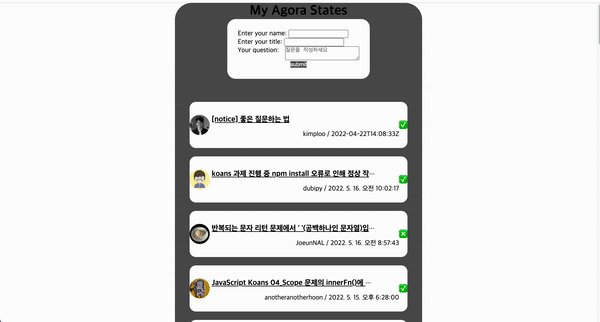
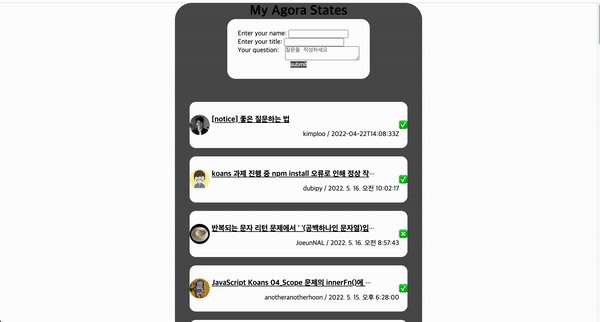
나만의 아고라 스테이츠 서버 만들기
이번에는 섹션1에서 만든 나만의 아고라 스테이츠 만든것을 서버에 연동시키고, 리액트로 다시 나만의 아고라 스테이츠를 다시 개발하는 프로젝드를 진행하였다.

Bare Minimum Requirement
app.js
app.js에서는 앞에서 배운 미들웨어를 사용하여 비교적 쉽게 작성할 수 있었다.
const express = require('express');
const app = express();
const cors = require('cors');
const morgan = require('morgan');
app.use(morgan('tiny'));
app.use(cors())
app.use(express.json())
const port = 4000;
const discussionsRouter = require('./router/discussions');
app.use('/discussions', discussionsRouter)
app.get('/', (req, res) => {
res.status(200).send('fe-sprint-my-agora-states-server');
});
const server = app.listen(port, () => {
console.log(`[RUN] My Agora States Server... | http://localhost:${port}`);
});
module.exports.app = app;
module.exports.server = server;discussions.js
discussions에서는 라우터를 활용하여 특정 조건을 만족하는 목록을 조회할 수 있도록 하였다.
const { discussionsController } = require('../controller');
const { findAll, findById } = discussionsController;
const express = require('express');
const router = express.Router();
router.get('/', findAll)
router.get('/:id', findById)
module.exports = router;
index.js
index.js에는 discussions 목록을 응답하기 위해 앞서 StatesAirline Server에서 사용한 방법을 활용하였다.
const { agoraStatesDiscussions } = require("../repository/discussions");
const discussionsData = agoraStatesDiscussions;
const discussionsController = {
findAll: (req, res) => {
return res.status(200).json(discussionsData)
},
findById: (req, res) => {
const params = req.params.id;
const list = discussionsData.filter((data)=>data.id===Number(params))
console.log(list)
if(list.length !== 0){
return res.status(200).json(list[0]);
} else {
return res.status(404).json('n')
}
}
};
module.exports = {
discussionsController,
};
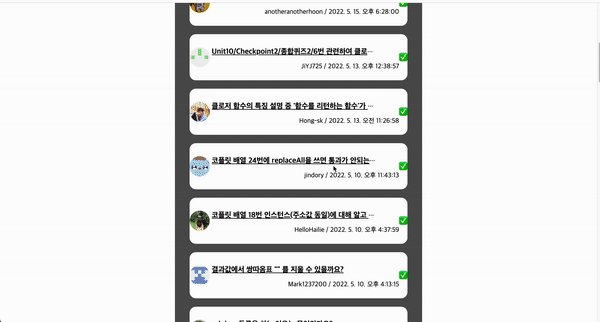
그리고 my-agora-states-server를 켜고, my-agora-states와 연동하기 위해서 로컬 환경에서 실행한 나만의 아고라 스테이츠 서버에서 discussions 데이터를 조회도록 만들어 주었다.
script.js
처음에 fetch를 사용하여 discussions 데이터를 받아왔지만 안되길래 그룹원분에게 물어보니 data.js파일을 주석처리해야 나온다는 사실을 깨달았다.
그래서 data.js파일을 주석처리 한 후에 보니 잘 작동되었다.
let agoraStatesDiscussions;
...생략
fetch('http://localhost:4000/discussions')
.then(res => res.json())
.then(json => {
agoraStatesDiscussions = json; // agoraStatesDiscussions dummy data 사용
const ul = document.querySelector("ul.discussions__container");
render(ul);
리액트
