🚩 React
useState(중첩된 객체)
- prompt로 값을 받아서 이전에 있던 값 교체
✒️ 코드 작성
입력
App.js
import React, { useState } from "react";
import "./styles.css";
export default function App() {
const [person, setPerson] = useState({
// person의 초기값
name: "전지현",
work: "개발자",
mentor: {
name: "마이클",
work: "시니어개발자"
}
});
return (
<div className="App">
<h1>
{person.name}은 {person.work}입니다.
</h1>
<h4>
{person.name}의 멘토는 {person.mentor.name} ({person.mentor.work}
)입니다.
</h4>
<button
onClick={() => {
const aa = prompt("새로운 멘토의 이름은?");
setPerson((person) => ({
...person,
mentor: {
...person.mentor,
name: aa // 변수 aa가 name일 때 name으로 축약 가능
}
}));
}}
>
멘토 이름 바꾸기
</button>
<button
onClick={() => {
const work = prompt("새로운 멘토의 직업은?");
// 기존에 있는 값 전부 출력
// ...person.mentor : person안에 있는 metnor들을 전부 가져옴
setPerson((person) => ({
...person,
mentor: {
...person.mentor,
work
}
}));
}}
>
멘토 직업 바꾸기
</button>
</div>
);
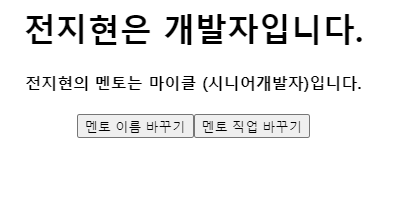
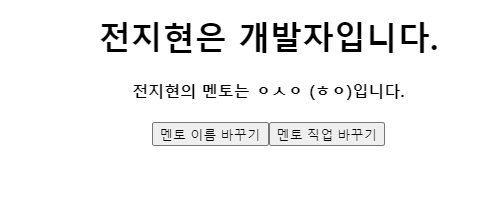
}출력
- 이미지로 대체





useState(배열 객체)
- prompt로 값을 받아서 이전에 있던 값 교체
- 위 예제에서 응용
✒️ 코드 작성
입력
App.js
import React, { useState } from "react";
import "./styles.css";
export default function App() {
const initialState = {
// person의 초기값
name: "전지현",
work: "개발자",
mentors: [
{
name: "마이클",
work: "시니어개발자"
},
{
name: "ㅇㅅㅇ",
work: "회장"
},
{
name: "꼬마",
work: "강아지"
}
]
};
// 멘토 이름 바꾸기 함수 정의
const updateMento = () => {
const prev = prompt("바꾸고 싶은 이름은?");
const current = prompt("새로 지정할 이름은?");
setPerson((person) => ({
...person, // person 전체 나열(name, work, mentos)
/*
오브젝트 단위로 map 돌림
person.mentors 라는 array를 map을 사용하여 item{} 기준으로 하나씩 검사
*/
mentors: person.mentors.map((item) => {
// prev값이 같은 것이 있는지 확인. item의 이름이 prev와 같으면,
if (item.name === prev) {
// name을 나중에 입력한 값(current)로 바꿔줌
return { ...item, name: current };
}
return item;
})
}));
};
// 멘토 삭제 함수 정의
const deleteMento = () => {
const del = prompt("삭제하고 싶은 이름은?");
setPerson(() => ({
...person,
// array를 삭제해야 하므로 map 대신 filter 사용 (* filter는 리턴값이 array)
mentors: person.mentors.filter((item) => item.name !== del)
}));
};
// 멘토 추가 함수 정의
const addMento = () => {
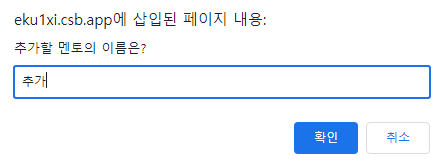
const name = prompt("추가할 멘토의 이름은?");
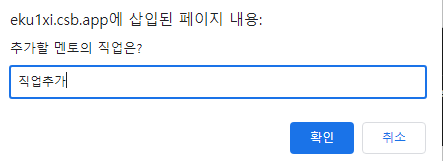
const work = prompt("추가할 멘토의 직업은?");
setPerson(() => ({
...person,
mentors: [person.mentors, { name, work }]
}));
};
const [person, setPerson] = useState(initialState);
return (
<div className="App">
<h1>
{person.name}은 {person.work}입니다.
</h1>
<h4>{person.name}의 멘토는 : </h4>
{/* 세 번째 멘토 - {person.mentors[2].name} */}
<ul>
{person.mentors.map((item, index) => (
<li key={index}>
{item.name} ({item.work})
</li>
))}
</ul>
<button onClick={updateMento}>멘토 이름 바꾸기</button>
<button onClick={deleteMento}>멘토 삭제</button>
<button onClick={addMento}>멘토 추가</button>
</div>
);
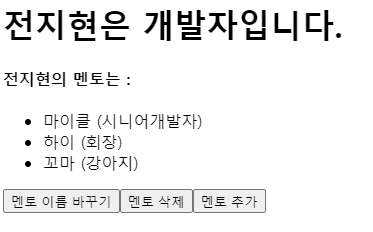
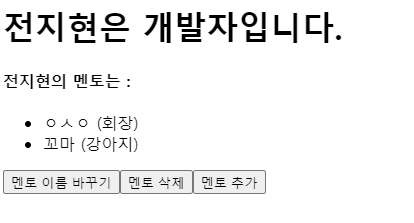
}출력
- 이미지로 대체
첫 화면
이름 변경
삭제
추가