이번 스프린트에서는 페어와 함께 코드 작성이 완료된 애플리케이션을 AWS 서비스를 통해 배포하는 실습을 진행하였다.
IAM 확인 및 로그인 튜토리얼
일단 구글 메일로 받은 계정으로 로그인을 하고, 리젼을 서울로 변경시켜 주었다.
EC2 인스턴스 연결
이번 실습에서는 EC2는 미리 생성이되어 있기 때문에, 자신의 IAM 로그인을 검색하자.
그리고 EC2 인스턴스를 클릭하고, "연결"을 누르기만 하면 된다.
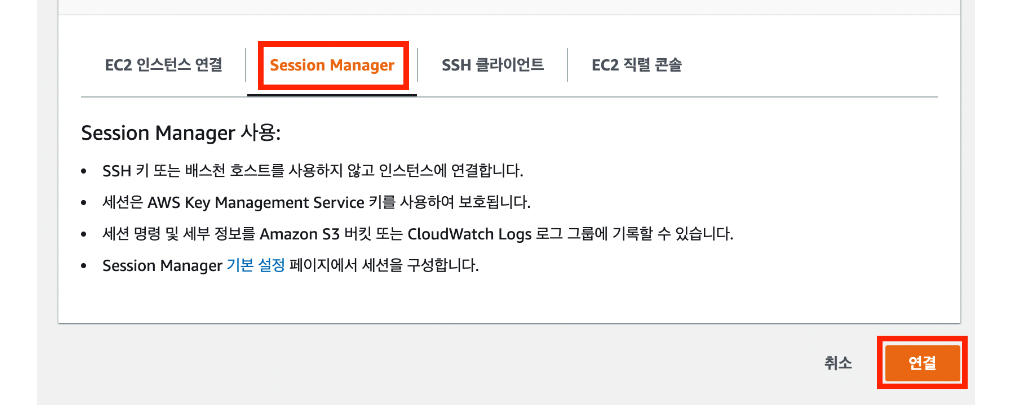
그 다음에는 아래의 이미지처럼 세션 매니저를 이용하여 접속하면 웹 브라우저 환경에서 터미널이 실행된다.

그 다음에 터미널을 bash 로 변경하여 이동하여 주자.
$ bash
$ cd ~

EC2 인스턴스 상에서 서버 실행
1. 인스턴스에 개발 환경 구축하기
컴퓨터 운영체제를 처음 구입하면 필요한 프로그램을 설치해야 하듯이, EC2 인스턴스에 처음 접속하면 서버를 구동하는 데 필요한 개발 환경을 구축하는 것부터 시작해야 한다.
그러므로 다음 명령어를 입력해 주자.
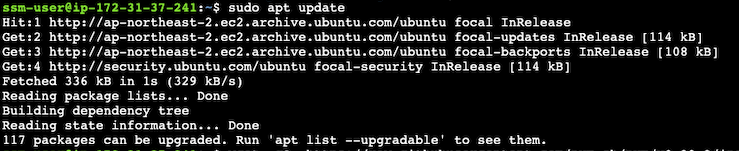
$ sudo apt update

그리고 과정이 끝나면 nvm, node.js를 설치해야 한다.
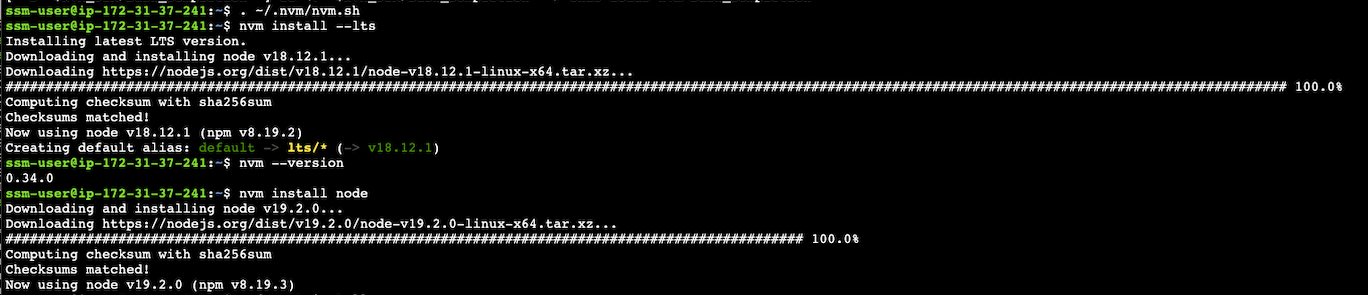
$ nvm install node
$ sudo apt install npm

