React 테스트
React에서 테스트는 Testing Library, Jest를 이용해서 할 수 있다고 한다.
Testing Libarary와 Jest는 역할이 각각 다르기 때문에 React에 대한 테스트를 진행할 때는 어느 한쪽 라이브러리를 이용하는 것만으로는 테스트를 할 수 없다
1. React 기본 테스트 환경 확인하기
1-1. 새로운 React 프로젝트 생성하기
먼저 연습을 할 공간을 생성해 주었다.

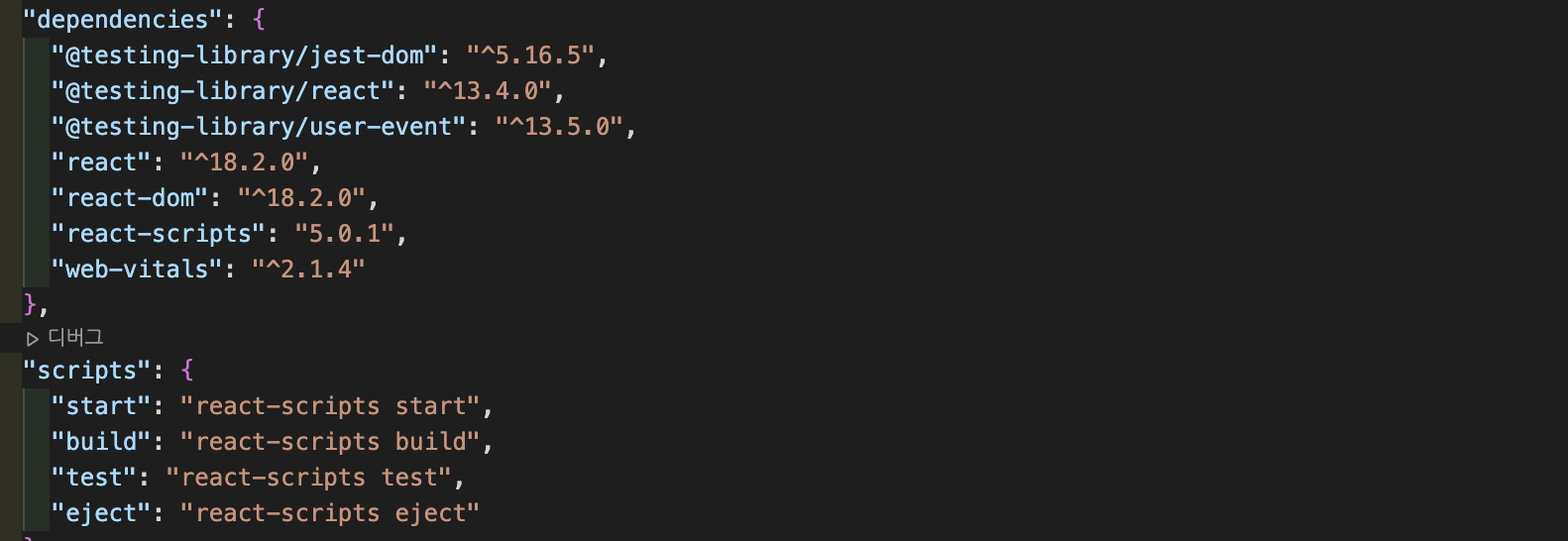
프로젝트 생성 후 프로젝트 폴더로 이동하여 설치된 JavaScript의 라이브러리를 확인하기 위해 package.json 파일을 확인하면 dependencies 안에 @testing이라는 접두어가 붙은 3개의 라이브러리를 확인할 수 있는데, 이것들이 바로 테스트를 수행할 때 이용하는 라이브러리라고 한다.

- @testing-library/jest-dom : Jest-dom 제공하는 custom matcher를 사용할 수 있게 해준다.
- @testing-library/react : 컴포넌트의 요소를 찾기 위한 query가 포함되어 있다.
- @testing-library/user-event : click 등 사용자 이벤트에 이용된다.
