Unit8 - [최적화] Optimization

이번 유닛에서는 자주 크루분이 언급 하셨던 최적화에 대해 공부를 하게 되었다.
최적화(Optimization)
최적화란?
주어진 상황에서 원하는 가장 알맞은 결과를 얻을 수 있도록 처리하는 과정.
최적화는 허용된 자원의 한계 내에서 주어진 요구사항을 만족시키면서 최선의 결과를 얻는 과정이다. 수익과 관련되는 분야에서는 이익을 최대로 내는 과정을 말하기도 한다. 다양한 분야와 때에 따라 다르게 정의할 수 있고 물류(logistics), 설계(design) 문제 등에 응용된다.
즉, 최적화는 주어진 조건으로 최대 효율을 낼 수 있도록 하는 것
최적화의 필요성 및 효과
1. 이탈률 감소
-> 최적화를 통해 페이지 로딩 속도를 줄이면, 사용자의 이탈률을 효과적으로 줄일 수 있다.
2. 전환율 증가
-> 이탈률이 줄어들면, 전환율이 높아질 확률도 커진다.
3. 수익 증대
-> 빠른 웹 사이트 로딩 속도는 수익 증대까지 이어질 수 있다.
4. 사용자 경험(UX) 향상
-> 페이지 로딩이 빠를수록 UX는 향상되기 때문에 이미 페이지 로드 속도가 빠른 편이라고 해도 최적화를 통해 UX가 더욱 향상할 수 있다.
Optimization 기법
1. HTML 최적화 방법
(1) DOM 트리 가볍게 만들기
-> DOM 트리가 깊을수록, 자식 요소가 많을수록 DOM 트리의 복잡도는 커지기 때문에 불필요하게 깊이를 증가시키는 요소가 있다면 삭제하자.
// 수정 전
<div>
<ol>
<li> 1 </li>
<li> 2 </li>
<li> 3 </li>
</ol>
</div>
// 수정 후 : 불필요한 div 요소 제거
<ol>
<li> 1 </li>
<li> 2 </li>
<li> 3 </li>
</ol>(2) 인라인 스타일 사용하지 않기
-> 인라인 스타일은 개별 요소에 스타일 속성을 작성해주는 것이기 때문에 클래스로 묶어서 한 번에 작성해도 될 스타일 속성을 중복으로 작성하게 되는 경우가 생겨서, 웹 표준에 맞지 않으므로 지양하자.
//수정 전
<div style="margin: 30px;"> 30px </div>
<div style="margin: 30px;"> 마진 30px </div>
//수정 후 : class와 CSS로 대체
<div class="margin30"> 30x </div>
<div class="margin30"> 마진 30px </div>
.margin30 {
margin: 30px;
}2. CSS 최적화 방법
(1) 사용하지 않는 CSS 제거하기
-> CSS 파일의 모든 코드의 분석이 끝난 후에 CSSOM 트리가 생성되기 때문에 필요없는 코드가 있으면 느려진다. 그러므로 사용하지 않는 CSS 코드가 있다면 제거하자.
(2) 간결한 셀렉터 사용하기
-> 셀렉터가 복잡할수록 스타일 계산과 레이아웃에 시간을 더 많이 소모하게 되서 간결한 CSS 셀렉터를 사용하자.
3. 리소스 로딩 최적화하기
(1) CSS 파일 불러오기
// CSS 파일은 HTML 파일 상단의 head 요소 안에서 불러오자.
<head>
<link href="style.css" rel="stylesheet" />
</head>(2) JavaScript 파일 불러오기
<body>
<div>...</div>
...
// JavsScript 파일은 body 요소가 닫히기 직전에 작성하자.
<script src="script.js" type="text/javascript"></script>
</body>4. 브라우저 이미지 최적화하기
페이지의 대부분의 용량은 HTML/CSS/JS와 같은 코드 데이터가 아닌 이미지 파일과 같은 미디어 파일이 차지하기 때문에 이것만 줄여도 사용자 경험을 좋게 개선할 수 있다.
(1) 이미지 스프라이트
-> 여러 개의 이미지를 모아 하나의 스프라이트 이미지로 만들고 CSS의 background-position 속성을 사용해 이미지의 일정 부분만 클래스 등으로 구분하여 사용하자.