하기 전에 [공식문서]( NVM GitHub 페이지)를 꼭 읽어 보고 자신에게 맞는 설치 방법을 찾아보자
나는 이렇게 하니까 설치가 잘 진행이 되었다.
2. git을 통해 서버 코드 클론 받기
홈 디렉토리로 이동한 후, 과제 코드가 저장된 깃헙 레포지토리 주소를 복사하고, git clone 명령어를 통해 EC2 인스턴스에 과제 코드를 클론 받으면 된다.(SSH등록이 필요)
$ cd ~
$ git clone https://github.com/codestates-seb/fe-sprint-practice-deploy.git
cd fe-sprint-practice-deploy/server/
server 폴더로 이동한 뒤, npm install 명령어를 입력해서 필요한 모듈을 다운 하여 주자.
3. EC2 인스턴스에서 서버 실행하기
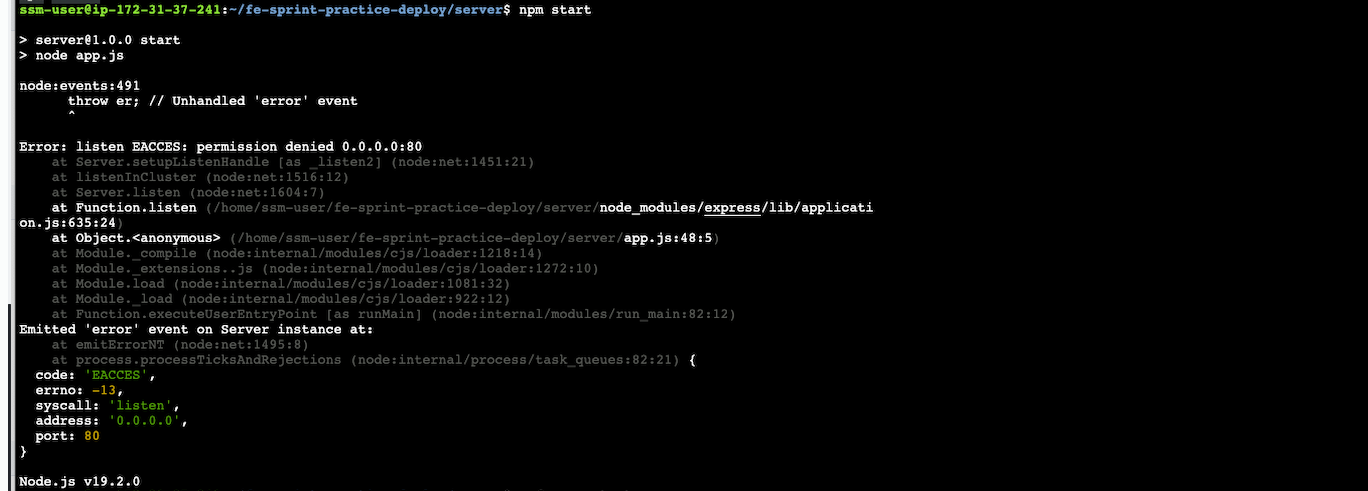
npm install 명령어를 이용한 설치 과정이 완료되면 npm start 명령어를 이용해서 서버를 실행하여주면 된다.

하지만 오류가 나온다.
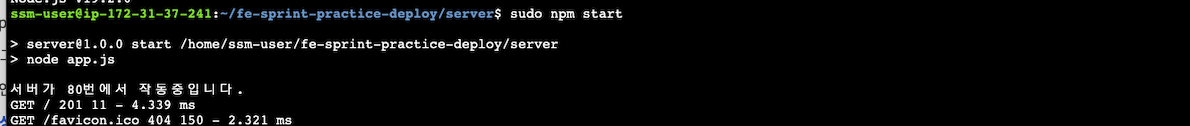
위 오류 메세지가 보이는 이유는 1024번 아래의 포트 번호를 이용해서 서버를 실행하려면 관리자 권한이 필요하기 때문이다. 그러므로 관리자 권한으로 서버를 시작하기 위해서는 sudo npm start 명령어를 입력하여 주자.

