이번 과제에서는 조금 특별한 API인 github GraphQL API을 사용하였다.
페어분과 함께 github에서 제공하는 GraphQL API를 통해 쿼리를 입력해보며 스스로 github Live data를 받아오며 GraphQL에 대해 복습하는 시간을 가져보았다.
준비
graphQL의 쿼리를 로컬 환경에서 쉽게 수행할 수 있게 도와주는 라이브러리를 새로이 React 앱을 만든 곳에 설치 하자
npm install @octokit/graphql
적용방법
import { graphql } from "@octokit/graphql";
@octokit/graphql 을 import 해오고. 그리고 github graphql API 문서를 확인하며 쿼리를 작성하자.
요청 전 토큰 먼저 발급
쿼리 요청 작성
import { graphql } from "@octokit/graphql";
import { useEffect, useState } from "react";
import './App.css';
async function repo() {
const { repository , viewer} = await graphql(
/* 아래는 요청할 쿼리가 들어가는 영역 */
`
{
repository(owner: "codestates-seb", name: "agora-states-fe") {
discussions(first: 10) {
edges {
node {
id
title
createdAt
url
author {
login
avatarUrl
}
}
}
}
}
viewer {
login
}
}
`,
{
headers: {
authorization: `token ${mytoken}`,
},
}
);
return {repository, viewer};
}
function App() {
const [repository, setRpository] = useState({});
const [viewer, setViewer] = useState({})
useEffect(() => {
repo()
.then((data) => {
setRpository(data.repository)
setViewer(data.viewer)
})
.catch((error) =>{
console.error(Error, error);
})
},[])
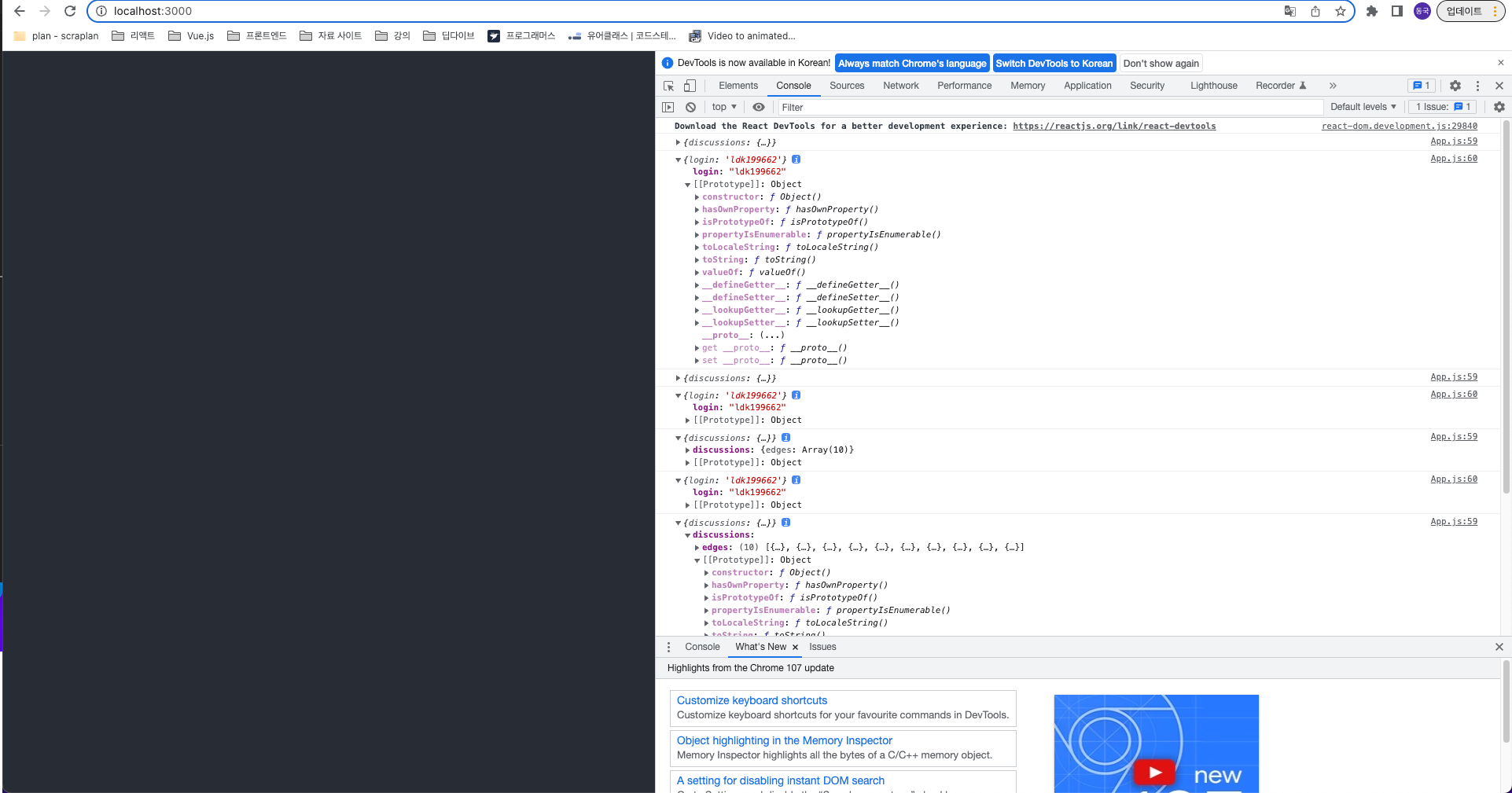
console.log(repository);
console.log(viewer);
return (
<div className="App">
<header className="App-header">
</header>
</div>
);
}
export default App;이렇게 작성한 다음
콘솔로 찍어보니 데이터가 잘 나온다.

확실히 Rest Api를 사용하는 것보다 더 쉬운것 같다.
다음번에는 내가 만든 아고라 스테이츠에 GraphQL API을 적용해 보아야 겠다.