(2) 아이콘 폰트 사용하기
-> CDN으로 사용하기, Font Awesome 모듈 설치하기
(3) WebP 또는 AVIF 이미지 포맷 사용하기
-> 이미지 최적화를 위해 전통적으로 사용하는 JPEG 또는 PNG 형식이 아닌 새롭게 등장한 이미지 포맷인 WebP 또는 AVIF를 사용하여 용량을 더욱 감소시킬 수 있다.
캐시 관리
캐시란?
캐시(Cache)는 다운로드 받은 데이터나 값을 미리 복사해 놓는 임시 장소이다.
데이터에 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용한다.
브라우저 캐시 활용 효과
- 캐시가 유효한 시간 동안 네트워크 리소스를 아낄 수 있음
- 파일을 다시 받아올 필요가 없기 때문에 브라우저 로딩이 빨라짐
- 로딩이 빨라진 만큼 빠른 사용자 경험 제공 가능
캐시 검증 헤더와 조건부 요청

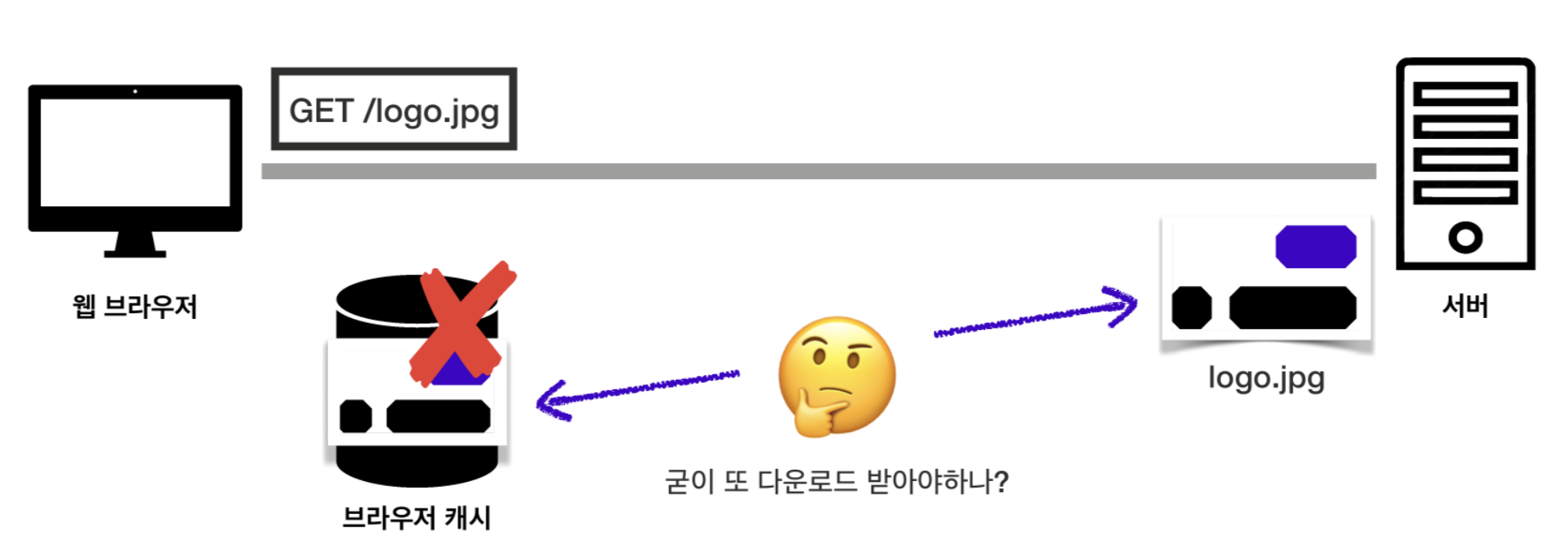
캐시 유효 시간은 지났지만, 서버에서 다시 받아와야하는 파일이 캐시에 저장되어 있는 파일과 완전히 동일할 때 똑같은 파일을 다시 받아와야하는 경우가 발생하는데, 이때 사용할 수 있는 HTTP 헤더들이 존재한다.
바로 이게 캐시 검증 헤더와 조건부 요청 헤더이다.
캐시 검증 헤더
-
Last-Modified : 데이터가 마지막으로 수정된 시점을 의미하는 응답 헤더, 조건부 요청 헤더인 If-Modified-Since 와 묶어서 사용한다.
