortis, urna a luctus
lobortis, tortor dolor commodo augue, sit amet tempor felis risus non
massa. Suspendisse ultrices faucibus urna, eget molestie nisl aliquam
a. Donec vestibulum odio a faucibus sollicitudin.
</article>
<div class="col row border column-gap-3 row-gap-3">
<article
class="col-md col-lg-8 col-xxl-12 border border-primary border-3"
>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis luctus
nisi eget tincidunt consectetur. Vestibulum sit amet efficitur sem,
vitae feugiat massa. Duis consequat nisi massa, sit amet posuere
magna tempor vel. Nunc semper risus at odio mollis, nec vehicula
lorem laoreet. Suspendisse pulvinar
</article>
<article class="col-md border border-primary border-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis luctus
nisi eget tincidunt consectetur. Vestibulum sit amet efficitur sem,
vitae feugiat massa. Duis consequat nisi massa, sit amet posuere
magna tempor vel. Nunc semper risus at odio mollis, nec vehicula
lorem laoreet. Suspendisse pulvinar
</article>
</div>
</section>
</div>
<footer
class="bg-secondary bg-gradient fixed-bottom text-white py-3 text-end"
>
<span>이 사이트는 부트스트랩 레이아웃 연습용 사이트입니다</span>
</footer>
<script>
function winWidth() {
let ww = window.innerWidth;
w_num.innerText = ww;
}
window.addEventListener("resize", winWidth);
</script>
</body>
</html>출력
예제1
예제2
예제3
예제4