🚩 React
리액트와 파이어베이스를 사용하여 쇼핑몰 사이트 구현하기 3~6일차
📝 설명
- react와 firebase를 이용하여 쇼핑몰 사이트 구현하기
- 상단 헤더와 네비게이션 바, firebase 로그인/로그아웃 구현
- 로그인하면 로그아웃으로 글씨 변경되게 구현(반대도 구현)
- firebase에 새로운 제품 등록하는 페이지 구현(admin user만)
- firebase에 등록한 새 제품을 화면에 다시 가져옴
- 상품 상세페이지 구현
- 리액트 슬라이더(slick)를 이용하여 메인페이지 슬라이드 구현
- 장바구니 페이지 구현
✒️ 코드 작성
입력
App.js
import "./App.css";
import { Outlet } from "react-router-dom";
import Navbar from "./components/Navbar";
import { AuthContextProvider } from "./components/context/AuthContext";
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
const queryClient = new QueryClient();
function App() {
return (
<QueryClientProvider client={queryClient}>
<AuthContextProvider>
<Navbar />
<Outlet />
</AuthContextProvider>
</QueryClientProvider>
);
}
export default App;index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
@import url("https://fonts.googleapis.com/css2?family=Noto+Sans+KR&family=Playfair+Display&display=swap");
body {
margin: 0;
font-family: Noto Sans KR;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
@apply text-slate-900;
}
#root {
@apply w-full text-inherit;
}
input {
@apply p-4 border border-slate-200 my-1 rounded-sm
}
input:focus{
@apply outline outline-slate-700 bg-slate-100
}index.js
import React from "react";
import ReactDOM from "react-dom/client";
import { createBrowserRouter, RouterProvider } from "react-router-dom";
import "./index.css";
import App from "./App";
import NotFound from "./pages/NotFound";
import Home from "./pages/Home";
import AllProducts from "./pages/AllProducts";
import NewProduct from "./pages/NewProduct";
import ProductDetail from "./pages/ProductDetail";
import MyCart from "./pages/MyCart";
import ProtectedRoute from "./components/ProtectedRoute";
const router = createBrowserRouter([
{
path: "/",
element: <App />,
errorElement: <NotFound />,
children: [
{ index: true, path: "/", element: <Home /> },
{ path: "/products", element: <AllProducts /> },
{
// * 7. admin일 때를 구분하는 조건 추가true면 생략 가능)
path: "/products/new",
element: (
<ProtectedRoute requireAdmin={true}>
<NewProduct />
</ProtectedRoute>
),
},
{ path: "/products/:id", element: <ProductDetail /> },
{
path: "/cart",
element: (
<ProtectedRoute>
<MyCart />
</ProtectedRoute>
),
},
],
},
]);
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
);Navbar.jsx
import { Link } from "react-router-dom";
import { HiPencilAlt } from "react-icons/hi";
import User from "./User";
import Button from "./ui/Button";
import { useAuthContext } from "./context/AuthContext";
import CartStatus from "./CartStatus";
// // * 1-1. useState 선언
// 로그인 여부
export default function Navbar() {
// * 7-6. useAuthContext 사용
const { user, login, logout } = useAuthContext();
// const [user, setUser] = useState();
// // * 2. 화면이 마운트될 때(reload될 때) 로그인이 되어있는지 아닌지 상태를 알아보는 함수 호출
// useEffect(() => {
// onUserStateChange((user) => {
// setUser(user);