-
Etag : 데이터의 버전을 의미하는 응답 헤더, 조건부 요청 헤더인 If-None-Match 와 묶어서 사용한다.
조건부 요청 헤더
-
If-Modified-Since : 캐시된 리소스의 Last-Modified 값 이후에 서버 리소스가 수정되었는지 확인하고, 수정되지 않았다면 캐시된 리소스를 사용한다.
-
If-None-Match : 캐시된 리소스의 ETag 값과 현재 서버 리소스의 ETag 값이 같은지 확인하고, 같으면 캐시된 리소스를 사용한다.
트리쉐이킹(Tree Shaking)
트리쉐이킹(Tree Shaking)이란?
말 그대로 나무를 흔들어 잔가지를 털어내듯 불필요한 코드를 제거하는 것을 의미한다.
JavaScript 트리쉐이킹
웹팩 4버전 이상을 사용하는 경우에는 ES6 모듈(import, export를 사용하는 모듈)을 대상으로는 기본적인 트리쉐이킹을 제공한다.
1. 필요한 모듈만 import 하기
-> import 구문을 사용해서 라이브러리를 불러와서 사용할 때, 라이브러리 전체를 불러오는 것이 아니라 필요한 모듈만 불러오면 번들링 과정에서 사용하는 부분의 코드만 포함시키기 때문에 트리쉐이킹이 가능하다.
import { useState, useEffect } from 'react'2. Babelrc 파일 설정하기
-> Babel은 자바스크립트 문법이 구형 브라우저에서도 호환이 가능하도록 ES5 문법으로 변환하는 라이브러리이다. ES5문법은 import를 지원하지 않기 때문에 commonJS 문법의 require로 변경시키는데, 이 과정은 트리쉐이킹에 큰 걸림돌이 되는데, 이를 방지하기 위해서 Barbelrc 파일에 다음과 같은 코드를 작성하자.
{
“presets”: [
[
“@babel/preset-env”,
{
"modules": false
}
]
]
}3. sideEffects 설정하기
-> 웹팩은 사이드 이펙트를 일으킬 수 있는 코드의 경우, 사용하지 않는 코드라도 트리쉐이킹 대상에서 제외시킨다.
하지만 외부에 영향을 주지도 받지도 않는 함수, 순수 함수가 아니면 트리쉐이킹을 통해 제외하는 경우 문제가 생길 수도 있다고 판단해 웹팩은 이 코드를 제외시키지 않는다.
이럴 때 package.json 파일에서 sideEffects를 설정하여 사이드 이펙트가 생기지 않을 것이므로 코드를 제외시켜도 됨을 웹팩에게 알려줄 수 있다.
다음과 같이 작성하면 애플리케이션 전체에서 사이드 이펙트가 발생하지 않을 것이라고 알려준다.
{
"name": "tree-shaking",
"version": "1.0.0",
"sideEffects": false
}혹은 아래와 같이 작성하여 특정 파일에서는 발생하지 않을 것임을 알려줄 수 있다.