위와 같은 메시지를 통해 정상적으로 서버가 실행되었음을 확인할 수 있다.
이제 EC2 인스턴스의 IP 주소로 접근해서 테스트를 진행을 하자.
IP 주소는 EC2 대시보드에서 생성한 EC2 인스턴스를 클릭하면 확인할 수 있다.
EC2 인스턴스의 IP 주소로 접속했을 때, hello world를 확인할 수 있으면 성공이다.

PM2
PM2는 SSH나 서비스 매니저로 프로세스를 따로 켜놓지 않아도 백그라운드에서 프로세스를 작동시킬 수 있는 프로세스 메니저이다.
ssh 프로그램을 통해 EC2에 접속하고, 터미널을 강제 종료하여보자.
- 로컬에 띄워져 있던 ssh 프로세스가 강제 종료됨(EC2 상의 프로세스도 같이 종료)
node 프로세스가 ssh 접속 여부와는 상관없이 늘 실행되게하는 방법이 PM2라는 프로그램이다.
PM2는 node.js로 실행되는 프로그램(프로세스)를 관리해 주며, 백그라운드에서 실행되게 만들 수 있다.

장점
-
단순히 백그라운드 실행뿐만 아니라 슬라이드에 언급된 것처럼, 다양하고 강력한 기능을 제공한다.
-
Hot Reload와 같이 프로그램이 변경될 때 자동으로 재시작하게 도와준다거나, 프로그램 실행 중 에러가 나서 서버가 종료되면, 다시 자동으로 실행시켜주는 기능을 제공한다.
-
서버 운영에서는 필수라고 할 수 있는 로그 관리를 좀 더 전문적으로 할 수 있다.
-
클러스터 모드와 같이 멀티 코어 CPU를 최대한 활용하는 옵션도 있다.
PM2를 설치하는 법
아래의 명령어를 실행시켜 주자.
npm install pm2 -g

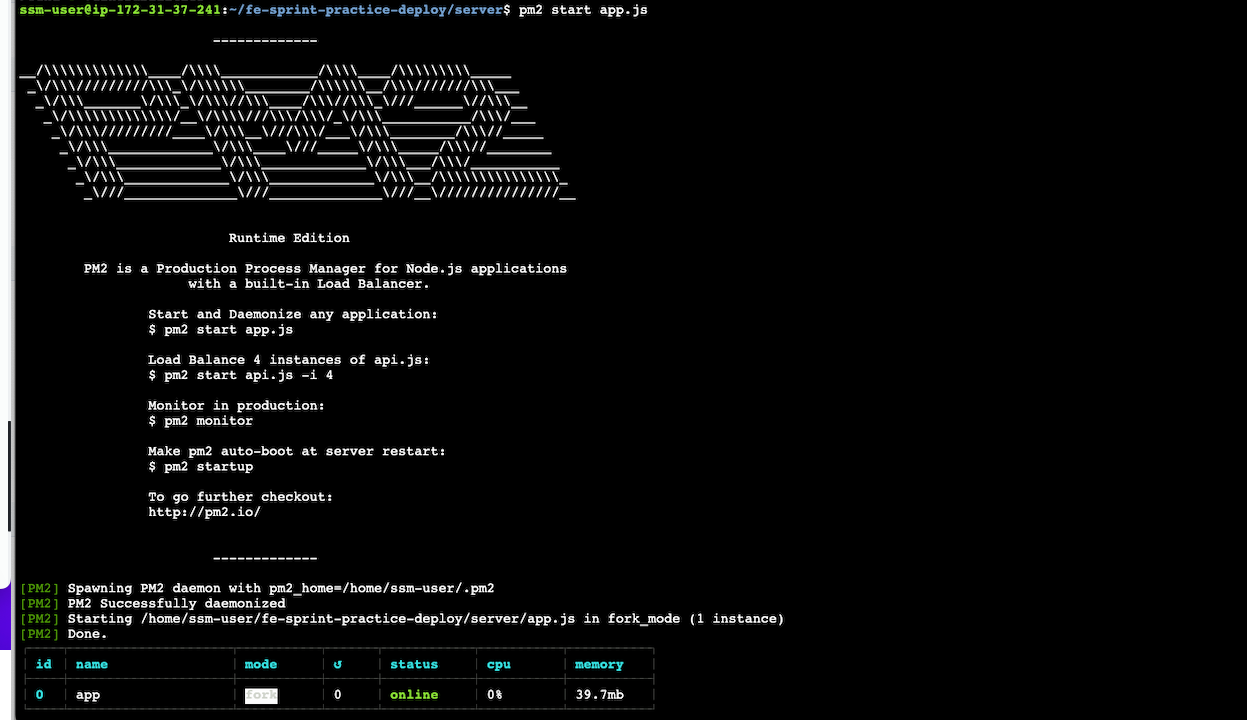
PM2를 전역에 설치하고 나면, "pm2 start 파일 이름" 명령을 이용해 node.js 앱을 백그라운드로 실행할 수 있다.

