Unit5 - [사용자 친화 웹] 웹 표준 & 접근성

웹 표준
웹 표준이란?
W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙이다.
이는 사용자가 어떤 운영체제나 브라우저를 사용하더라도 웹페이지가 똑같이 보이고 작동하도록 하는 웹 페이지 기법을 담고 있다.
장점
웹 표준에 맞춰 웹 페이지를 작성하면 이런 장점이 있다.
- 유지 보수의 용이성
- 웹 호환성 확보
- 검색 효율성 증대
- 웹 접근성 향상
Semantic HTML
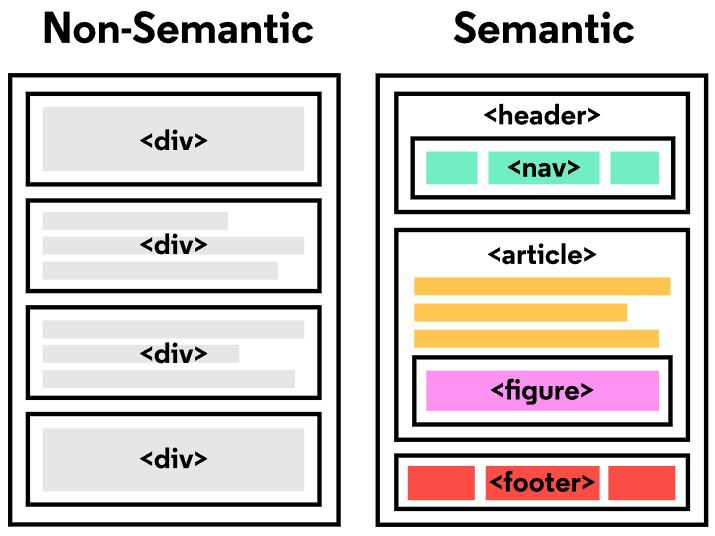
웹 표준에서는 HTML을 시맨틱(semantic)하게 작성하는 것의 중요성을 강조한다. 한마디로 HTML이 구조를 만드는 것을 넘어 의미를 갖도록 만든 것이다.
위 사진처럼 확연하게 div요소만 넣어서 만드는 것보다 semantic 요소를 넣어 만드는 것이 어떤 내용이 들어가게 될지 알 수 있다.
시맨틱 HTML의 필요성
시맨틱 HTML은 왜 필요한 이유는 다음과 같다.
- 개발자간 소통
- 검색 효율성
- 웹 접근성
자주 사용되는 시맨틱 요소들
- header : 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소입니다.
- nav : 메뉴, 목차 등에 사용되는 요소입니다.
- aside :문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다.
- main :이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다.
- article : 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. 각각의 article을 구분하기 위한 수단이 필요하며, 보통 제목(hgroup)을 포함하는 방법을 사용합니다.
- section: 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(hgroup)을 포함하는 경우가 많습니다.
- hgroup:제목을 표시할 때 사용하는 요소로, h1 ~ h6 요소가 hgroup입니다.
- footer: 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소입니다.
자주 틀리는 마크업
- 인라인 요소 안에 블록 요소 넣기
인라인 요소는 항상 블록 요소 안에 들어가야한다
// h1, div 요소는 블록 요소
// a, span 요소는 인라인 요소
<a href=""> <h1>bad 1</h1> </a>
<span> <div>bad 2</div> </span> - b, i 요소 사용하기
b,i 요소를 사용하기 보다는 글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여하는 strong과 em요소를 사용하자
<b>글씨 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조</em>- hgroup 마구잡이로 사용하기
hgroup을 마구잡이로 사용하기 보다는 밑의 good처럼 사용을 하도록 하자.
// bad
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// good
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>- br 연속으로 사용하기
br을 남발하기보다는 간격이 필요한 경우에 아예 별도의 단락으로 구별하거나 css 속성을 주어 여백을 조정하자.
// bad
<br />
<br />
// good
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하자.</p>
- 인라인 스타일링 사용하기
인라인에 스타일을 사용하는것 보다 웹 표준을 지키기 위해 HTML과 CSS 코드를 분리해 작성하자.
// bad
<h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일 good
h2 { color : "yellow" }
SEO

SEO란?
Search Engine Optimization의 줄임말로 한국어로 말하면 검색엔진 최적화를 의미한다.
SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다.
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉘어진다.
- On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법이다.
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다.