// console.log("user? : ", user); // admin을 만들고 싶은 유저의 uid를 확인하기 위해 작성
// });
// }, []);
// // * 1-2. onClick에 login 함수를 넣지 않고 이렇게 작성하는 이유는 firebase.js에 있는 user를 받아와서 useState에 집어넣기 위함
/**
* 로그인할 때 사용되는 함수
*/
// 리팩토링
// const handleLogin = () => {
// login().then(setUser);
// };
// const handleLogout = () => {
// logout().then(setUser); // useState의 user를 비운다. (null 상태로 만듦)
// };
return (
<div className="fixed w-full z-10 border-b border-slate-50/20 text-slate-500 hover:text-black hover:bg-white transition duration-500 bg-white bg-opacity-10">
<div className="w-full max-w-screen-2xl m-auto">
<header className="flex justify-between items-center p-2 md:p-5">
<Link to="/">
<h1 className="text-lg md:text-3xl font-logoFont tracking-normal md:tracking-widest">
RALPH<span className="pl-3 md:pl-6">LAUREN</span>
</h1>
</Link>
<nav className="flex items-center gap-2 md:gap-4 text-sm md:text-base">
<Link to="/products">Product</Link>
{/* cart를 CartStatus라는 컴포넌트로 따로 빼서 작성 */}
{user && <Link to="/cart"><CartStatus /></Link>}
{/* // * 5. isAdmin이 true일 때만 보이도록 */}
{user && user.isAdmin && (
<Link to="/products/new">
<HiPencilAlt />
</Link>
)}
{/* // *3. User.jsx - user가 없을 경우 실행 */}
{user && <User user={user} />}
{/*// * 1-2. */}
{/* // * 2-1. 따로 선언하지 않고 firebase 안에 있는 함수를 바로 호출 */}
{/* // * 6. Button 컴포넌트로 전환 */}
{!user && <Button onClick={login} text={"login"} />}
{user && <Button onClick={logout} text={"logout"} />}
</nav>
</header>
</div>
</div>
);
}User.jsx
import React from "react";
// * 3. 유저를 나타내는 User.jsx 만듦
export default function User({ user: { displayName, photoURL } }) {
// console.log("user: ", user);
return (
// shrink : 부모 영역이 줄면 자식 item들도 같이 줄어듦 - shrink-0은 그것을 방지해줌
<div className="flex items-center shrink-0">
<img
className="w-10 h-10 rounded-full mr-2"
src={photoURL}
alt={displayName}
/>
<span className="hidden md:block">{displayName}</span>
</div>
);
}Button.jsx
import React from "react";
export default function Button({ onClick, text }) {
return (
<button
className="bg-brand text-white py-2 px-4 rounded-sm hover:brightness-200 text-sm"
onClick={onClick}
>
{text}
</button>
);
}firebase.js
import { initializeApp } from "firebase/app";
import {
getAuth,
signInWithPopup,
GoogleAuthProvider,
signOut,
onAuthStateChanged,
} from "firebase/auth";
import { getDatabase, get, set, ref } from "firebase/database";
import uuid from "react-uuid";
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
databaseURL: process.env.REACT_APP_FIREBASE_DB_URL,
};
const app = initializeApp(firebaseConfig);
const provider = new GoogleAuthProvider();
const auth = getAuth();
// * 1-1. 함수 선언은 firebase 안에서 함
export function login() {
return signInWithPopup(auth, provider) // 아래 리턴된 user 값을 받아와서 결과값으로 내보내기 위해 return 작성
.then((result) => {
// 로그인 되었는지 결과를 얻어옴
const user = result.user;
// console.log("user? : ", user);
return user;
})