1-2. 테스트 파일 확인하기
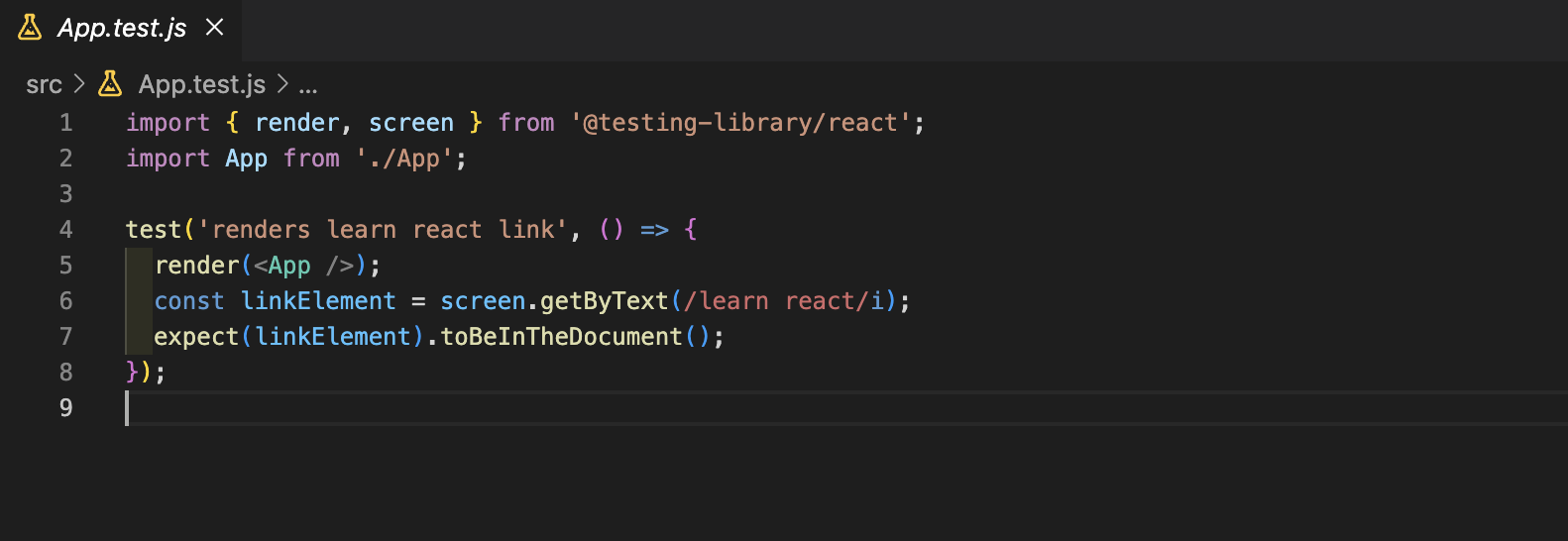
다시 src 폴더 안을 확인해 보면, setupTests.js 와 App.test.js 라는 이름의 파일을 확인할 수 있는데, App.test.js 파일에는 간단한 테스트가 이미 만들어져 있었다.

- 첫번째 줄을 보면, 테스트하고자 하는 컴포넌트를 render()함수로 전달하고 있다. react-testing-library에서는 테스트를 진행할 컴포넌트를 render()함수의 인자로 전달한다.
- 두번째 줄에 있는 screen의 다양한 메소드 중 getByText() 메서드를 이용하여 render()에서 가져온 App 컴포넌트 중 "learn react"라는 문자열이 있는지 확인하여 linkElement에 할당하고 있다. (“i”는 Regular Expression으로 "i"를 붙임으로써 대소문자를 구분하지 않게 만들어 준다.)
- 세번째 줄에서는 expect 함수의 인자로 지정한 요소가 document.body에 존재하는지 toBeInTheDocument 함수를 사용하여 체크하고 있다. 여기서 toBeInTheDocument 함수는 matchers 함수라고 부른다.
