Proxy

이번 챕터에서는 앞선 섹션에서 접했던 CORS Error를 실제로 React에서는 어떤 방식으로 해결하는지에 대해 학습하였다.
CORS 정책이 필요한 이유
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
만일 실제 서비스가 되는 상용 앱을 운영 중이라면, 여러분들이 구축한 클라이언트 뒤의 서버와 연결되어 있는 DB에는 라이브 데이터(live data)가 쌓일 것인데, 이런 라이브 데이터는 민감성이 높은 데이터들이 위주이기 때문에 보안이 무엇보다 중요하다.
서비스 및 프로젝트가 모든 출처의 접근을 허락한다면 이러한 보안성이 현저히 낮아지고, 해킹의 위험에 그대로 노출된다.따라서 모든 도메인을 허용해서는 안 되고, 특정 도메인을 허용하도록 구현해야 한다.
CORS 에러를 해결하는 방법
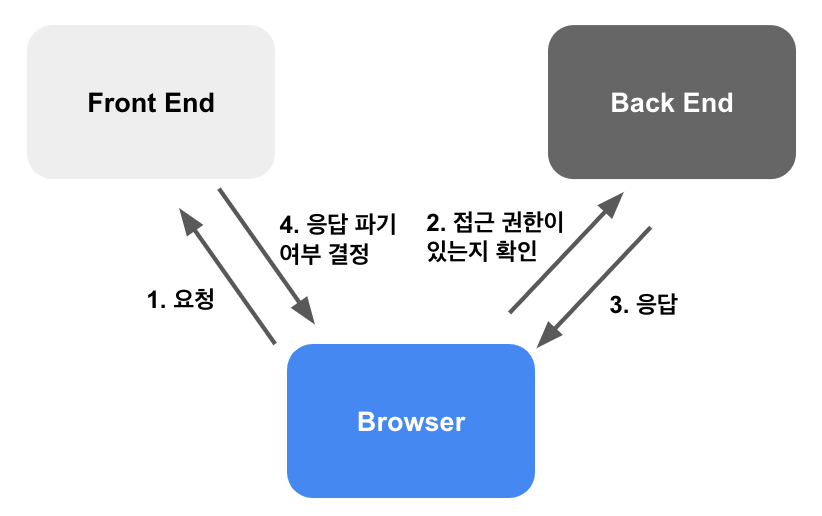
정상적인 방법
- 추가 HTTP 헤더를 설정하여 특정 도메인을 허용하도록 구현
- 프론트엔드 개발자 → 백엔드 개발자: 프론트엔트 개발 서버 도메인 허용 요청
- 백엔드 개발자 → 프론트엔드 개발자: 응답 헤더에 필요한 값들을 담아서 전달
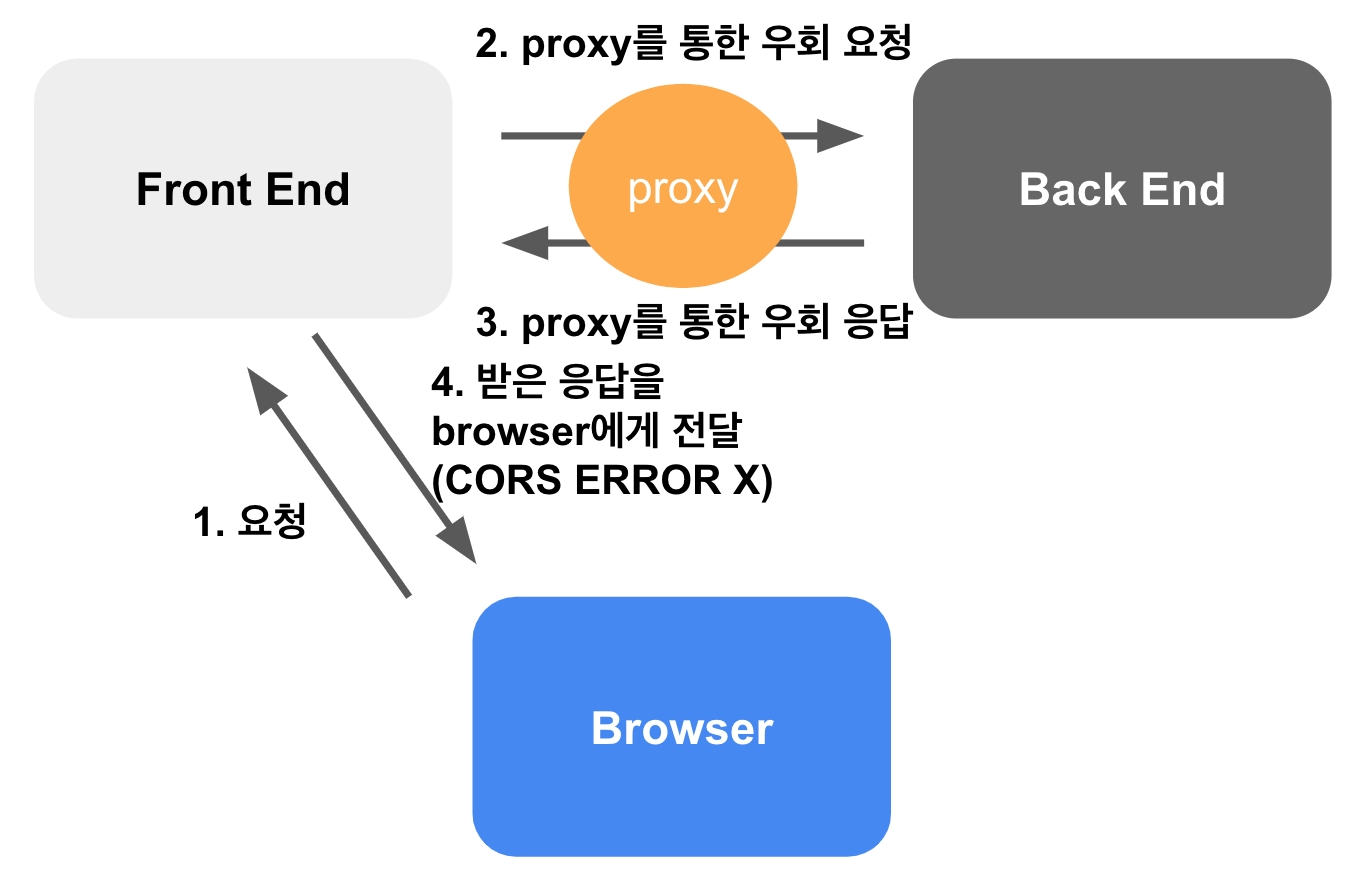
우회 방법
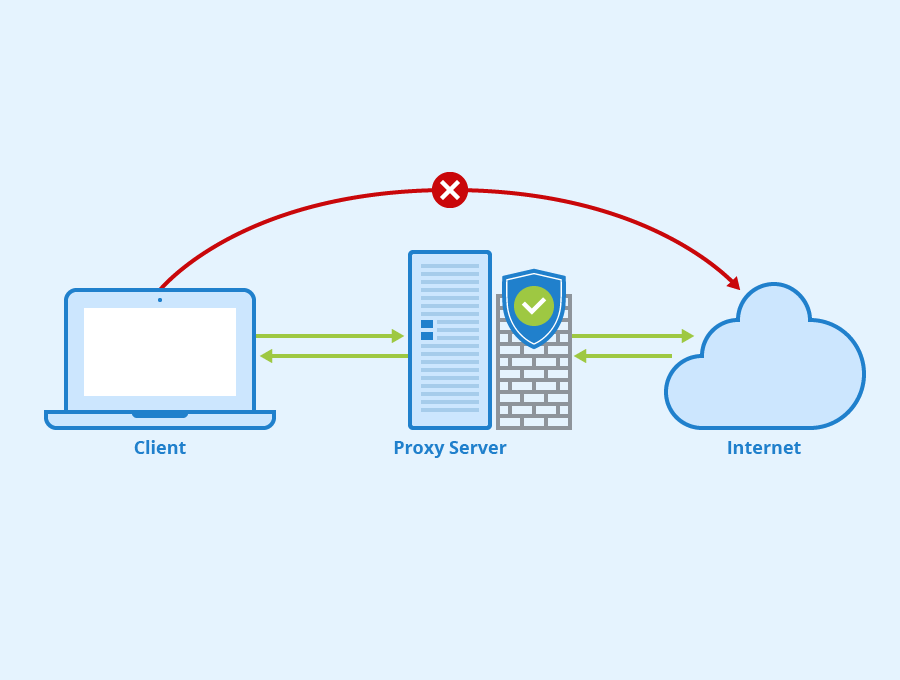
proxy 기능 사용
별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게 된다.
브라우저를 proxy 기능을 통해 속이는 것이다.
적용 전

적용 후

Proxy 사용법
1.webpack dev server proxy
- webpack dev server에서 제공하는 proxy 기능을 사용하는 방법이다.
-> webpack dev server의 proxy를 사용하게 되면, 브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 개발서버의 주소로 우회 요청을 하게 된다.
그러면 웹팩 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저쪽으로 반환한다.
proxy는 보통 맨 밑에 작성한다.
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"
}그리고 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거하자.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}React Proxy 사용법
webpack dev server 에서 제공하는 proxy는 전역적인 설정이기 때문에, 종종 해당 방법이 충분히 적용되지 않는 경우가 생기기도 한다.
그래서 수동으로 proxy를 적용해줘야 하는 경우가 있는데, 이때는 http-proxy-middleware 라이브러리를 사용해야 한다.
http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --save
그리고 React App의 src 파일 안에서 setupProxy.js 파일을 생성 후 아래와 같이 작성을 하면 된다.
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //proxy가 필요한 path prameter를 입력
createProxyMiddleware({
target: 'http://localhost:5000', //타겟이 되는 api url를 입력
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분
})
);
};그리고 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거하자.
( webpack dev server 에서 제공하는 proxy 기능을 사용할 때와 동일)
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}