이번에는 Tree UI를 구현해보았다. Tree UI는 화면을 구성할 때 재귀를 사용하는 가장 대표적인 예시라고한다. 이번에도 직접 코드를 작성하면서 재귀로 문제를 해결하는 방법을 좀 더 익혀보는 시간을 가졌다.
fix_me.js
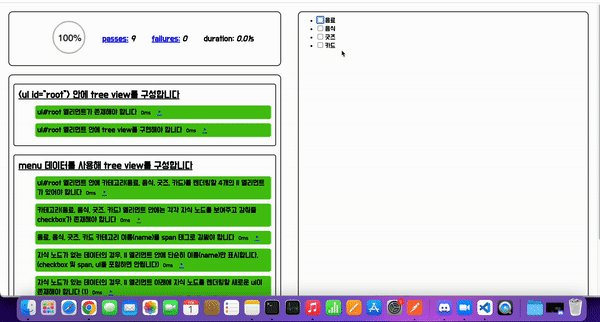
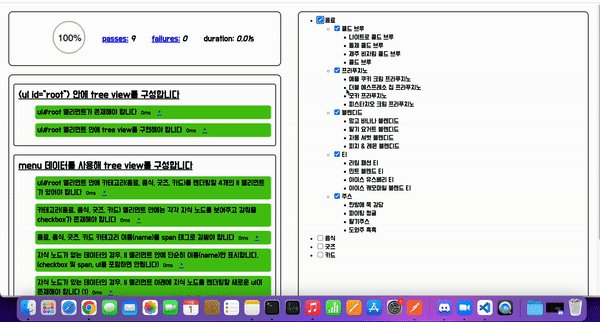
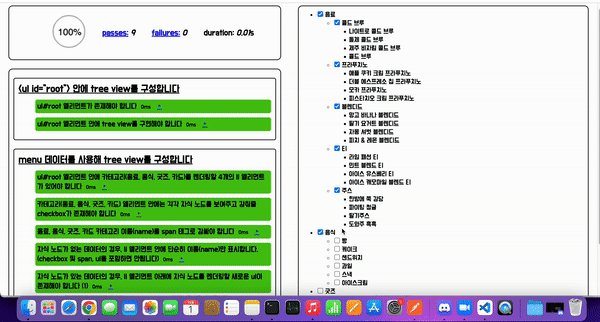
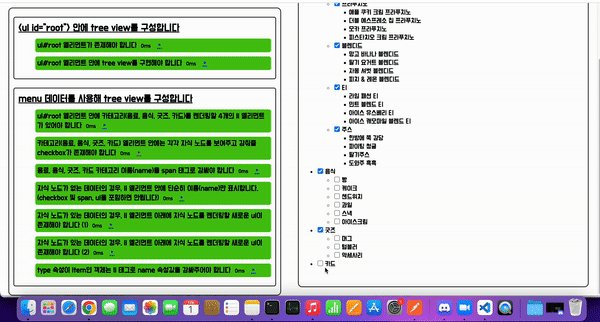
이번에는 섹션2에서 배운 dom을 활용하여 문제를 해결하였다.
반복문을 이용해서 풀었고, children이 있을 것과 없는 것을 구분하여 조건문을 만들고 재귀를 사용해 문제를 최종적으로 해결해 보았다.

for (let el of menu) {
let liElement = document.createElement('li')
currentNode.append(liElement)
if (el.children) {
let inputElement = document.createElement('input')
// inputElement.type = 'checkbox'
inputElement.setAttribute('type', 'checkbox')
let spanElement = document.createElement('span')
spanElement.textContent = el.name
let ulElement = document.createElement('ul')
liElement.append(inputElement, spanElement, ulElement)
createTreeView(el.children, ulElement)
} else {
liElement.textContent = el.name
}
}