그런 다음에 밑의 명령어를 실행해 보자
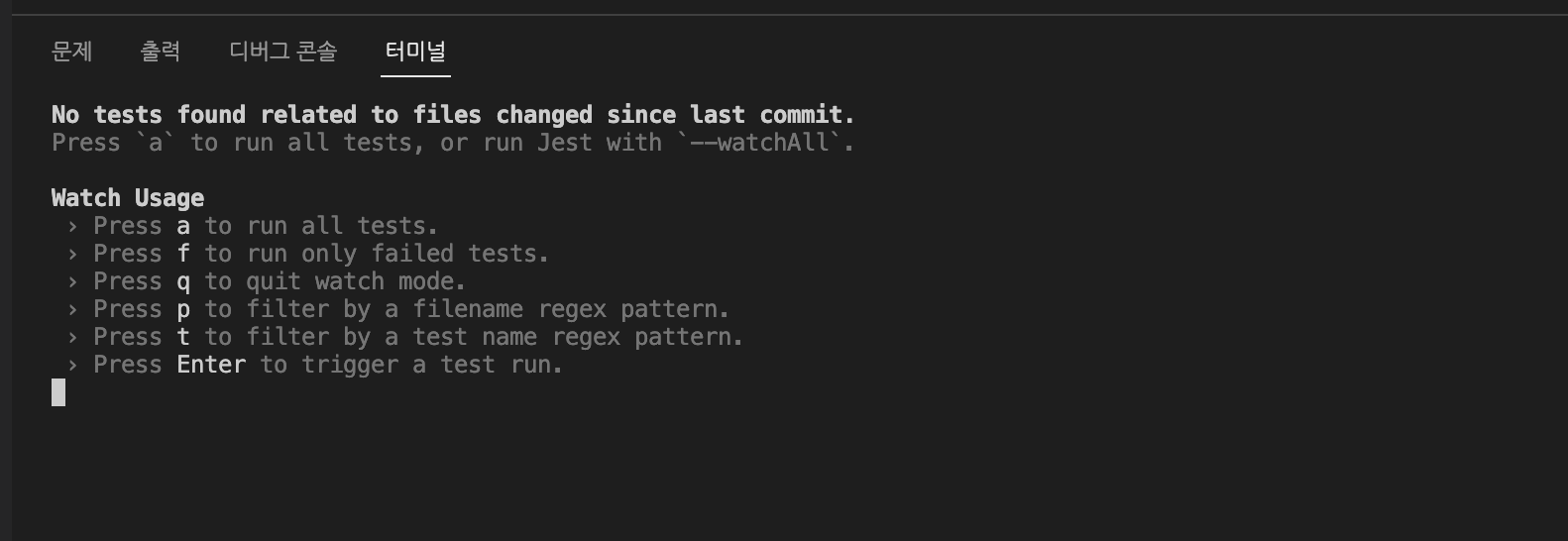
npm run test

테스트를 실행하면 위와 같은 대화식 메시지가 나타나는데, 메시지를 보면 키보드 키에 따라 다양한 처리를 할 수 있다는 것을 알 수 있었고 a를 눌러 보았다.