.catch(console.error);
}
export async function logout() {
return signOut(auth) // null값이 리턴됨
.then(() => null); // null
// .catch((error) => {});
}
// * 2. 화면이 마운트될 때(reload될 때) 로그인이 되어있는지 아닌지 상태를 알아보는 함수 선언 (callback)
export function onUserStateChange(callback) {
// 만약 user가 있을 경우
onAuthStateChanged(auth, async (user) => {
// ? 1. 사용자가 로그인 한 경우
// user && adminUser(user);
const updatedUser = user ? await adminUser(user) : null;
callback(updatedUser);
});
}
// * 4. 실시간 데이터베이스 사용 선언
const database = getDatabase(app);
// ? 2. 사용자가 어드민 권한이 있는지 확인 -> isAdmin을 user 안에 넣음
// 데이터베이스 안에 있는 admins를 참조하는 함수
async function adminUser(user) {
// database 안에 admins key가 있음
return (
get(ref(database, "admins")) // ref(database이름, key값)
// 만약 snapshot(결과값)이 존재하면
.then((snapshot) => {
if (snapshot.exists()) {
const admins = snapshot.val(); // snapshot의 value
// admins가 user.uid를 포함함
const isAdmin = admins.includes(user.uid);
return { ...user, isAdmin }; // 많은 user들의 항목 중에서 isAdmin만 끼워넣음
}
return user;
})
);
}
//제품등록
export async function addNewProduct(product, image) {
const id = uuid();
console.log(id);
return set(ref(database, `products/${id}`), {
...product,
id,
price: parseInt(product.price),
options: product.options.split(","),
image,
});
}
//제품가져오기
export async function getProduct() {
return get(ref(database, "products")).then((snapshot) => {
// exists : 존재할 때만 value값 불러옴
if (snapshot.exists()) {
return Object.values(snapshot.val());
}
});
}
// 사용자의 카트에 추가하거나 업데이트 (제품등록과 비슷한 로직)
export async function addOrUpdateToCart(userId, product) {
return set(ref(database, `carts/${userId}/${product.id}`), product);
}
// 특정 사용자의 장바구니(cart)를 가져옴
export async function getCart(userId) {
// products만 불러오는게 아닌 carts안의 특정 id를 가져와야 함
return get(ref(database, `carts/${userId}`))
.then((snapshot) => {
const items = snapshot.val() || {};
return Object.values(items);
});
}
/*
1. 사용자가 로그인 한 경우
2. 사용자가 어드민 권한이 있는지 확인
3. 사용자에게 알려줌
*/uploader.js
// https://console.cloudinary.com/documentation/upload_images
// * 11. uploadImage 함수 선언 (cloudinary에 올라감)
export async function uploadImage(file) {
const data = new FormData();
const url = process.env.REACT_APP_CLOUDINARY_URL;
// 파일이 하나이기 때문에 for문 필요 없음
data.append("file", file);
data.append("upload_preset", process.env.REACT_APP_CLOUDINARY_PRESET);
return fetch(url, {
method: "POST",
body: data
})
.then((res) => res.json())
.then((data) => data.url)
}출력
-
메인 화면

-
로그인 한 유저의 이름과 프로필 사진이 보여짐(가려놓은 부분)

-
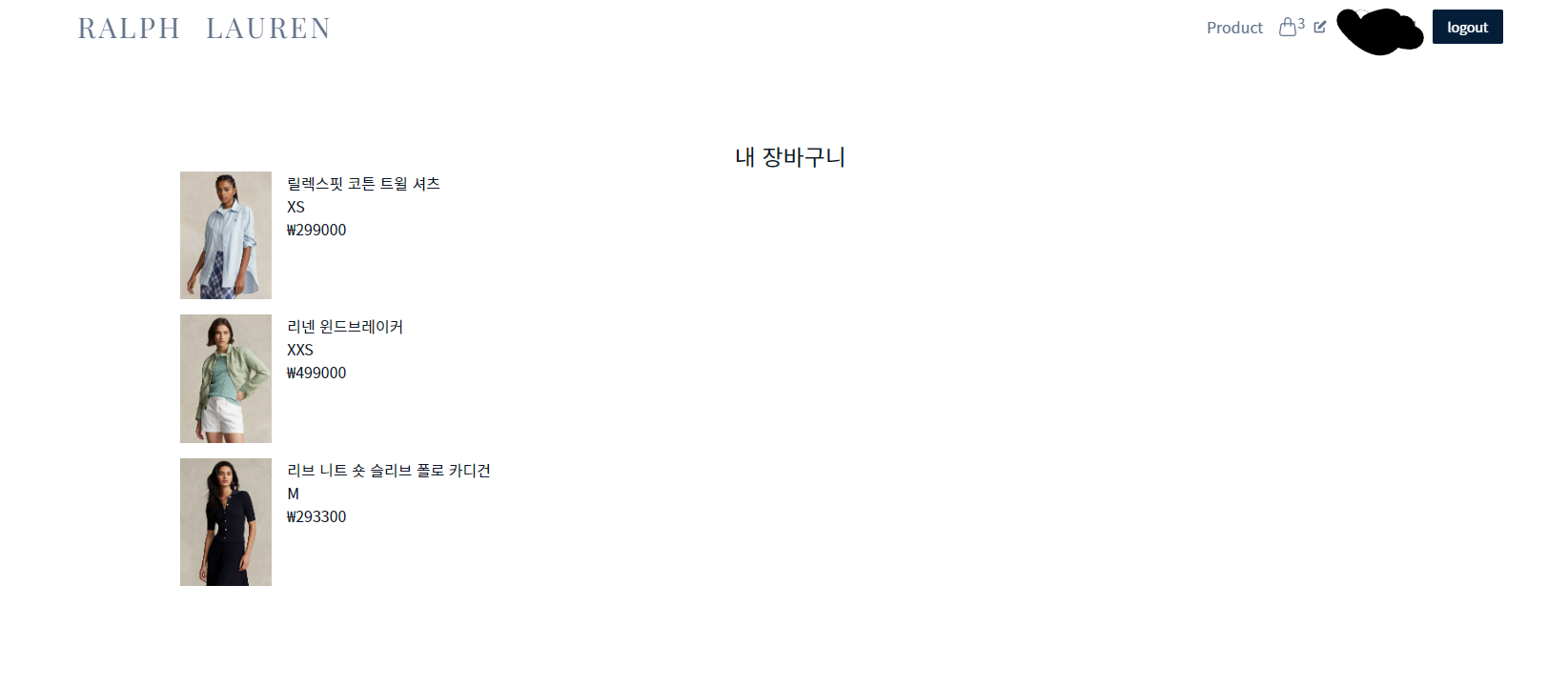
장바구니에 담은 item들을 장바구니 탭에서 보여줌


안녕하세요. 드림코딩 운영자 입니다.
수강생분이 발견하여 신고가 들어와 블로그에 대해 알게 되었습니다.
해당 게시글과 블로그에 올리신 다수의 글들이 드림코딩 아카데미 유료 강의의 내용을 정리 하신걸로 확인됩니다.
이는 엄연히 저작권법 위반입니다.
해당 포스트들을 비공개 또는 삭제 처리후 info@dream-coding.com 로 메일 부탁드립니다.
시일내에 처리하지 않으시면 강의 취소 및 법적 대응 하겠습니다.
강의 시작전 저작권법에 관련해서 블로그에 정리하지 말아 달라고 안내해 드렸습니다.
https://academy.dream-coding.com/courses/player/react/lessons/1462