JavaScript Koans
Koans는 결론을 내리기 전 이게 왜 맞는지 깊게 고민한다는 의미를 지니고 있다고 한다. 이번 시간에는 페어와 함께 JavaScript문제를 보고 깊게 생각하고, 왜 이게 맞는지 생각하는 시간을 가졌다.
Ttypes-part1(비교연산자)
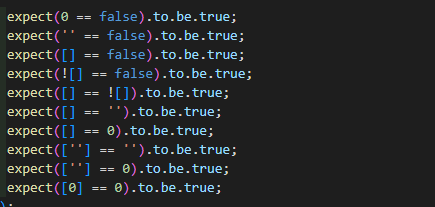
비교연산자 '=='은 두 값을 느슨하게 검사(loose equality)한다.
위의 결과와 같이 이런 느슨한 검사(loose equality)는 프로그램의 작동을 예측하기 다소 어렵게 만든다. 그러므로 엄격한 동치 연산(strict equality) '==='을 사용해야한다.
LetConst
변수 선언시 우리는 let, const,var 등을 사용한다.
그러나 var은 중복 선언이 가능하기 때문에 거의 사용하지 않는다.
그러므로 가능하면 let이나 const를 사용하자.
Scope
Scope는 변수의 값(변수에 담긴 값)을 찾을 때 확인하는 곳을 말한다.
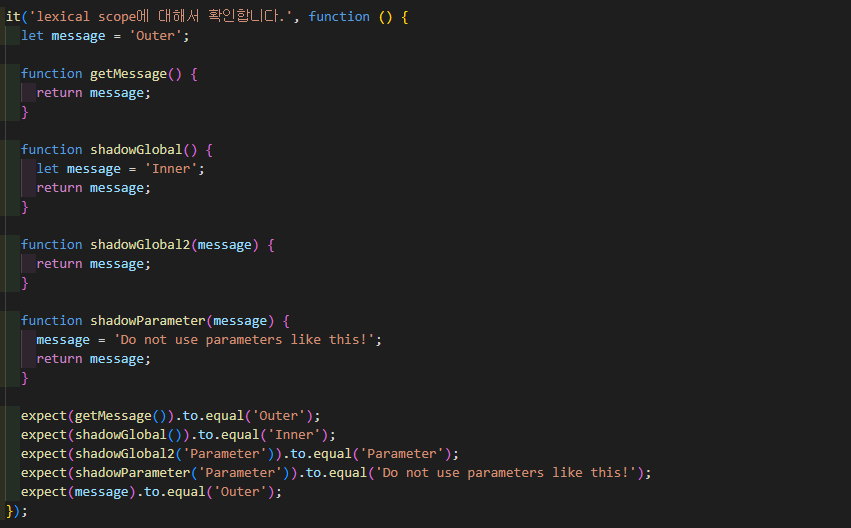