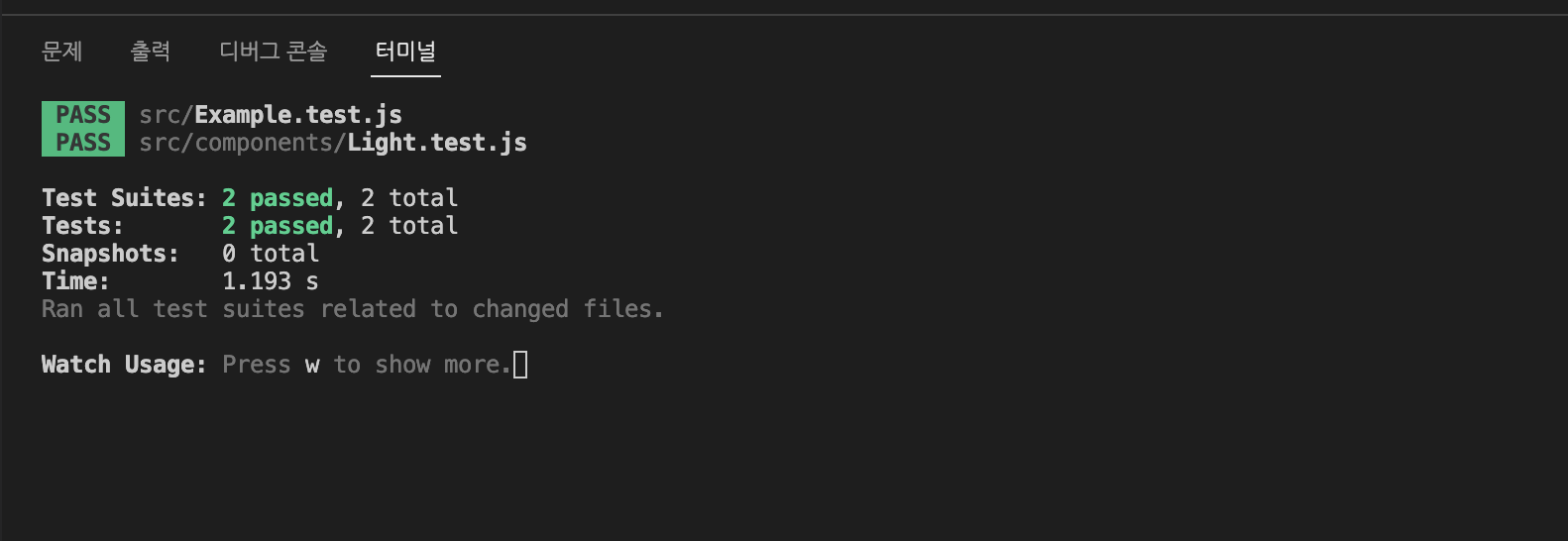
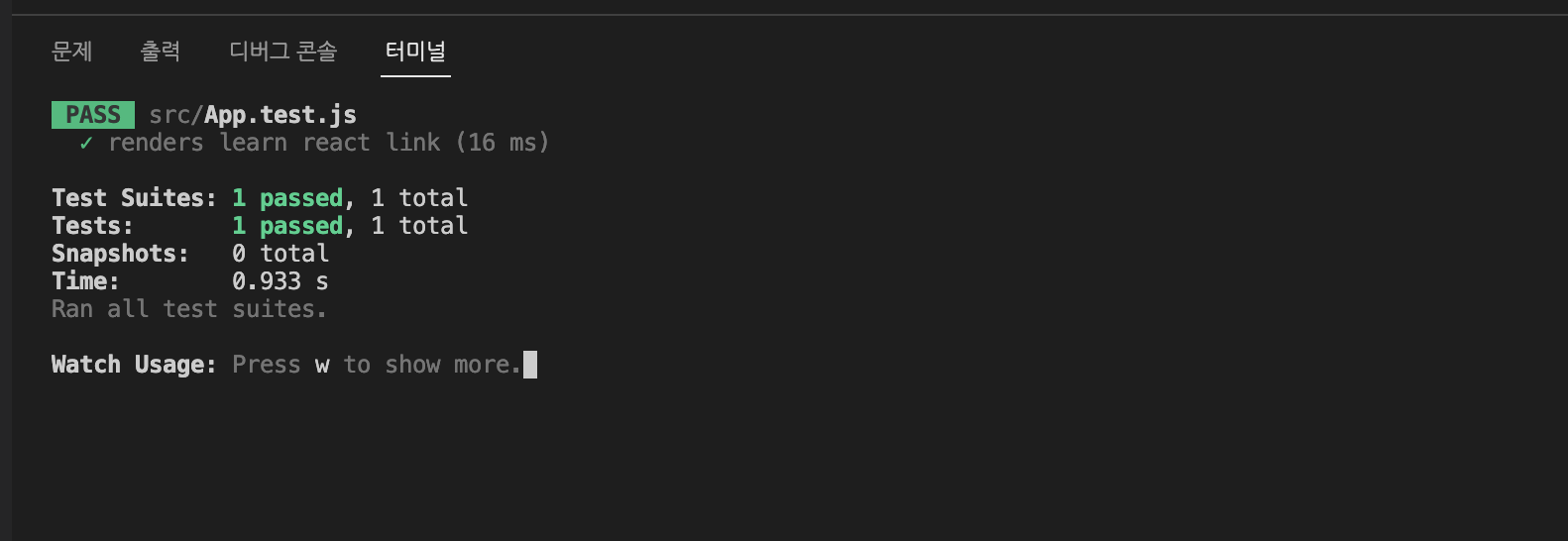
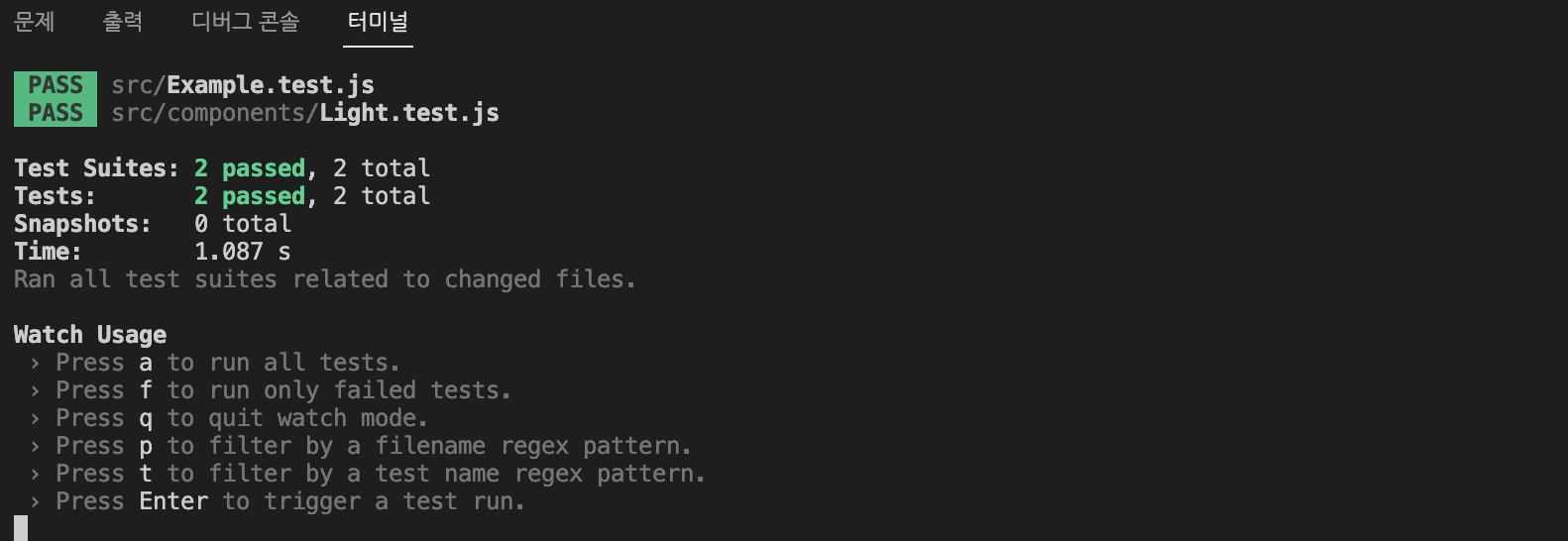
a키를 누르면 테스트가 실행되고, 실행한 테스트에 성공했음을 의미하는 PASS 메시지를 확인할 수 있다.