{
"name": "tree-shaking",
"version": "1.0.0",
"sideEffects": ["./src/components/NoSideEffect.js"]
}4. ES6 문법을 사용하는 모듈 사용하기
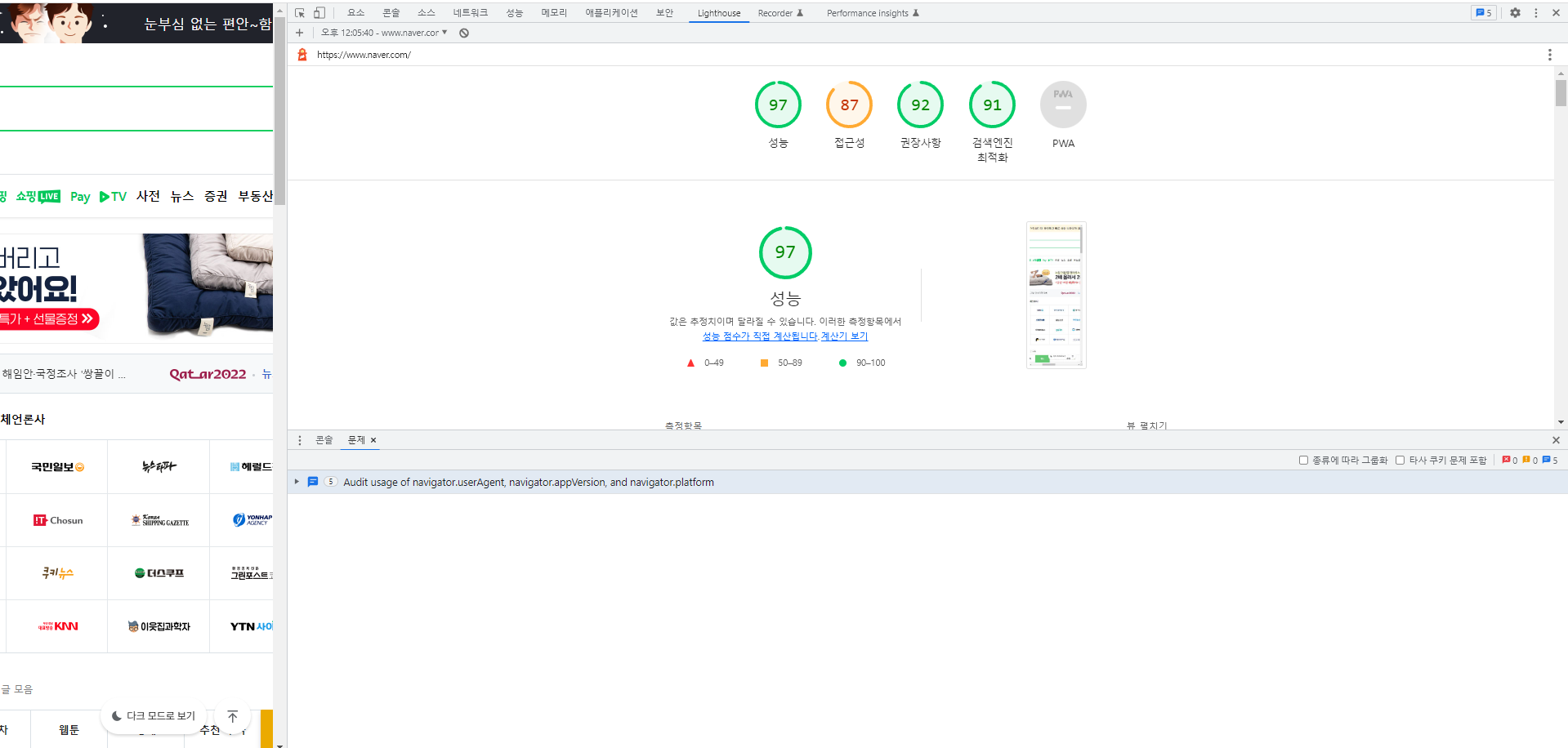
Lighthouse
Lighthouse란?
Lighthouse는 다양한 지표를 이용하여 웹페이지의 성능 검사를 해줄 뿐만 아니라 그에 대한 개선책도 제공해준다.
나는 네이버에서 성능 검사를 실행시켜 보았다.
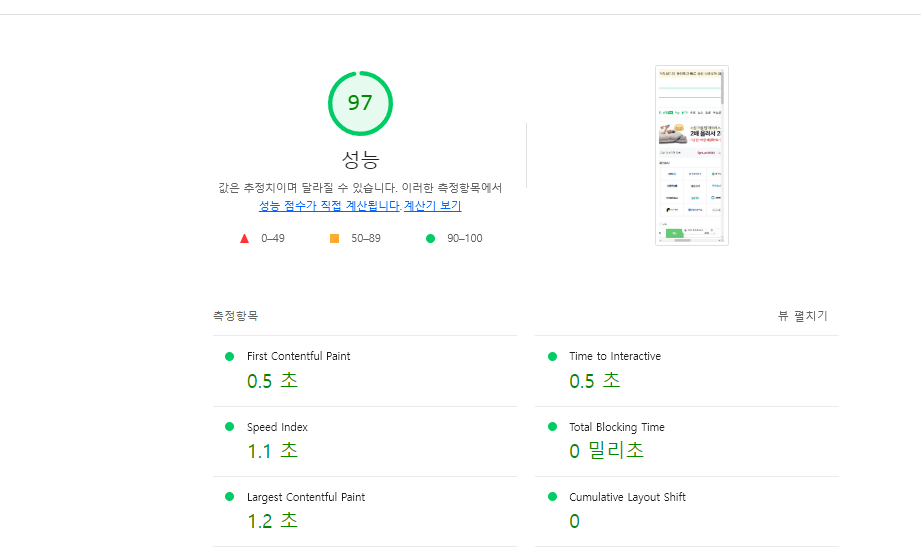
1. Performance
Performance 항목에서는 웹 성능을 측정한다.