SEO에 영향을 미치는 요소
On-Page에서 통제할 수 있는 요소
- title
title 요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있다.
title 요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다. - mata
SEO를 위한 meta 요소
<meta name="속성값" content="내용" />
- description:콘텐츠에 대한 간략한 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다.
- keywords:웹 페이지의 관련 키워드들을 나열할 때 사용한다.
- author:콘텐츠의 제작자를 표시한다.
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />
- og:url :페이지의 표준 URL이다.
- og:site_name :사이트의 이름
- og:title :콘텐츠의 제목
- og:description :콘텐츠에 대한 간략할 설명.
- og:image :미리보기로 표시될 이미지
- og:type :콘텐츠 미디어의 유형. 기본 값은 website로, video, music 등의 유형을 표시할 수 있다.
- og:locale :리소스의 언어, 기본값은 en_US. 한국은 ko_KR.
- hgroup요소
hgroup 요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높다. 따라서 검색 엔진도 hgroup 요소의 내용을 중요하게 취급한다.
웹 접근성
웹 접근성이란?
「지능정보화기본법」에 따라 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적의무사항 이다.
웹 접근성을 갖추면 얻을 수 있는 효과
- 사용자층 확대
- 다양한 환경 지원
- 사회적 이미지 향상
웹 콘텐츠 접근성 지침
인식의 용이성(Perceivable): 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
- 적절한 대체 텍스트
- 자막 제공
- 색에 무관한 콘텐츠 인식
- 명확한 지시사항 제공
- 텍스트 콘텐츠 명도 대비
- 자동 재생 금지
- 콘텐츠 간 구분
운용의 용이성(Operable): 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
- 키보드 사용 보장
- 초점 이동
- 조작 가능
- 응답 시간 조절
- 정지 기능 제공
- 깜빡임과 번쩍임 사용 제한
- 반복 영역 건너뛰기
- 제목 제공
- 적절한 링크 텍스트
이해의 용이성(Understandable):콘텐츠는 이해할 수 있어야 한다.
- 기본 언어 표시
- 사용자 요구에 따른 실행
- 콘텐츠 선형 구조
- 표의 구성
- 레이블 제공
- 오류 정정
견고성(Robust): 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
- 마크업 오류 방지
- 웹 애플리케이션 접근성 준수
WAI-ARIA
WAI-ARIA 란?
Web Accessibility Initiative – Accessible Rich Internet Applications
WAI는 W3C에서 웹 접근성을 담당하는 기관으로
ARIA는 RIA 환경의 웹 접근성에 대한 표준 기술 규격을 의미
WAI-ARIA의 필요성
WAI-ARIA는 HTML 요소에 추가적으로 의미를 부여할 수 있게 해준다. 따라서 보조적으로 사용하면, 웹 접근성을 향상시킬 수 있다.
- 시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황에 WAI-ARIA를 사용하면 HTML 요소에 추가적인 의미를 부여하여 더 원활하게 페이지를 탐색 할 수 있게 도와준다.
- SPA처럼 AJAX를 사용하는 상황, 즉 새로고침 없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에대한 정보를 전달해줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상시킬 수 있다.
WAI-ARIA 사용법
- 역할(Role) : HTML 요소의 역할을 정의하는 속성
HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해줄 때 사용할 수 있는 속성(attribute)이다.
예를 들어, 버튼으로 사용되는 요소를 만들었는데 div 요소를 사용했다면, 이 요소가 버튼 역할을 하고 있음을 다음과 같이 표시해줄 수 있다.
<div role="button">div이지만 button으로 사용</div>- 상태(State) :요소의 현재 상태를 나타내는 속성
여러 개의 선택 가능한 요소중에서 선택 상태인 요소를 표시할 수 있는 aria-selected 라는 속성이다.
<div role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</div>- 속성(Property) : 요소의 특징을 정의하는 속성(attribute)
- aria-label
aria-label 은 말 그대로 요소에 라벨을 붙여주는 기능을 한다.
<button aria-label="닫기"/> <img src="X.png" /> </button>
<button aria-label="검색"/> <img src="돋보기.png" /> </button>- aria-live
aria-live 속성은 해당 요소가 실시간으로 내용을 갱신하는 영역인지 표시한다. 즉, 브라우징 도중에 내용을 띄우는 alert, modal, dialog 와 같은 역할을 하는 요소이거나, AJAX 기술을 사용하여 실시간으로 내용을 갱신하는 영역에 사용하는 속성이다.