

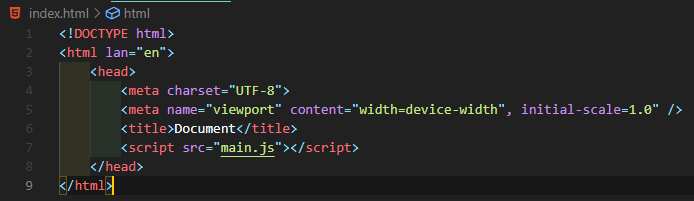
자바스크립트를 차례대로 읽을 때
위 예제에서 위에서부터 HTML을 Parsing하게되고 Script를 만나게 되면 스크립트를 다운 받기 위해 잠시 멈추게 되고 main.js 를 다운 받고(Fetching.js) 실행(Executiong.js)한 다음부터 차례로 다시 HTML을 Parsing한다.
이렇게 되면, 문제점은 ?
Javascript가 너무 용량이 크게 되면 속도가 느려진다.
따라서, Header에 넣는 건 비 추천한다.
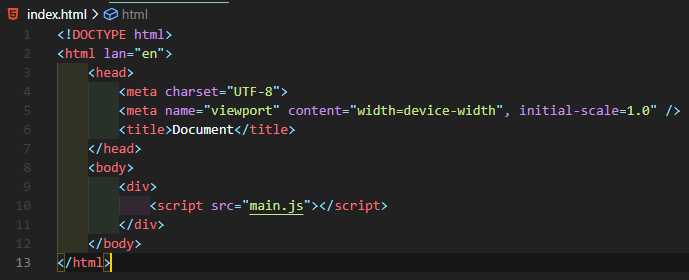
그렇다면 아래 예제는?

Script가 Body에 들어가게 되면 HTML을 모두 Parsing하고 자바스크립트를 다운받고 실행하니까
고객들은 기본적인 Html로 준비된 페이지는 읽을 수 있게 된다.
하지만 이렇게 될 때의 단점도 존재한다.
문제점은 무엇일까?
만약, 웹사이트가 Javascript에 굉장히 의존적이라면 사용자가 정상적인 페이지를 보기 전까진
자바스크립트의 다운과 실행을 기다려야 되서 결국에 또 기다려야한다.
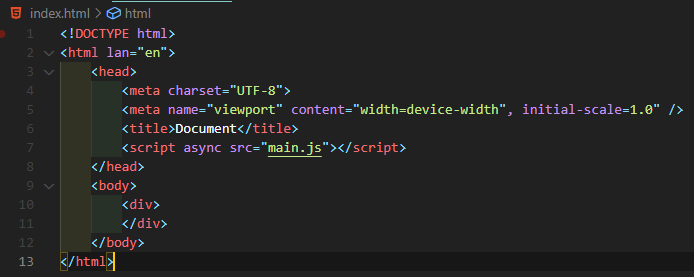
다음은 head + async를 사용하는 방법이다.

HTML을 Parsing하다가 script의 async를 만나게 되면 다운받는 것을 병렬로 실행하게 되고 그 뒤는 계속 HTML을 읽다가 자바스크립트가 다운이 다 되면 그때 자바스크립트의 실행을 위해 잠시 Blocked 상태가 된다. 실행이 멈춘 후 다시 HTML 을 Parsing한다.
이렇게 되면 장단점은 무엇일까?
fetching이 병렬로 실행되기 때문에 다운로드 시간을 절약할 수 있게 되지만, 자바스크립트가 HTML을 다 읽지도 않은 상태에서 실행이 되면 페이지에 오류가 날 수 있는 위험요소가 많게 된다.
그렇다면 제일 최선의 방법은?
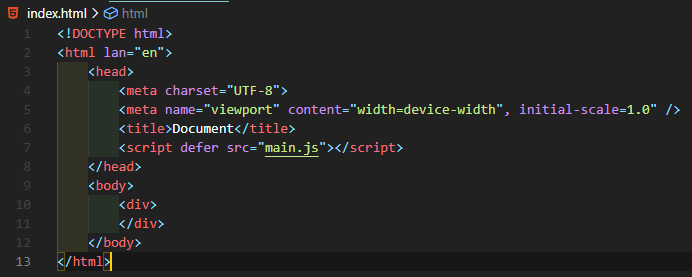
head + defer를 사용하는 방법

defer옵션은 Html을 읽다가 Script를 만나게 되면 async 처럼 자바스크립트를 병렬로 실행하는 것까진 같다. 하지만, 제일 큰 차이점은 자바스크립트 다운이 완료되면 async처럼 바로 자바스크립트를 실행하는 것이 아니라 모든 HTML을 읽고 난 뒤에 실행이 된다는 점이다.
자바스크립트 실행으로 Blocked되는 곳이 없기 때문에 위 3가지 방법보다는 속도가 빠르고 효율적인 장점이 있다.