lexical scope
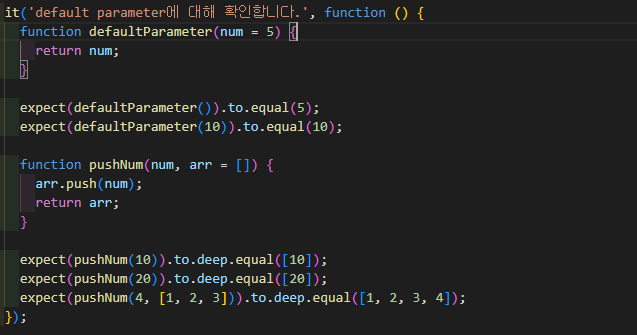
default parameter
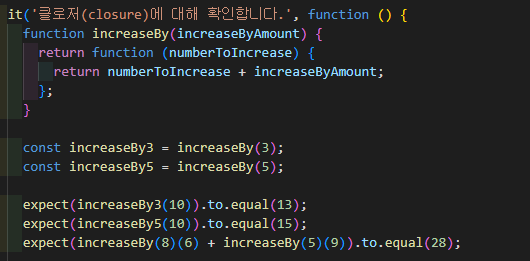
클로저(closure)
ArrowFunction
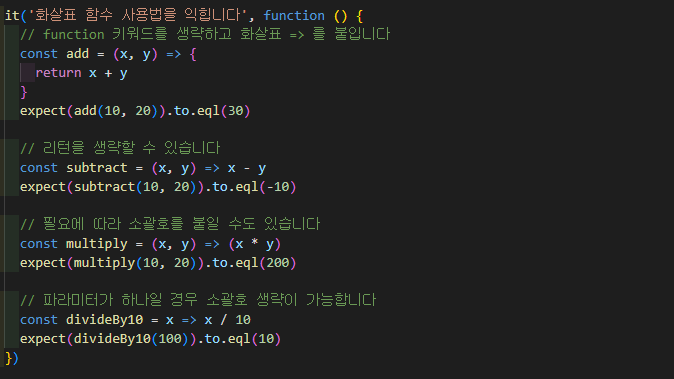
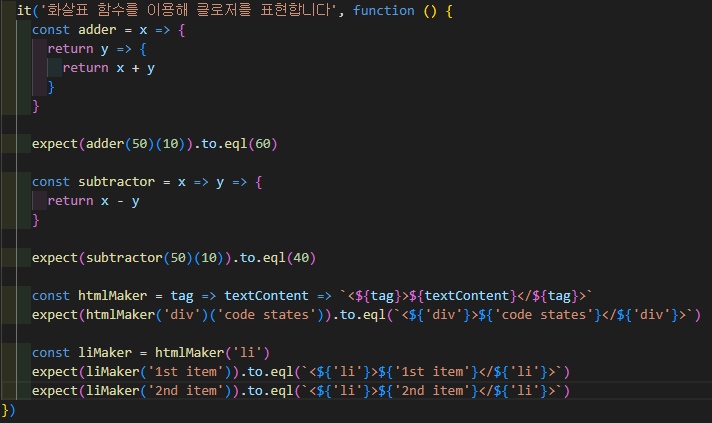
화살표 함수(ArrowFunction)는 function 키워드 대신 화살표(=>)를 사용해 보다 간단한 방법으로 함수를 사용할 수 있다. 하지만 모든 경우에 화살표를 사용할 수 있는 것은 아니다.
Ttypes-part1(원시 자료형, 참조자료형)
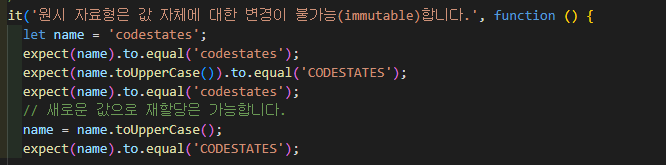
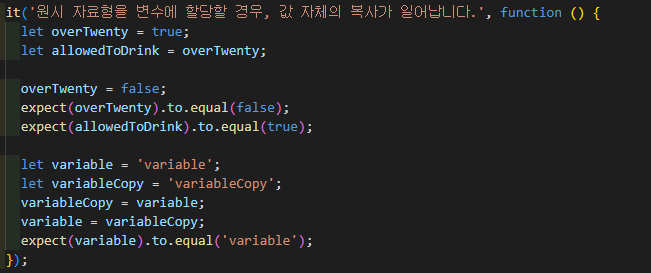
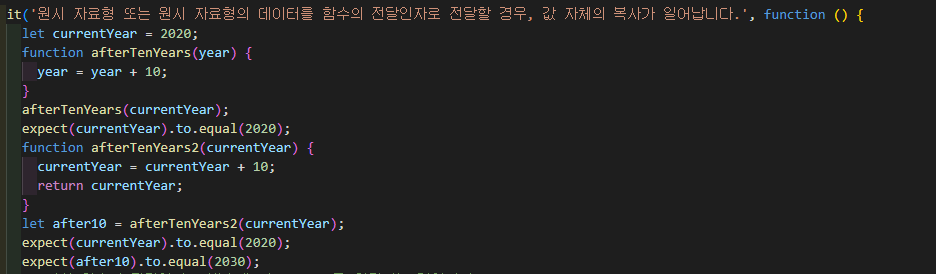
원시 자료형은 앞서 배운것과 같이 값의 변경이 불가능하지만 재할당 가능하다.