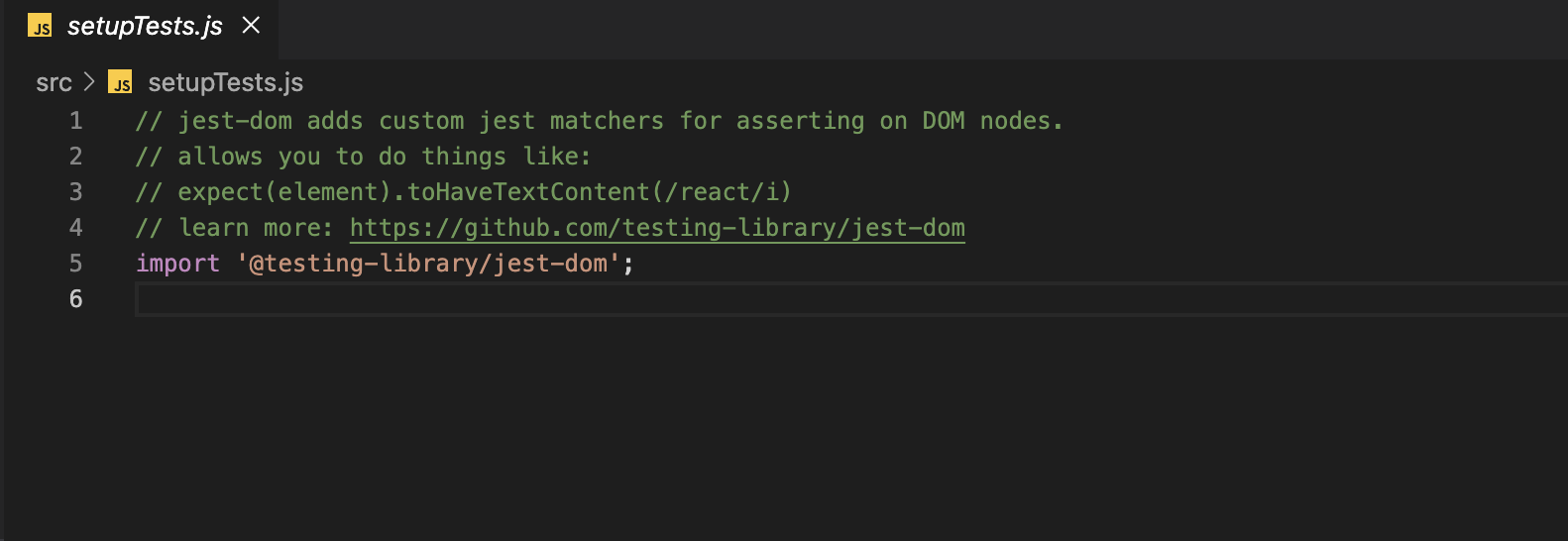
jest-dom은 src 폴더의 setupTests.js 파일 내에서 import 되고 있는데, setupTests.js 파일에서 import를 삭제하면 toBeInTheDocument 함수를 이용할 수 없다고하니 주의하자.

