🚩 React
CSS Module
📝 설명
- css module을 사용하면 css 클래스가 중첩되는 것을 방지할 수 있다.
- css 파일명 뒤에 .module을 붙여주면 됨
✒️ 예제 코드 작성
입력
App.js
import "./App.css";
import React, { useState } from 'react'
import Button1 from "./components/Button1";
import Button2 from "./components/Button2";
import CheckBox from "./components/CheckBox";
function App() {
// useState로 체크 여부 판단
const [check, setChecked] = useState(false);
const onChange = (event) => {
setChecked(event.target.checked); // 체크되어있으면 check안에 넣음
}
return (
<>
<Button1 />
<Button2 />
<hr />
<CheckBox checked={check} onChange={onChange}>
<span>약관 내용이 들어갈 부분</span>
</CheckBox>
</>
);
}
export default App;Button1.jsx
import React from 'react'
import style from "./Button1.module.css";
// 고유 이름을 만들어서 가져옴
const Button1 = () => {
return (
<button className={style.button}>Button1</button>
)
}
export default Button1Button1.module.css
.button {
background-color: skyblue;
padding: 20px 40px;
margin: 30px;
}Button2.jsx
import React from "react";
import aa from "./Button2.module.css";
const Button2 = () => {
return (
<>
<button className={aa.button}>Button2</button>
<span className="text">버튼2 컴포넌트</span>
</>
);
};
export default Button2;Button2.module.css
.button {
background-color: coral;
padding: 30px 60px;
margin: 30px;
font-size: 2rem;
}CheckBox.jsx
// rafce
import React from "react";
// react-icons : 컴포넌트처럼 사용
import { MdUpdate, MdUpdateDisabled } from "react-icons/md";
import cx from "./CheckBox.module.scss";
const CheckBox = ({ children, checked, ...rest }) => {
return (
<div className={cx.checkbox}>
<label>
<input type="checkbox" checked={checked} {...rest} />
{checked ? <MdUpdate className={cx.checked} /> : <MdUpdateDisabled />}
</label>
{/* App.js에서 받아옴 */}
<p>{children}</p>
</div>
);
};
export default CheckBox;CheckBox.module.scss
.checkbox {
input {
width: 0;
height: 0;
position: absolute;
opacity: 0;
}
}
.checked { color: skyblue; }
// 전역적으로 사용할 때(모든 컴포넌트에서 사용 가능)
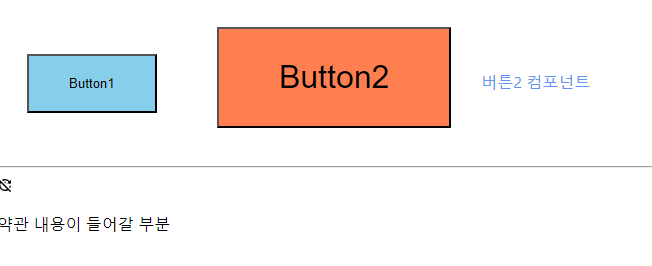
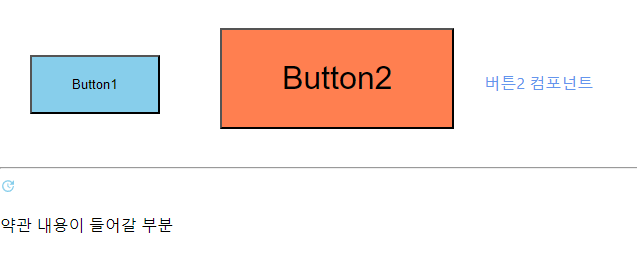
:global .text { color: cornflowerblue; }출력
- 이미지로 대체