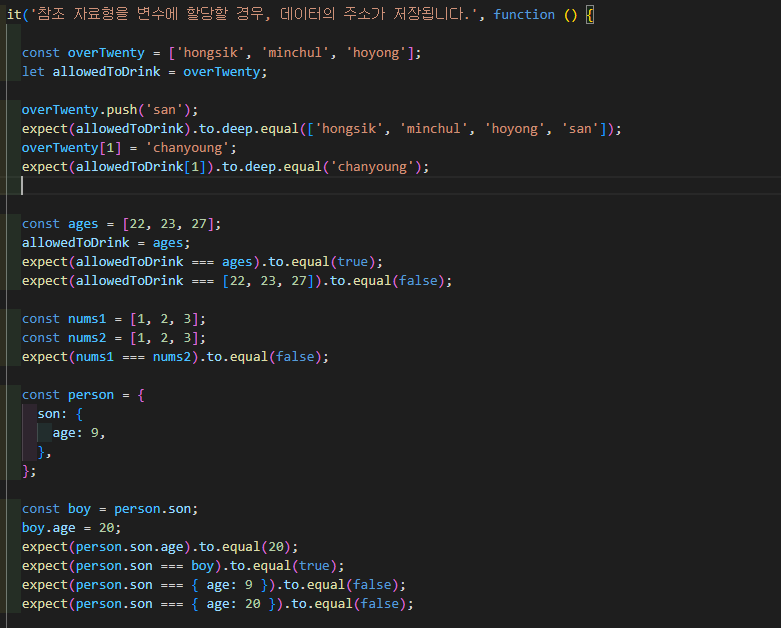
참조 자료형은 원시 자료형이 아닌 모든 것이고 원시 자료형과 다르게 작동되는 부분은 값 자체의 복사가 아니라 주소를 참조한다는 것이다.
Array
자바스크립트의 Array클래스는 리스트 형태의 고수준 객체인 배열을 생성할 때 사용하는 전역 객체이다.
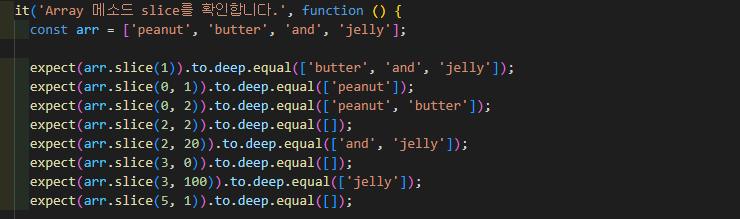
arr.slice
arr의 값을 복사하여 새로운 배열을 리턴한다.
arr.unshift
배열의 맨 앞에 값을 추가한다.
arr.shift
배열의 맨 앞에 값을 제거한다.