일반적인 'pm2 start' 명령어로 프로세스를 실행할 경우 서버가 정상적으로 실행되지 않는 것을 알 수 있는데, 이는 pm2가 프로세스를 실행시킬 때 관리자 권한으로 실행하지 못해 생긴 문제이다.
PM2에 관리자 권한을 부여하기 위해서는 'authbind'라는 패키지를 추가적으로 설치하여 보자.
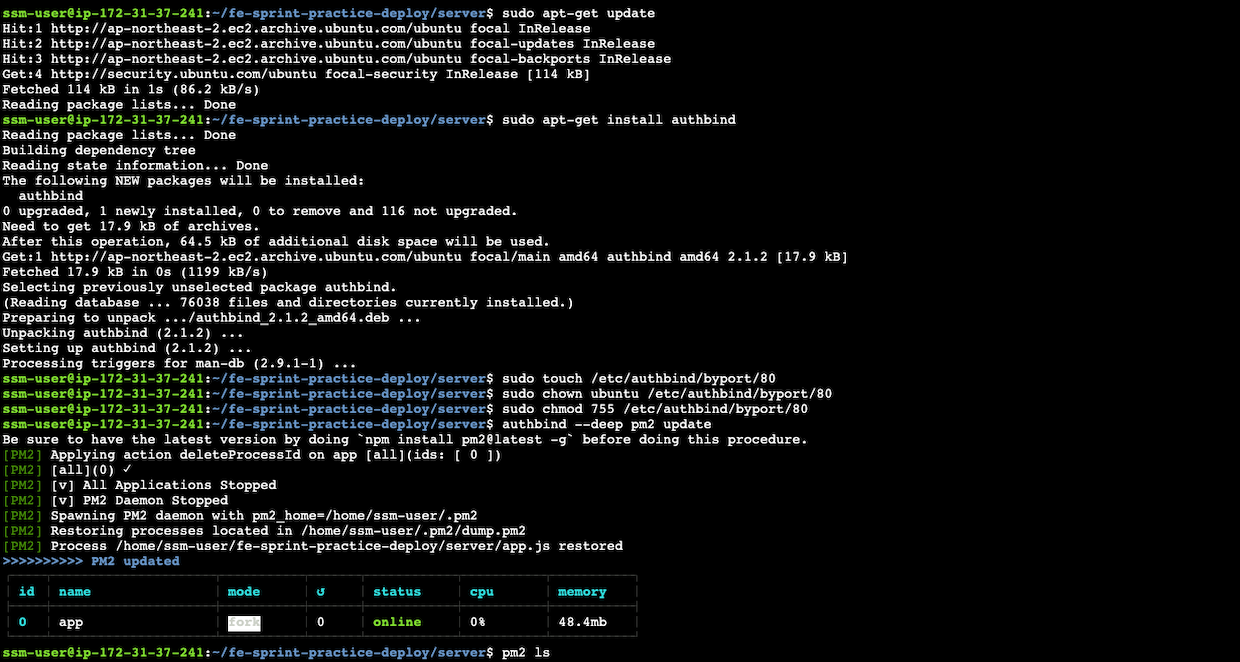
아래 명령어들을 차례대로 실행 시키면 된다.
sudo apt-get update
sudo apt-get install authbind
sudo touch /etc/authbind/byport/80
sudo chown ubuntu /etc/authbind/byport/80
sudo chmod 755 /etc/authbind/byport/80
authbind --deep pm2 update

그 다음 아래 명령어를 통해 서버를 다시 실행하면 이번에는 문제없이 작동할 것이다.
authbind --deep pm2 start app.js
