🚩 Canvas
canvas tag / API
📝 설명
- 화면에 그림을 그릴 수 있는 공간을 만들어서 마우스로 그림을 그릴 수 있도록 하게 해 주는 tag / API
✒️ 사용법
입력
css
body { font-family: Verdana, Geneva, Tahoma, sans-serif; background: #aaa; height: 100vh; display: flex; justify-content: center; align-items: center; }
.menu { display: flex; justify-content: space-around; align-items: center; background: #333; color: #fff; padding: 10px; border-radius: 10px 10px 0 0; }
canvas { background: #fff; border-radius: 0 0 10px 10px; }
input { width: 50px; height: 30px; text-align: center; outline: none; border: none; }
.item { display: flex; align-items: center; column-gap: 10px; }
button { height: 35px; padding: 0 15px; border-radius: 7px; }
button:hover { background: powderblue; }html
<div class="container">
<div class="menu">
<div class="item">
<label for="color">Color</label>
<input type="color" name="" id="color" />
</div>
<div class="item">
<label for="size">Size</label>
<input type="number" name="" id="size" min="1" max="10" value="5" />
</div>
<button class="clear">Clear</button>
<button class="save">Save to Image</button>
</div>
<canvas width="600" height="400"></canvas>
</div>js
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d"); // 2d 그림을 그릴 수 있는 공간 설정
const size = document.querySelector("#size");
const color = document.querySelector("#color");
const clear = document.querySelector(".clear");
const save = document.querySelector(".save");
let isPainting = false; // 그림그리는 중인지 아닌지 판단하는 변수
let lineSize = 5; // 라인 두께 5로 시작
// 배경색 바꾸기 위해 선언
ctx.fillStyle = "white";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// save. 이미지로 저장
//blob - binary large object(용량이 큰 파일을 의미)
save.addEventListener("click", () => {
canvas.toBlob((blob) => { // toBlob(); - 파일을 저장하는 메소드
const a = document.createElement("a"); // 없는 a태그를 생성
a.href = URL.createObjectURL(blob); // 파일의 가상 URL 주소를 만들어 줌
a.download = "drawing.jpg"; // 저장할 파일 이름 설정 (png 투명으로도 가능 - 배경색 설정 안 했을 시)
a.click();
// console.log(a);
});
});
// clear
clear.addEventListener("click", () => {
ctx.clearRect(0, 0, canvas.width, canvas.height);
// (시작위치 x, 시작위치 y, 자울 크기 가로, 지울 크기 세로)
});
// 선 굵기 적용
size.addEventListener("change", (event) => {
// console.log(event.target.value);
lineSize = event.target.value; // 선택한 숫자 // *
});
// 색상 적용
color.addEventListener("change", (event) => {
// console.log(event.target.value); // hex값이 나옴
ctx.strokeStyle = event.target.value;
});
canvas.addEventListener("mousedown", (event) => {
// console.log(event);
isPainting = true; // 그림 그리는 중
ctx.beginPath(); // 새로운 경로 생성, 그리기 시작
ctx.moveTo(event.offsetX, event.offsetY); // 마우스 위치 좌표값
});
canvas.addEventListener("mousemove", () => {
// 마우스를 누르지 않았을 떄는 작동x
if (!isPainting) {
return;
}
ctx.lineWidth = lineSize; // *
ctx.lineCap = "round";
ctx.lineJoin = "round"; //선꺽이는 스타일
ctx.lineTo(event.offsetX, event.offsetY); // 선을 그림
ctx.stroke(); // 윤곽선을 그림
});
canvas.addEventListener("mouseup", (event) => {
isPainting = false; //그리기 끝
});
// 마우스가 화면 밖으로 벗어나면 멈추게 함
canvas.addEventListener("mouseout", (event) => {
isPainting = false; // 그리기 끝
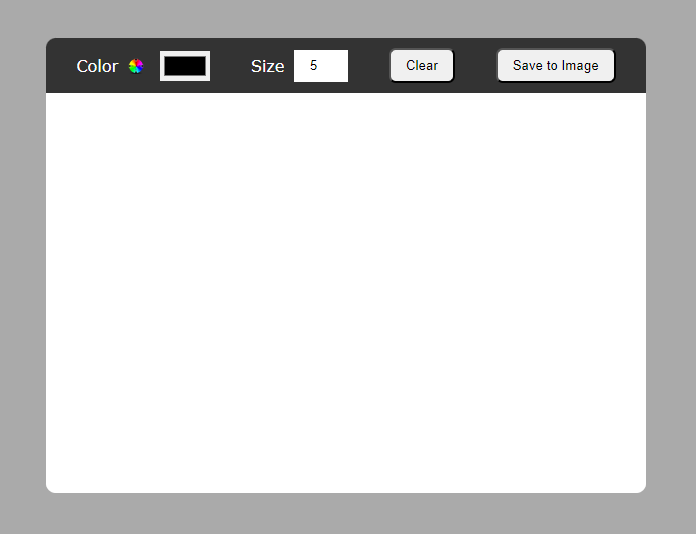
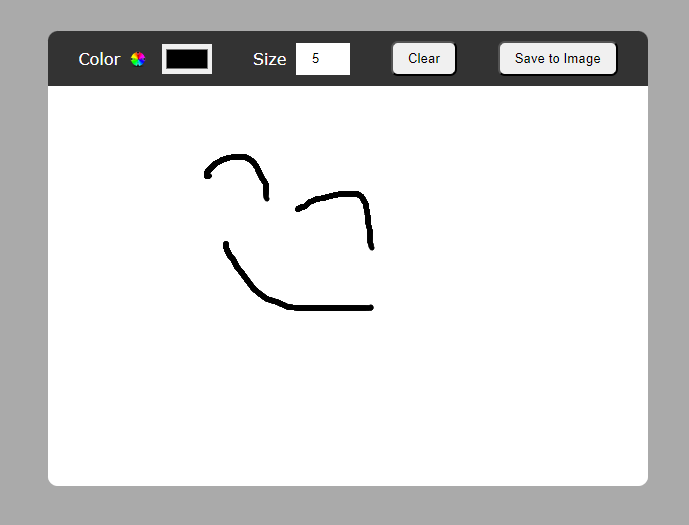
});출력
- 이미지로 대체