1-3. 간단한 테스트 직접 만들기
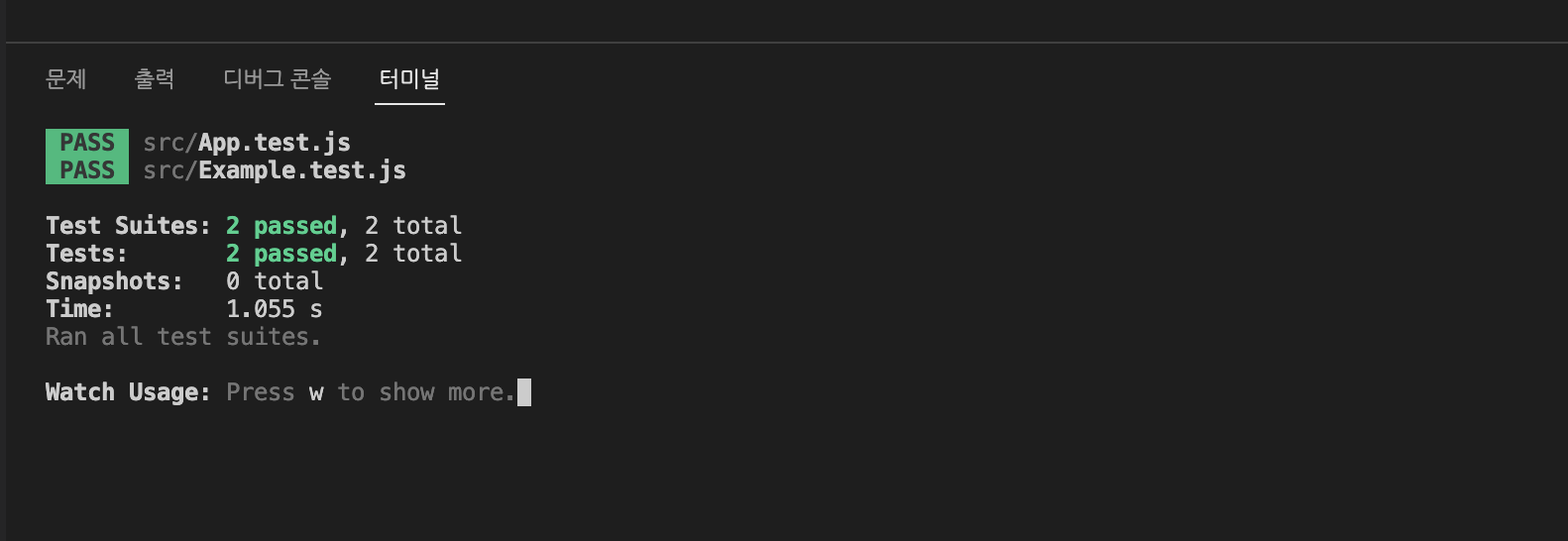
src폴더에 Example.test.js 파일을 작성해보았다.
테스트를 실행하기 위해서는 파일명을 <파일명>.test.js와 같이 해주면되고, 파일명을 이렇게 짓고 테스트를 작성하면, Jest가 테스트 파일로 판단하여 작동한다.

2. 직접 만든 컴포넌트 테스트하기
2-1. 컴포넌트 만들기
이제 본격적으로 React의 컴포넌트를 이용하여 테스트 연습을 하기위해, src 폴더에 components 폴더를 생성하고 Light.js 파일을 작성한 후, App.test.js 파일은 삭제해 주었다.
import {useState} from 'react';
function Light({ name }) {
const [light, setLight] = useState(false);
return (
<div>
<h1>
{name} {light ? 'ON' : 'OFF'}{' '}
</h1>
<button
onClick={() => setLight(true)}
disabled={light ? true : false}
>
ON
</button>
<button
onClick={() => setLight(false)}
disabled={!light ? true : false}
>
OFF
</button>
</div>
);
}
export default Light;App.js 파일에서 Light.jsx 파일을 import해 주었다.