네이버에서는 97점이 나와서 꽤 높은 점수를 받았다.
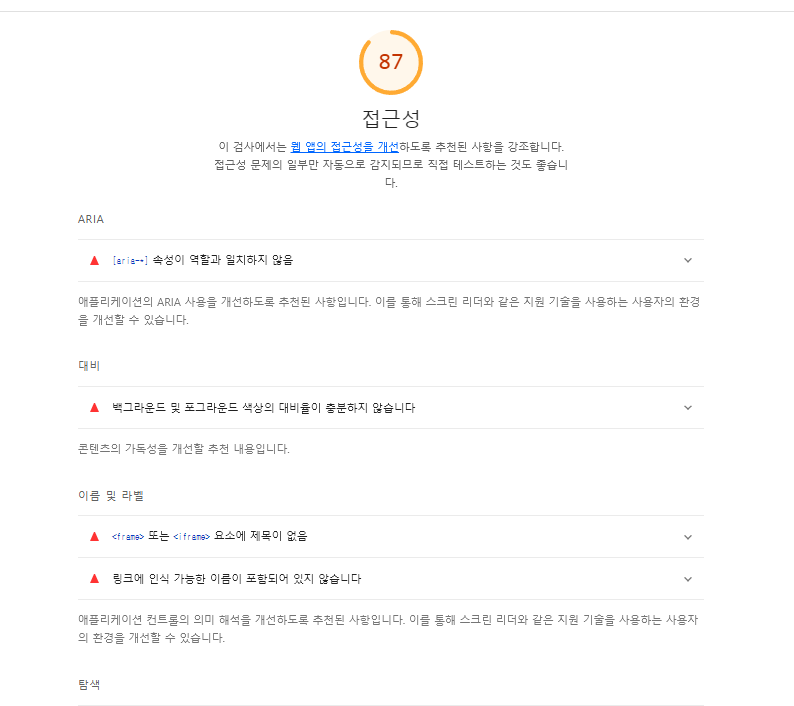
2. Accessibility
Accessibility 항목에서는 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인했다.
접근성에는 주의가 필요한 것 같다.
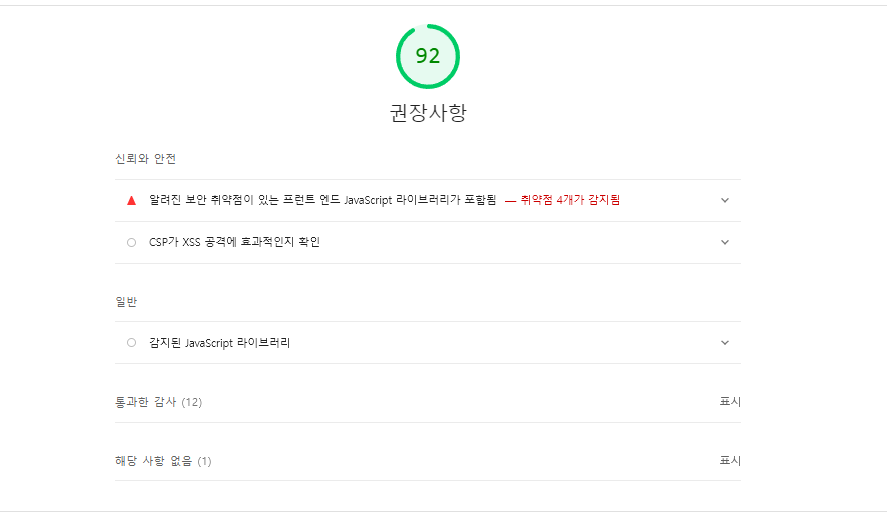
3. Best Practices
Best Practices 항목에서는 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인한다.
네이버에서는 보안 취약점이 있는 자바스크립트 라이브러리가 포함되 있는것 같다.
