redux 로 관리하고 있는 state 의 값을 바꿔줄 필요가 있었다.
유저의 팔로우 여부 데이터를 바꿔줘야 했었는데, api 요청을 보내면 db에는 잘 바꿔져서 들어가지만, 화면단에서 매번 새로 데이터를 불러오기보다는 관리하고 있는 state 의 값을 바꿔주기로 마음먹었다.
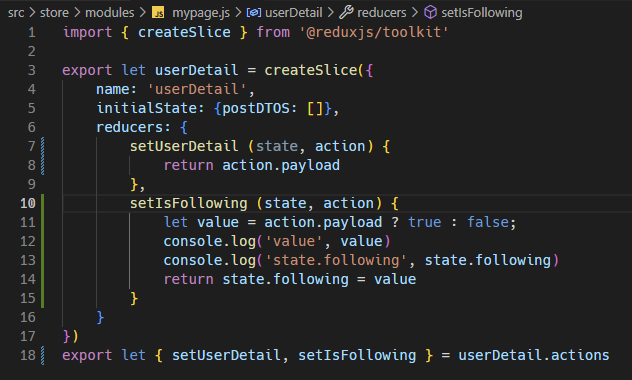
그래서 아래의 코드처럼 store 폴더안, modules 폴더에서 필요한 부분을 바꿨다.

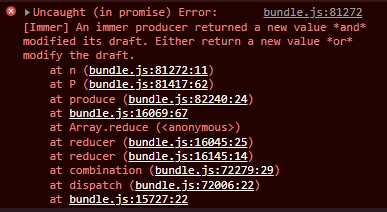
그랬더니 이런 보기 싫은 Immer 에러가 떴다.
Uncaught (in promise) Error: [Immer] An immer producer returned a new value *and* modified its draft. Either return a new value *or* modify the draft.

검색해보니 @reduxjs/toolkit 공식문서에서 말하길 기존의 변동성이 심한 자바스크립트를 보완하기 위해서 불변성을 제공하기 위해 immer 라는 라이브러리를 사용한다고 한다. 그래서 reduxjs/toolkit 으로 관리하고 있는 state 를 바꾸려면 무조건 바꾸고 싶은 객체의 복사본을 만들고 해당 복사본을 바꿔야 한다.
그런데 위의 내 기존 코드의 경우는 immer 라이브러리로 불변성을 가진 객체를 바꾸려고 했으니 당연히 immer 라이브러리가 에러를 뱉을 수 밖에 없었던 것이다.
그래서 아래처럼 코드를 바꿔주었더니 클릭에 맞춰서 버튼을 잘 갈아끼워주는 것을 볼 수 있었다.
import { createSlice } from '@reduxjs/toolkit'
export let userDetail = createSlice({
name: 'userDetail',
initialState: {postDTOS: []},
reducers: {
setUserDetail (state, action) {
return action.payload
},
setIsFollowing (state, action) {
const copy = state
if (action.payload === 1) {
copy.followerCount += 1
copy.following = true
} else if (action.payload === 0) {
copy.followerCount -= 1
copy.following = false
}
return copy
}
}
})
export let { setUserDetail, setIsFollowing } = userDetail.actions


immer 을 사용해서 복사본을 만들지않아도 immer 내부적으로 복사본을 생성해줍니다.
글이 반대로 설명되어있네요.
immer 라이브러리ㅣ 배열, 객체의 불변성을 유지하는 코드를 작성하기 쉽게 도와줍니다