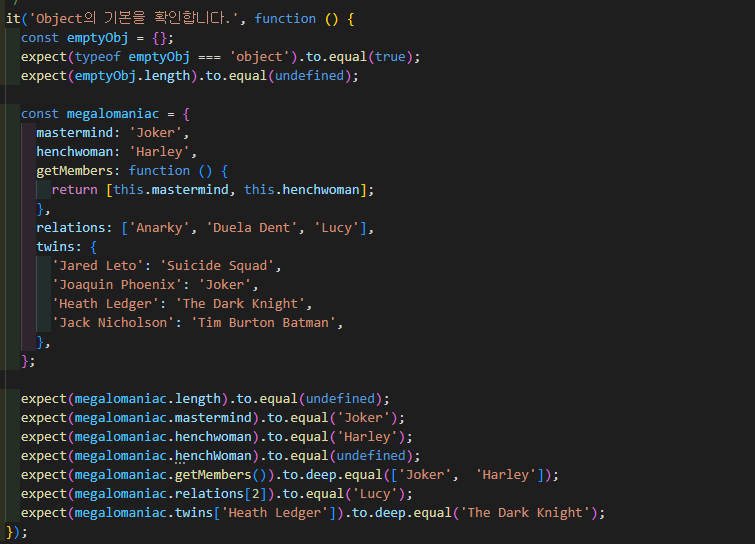
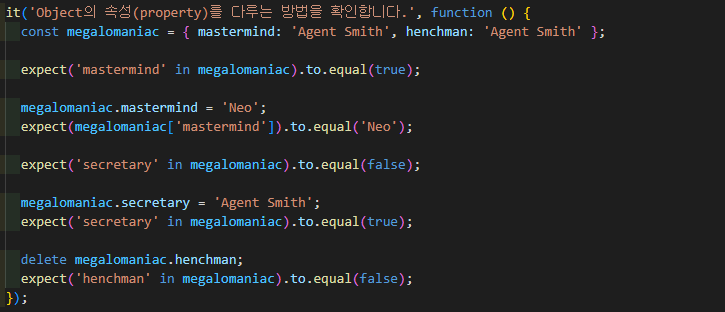
Object
객체(Object)는 관련된 데이터와 함수의 집합이다.
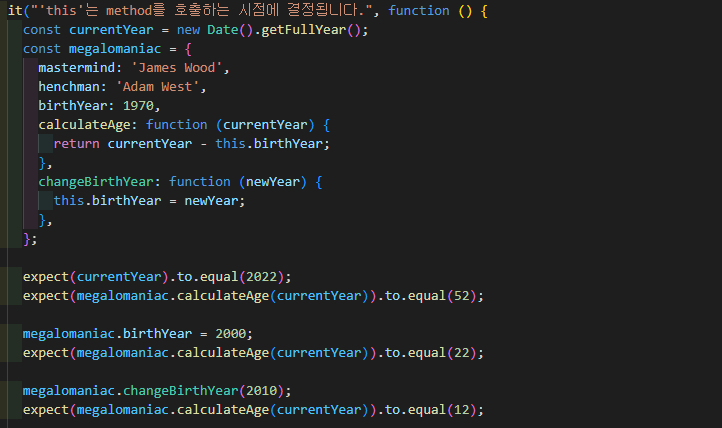
this
this는 메소드를 호출한 시점에 메소드를 호출한 객체를 가리킨다.