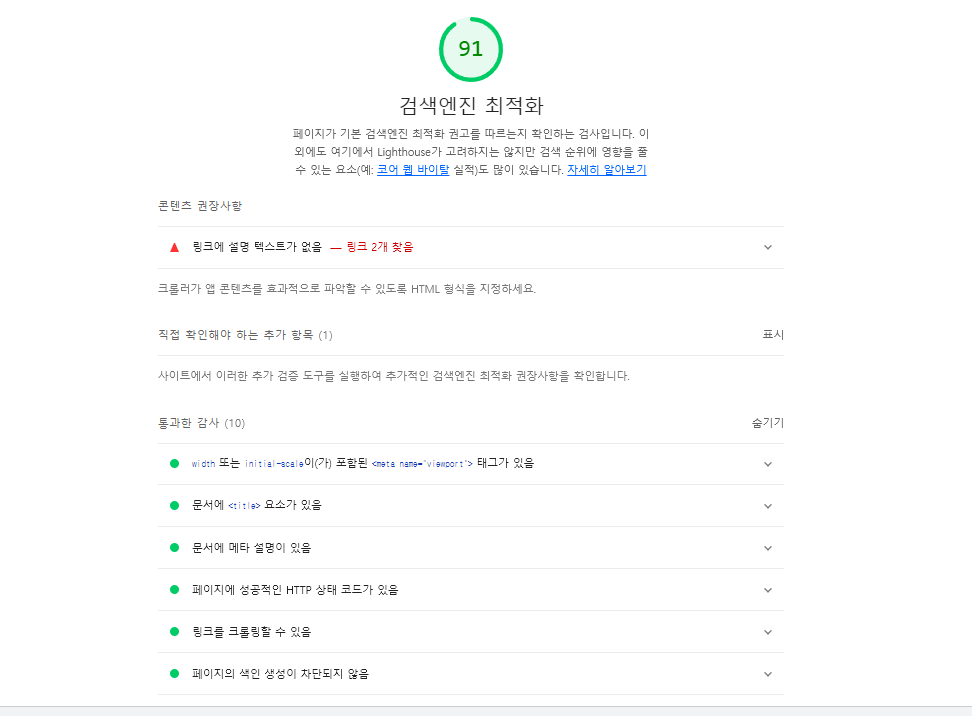
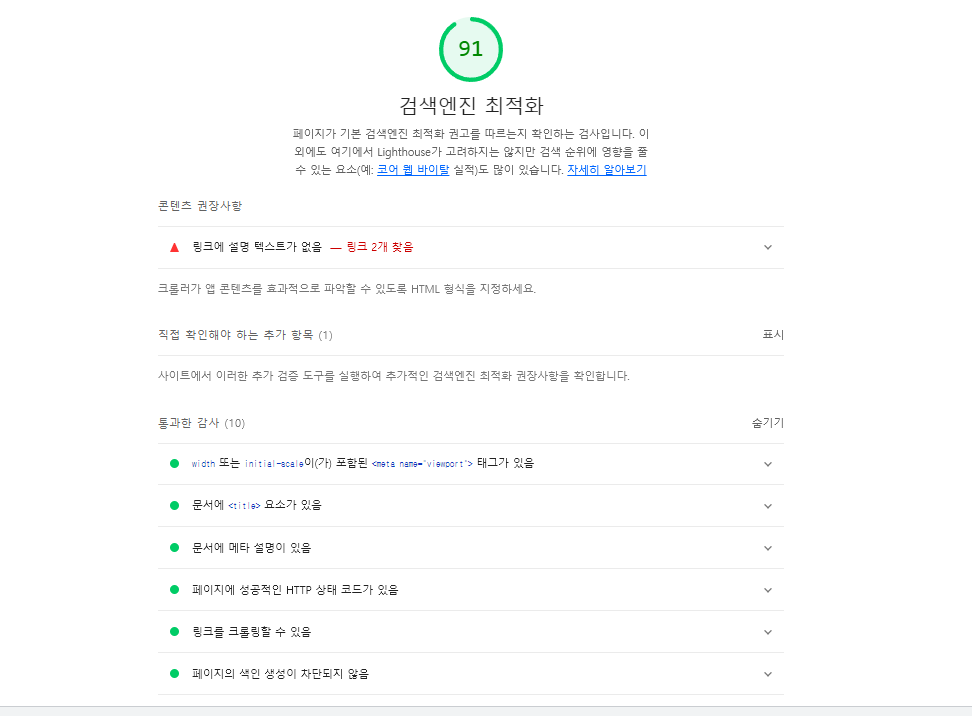
4. SEO
SEO 항목에서는 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인한다.