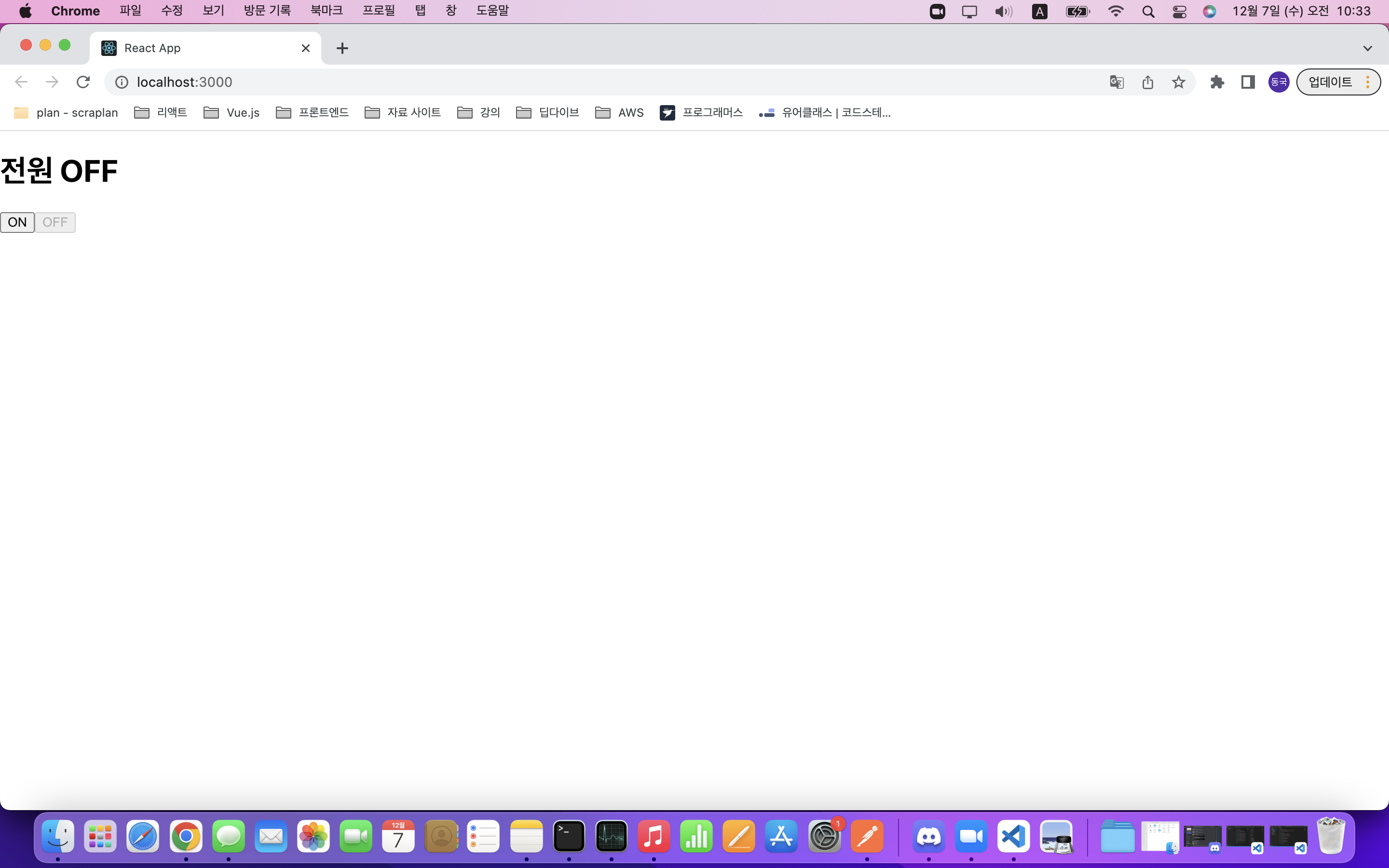
그다음 아래 명령어를 입력하여 실행하였다.
npm start

2-2. 컴포넌트 테스트하기
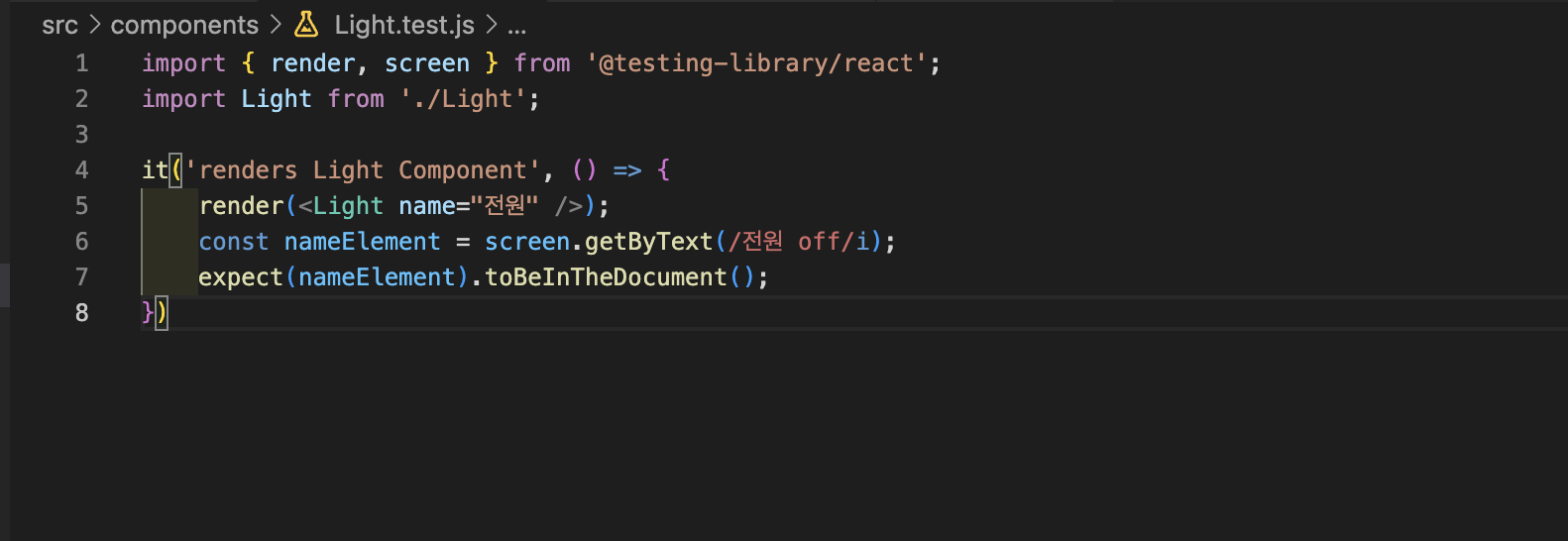
컴포넌트를 테스트 하기위해, 먼저 compoents 폴더 아래에 Light.test.js 파일을 만들고 이렇게 작성해 주었다.