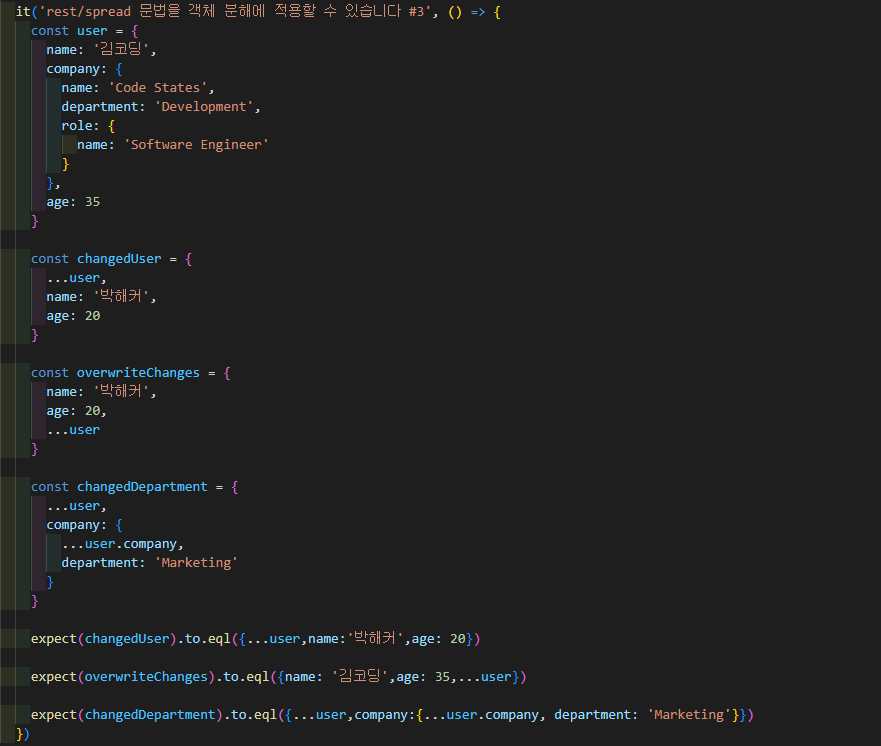
Spread syntax(전개 구문)
전개 구문은 객체나 배열의 요소를 말 그대로 전개하거나 분해할 때 사용한다.
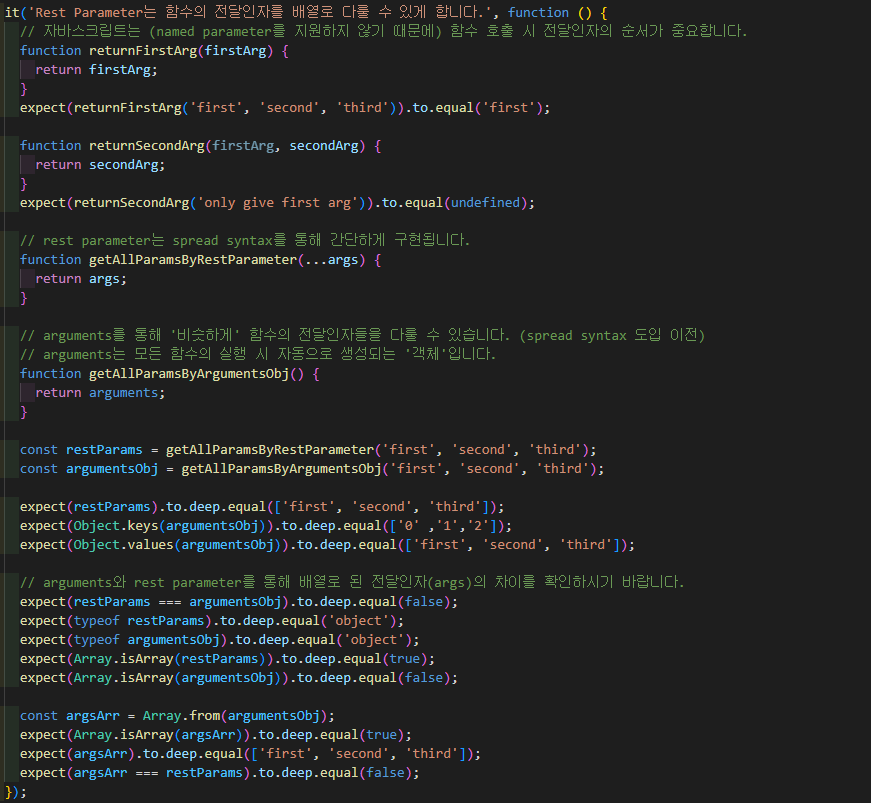
Rest Parameter
Rest 파라미터(Rest Parameter, 나머지 매개변수)는 매개변수 이름 앞에 세개의 점 ...을 붙여서 정의한 매개변수를 의미한다. Rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다.
구조 분해 할당(Destructing Assignment)
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다.