네이버에는 링크 2곳에 설명 텍스트가 없었다.
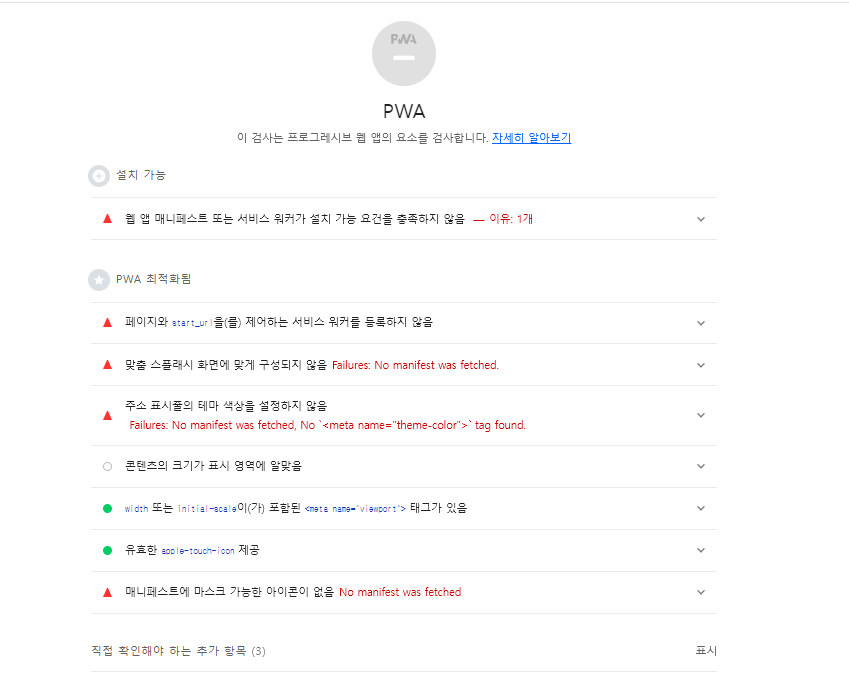
5. PWA (Progressive Web App)
PWA 항목에서는 해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인한다.
몇개 구성되지 않은 부분이 있는 것 같다.
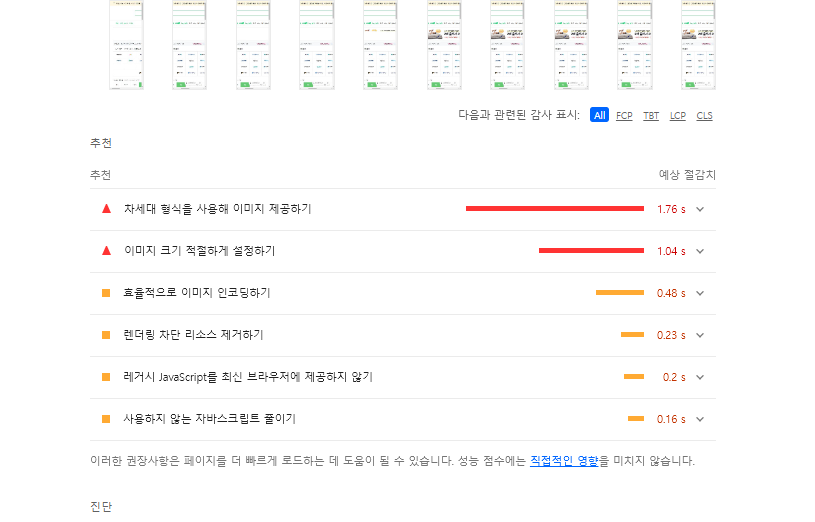
개선 방향 잡기
Lighthouse는 성능을 측정할 뿐 아니라 무엇이 시간을 많이 소모하는지, 어떻게 개선하여 최적화를 할 수 있을지 해결책도 제시해 주었다.
Lighthouse를 이용해서 웹 사이트 성능 최적화 뿐만 아니라, 웹 표준, 웹 접근성, SEO도 개선시킬 수 있고 좋은 도구인 것 같다.