그 다음 테스트를 해보면 통과가 잘 된다.

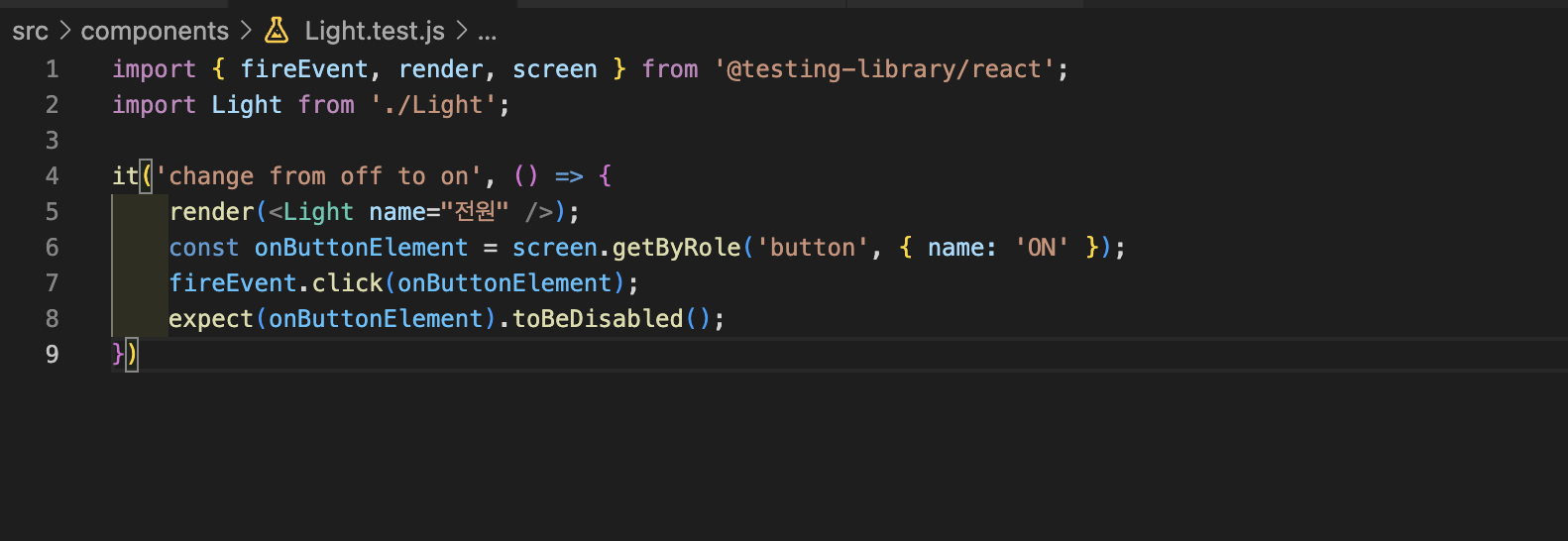
버튼 클릭 이벤트의 유무도 테스트로 구현할 수 있는데 그럴 때는 fireEvent를 사용해 보았다.
fireEvent를 import하고, fireEvent의 click메서드에 전달인자로 테스트하고자 하는 요소를 전달해 주었다.

역시 잘 통과가 되는것을 볼 수가 있다.