Unit 9

이번 유닛에서는 배열과 객체에 대해 공부하였다.
배열(array)
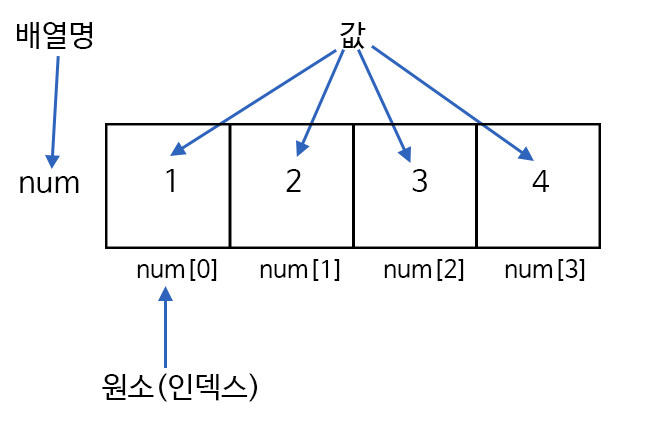
배열이란?
자바스크립트에서 배열(array)은 이름과 인덱스로 참조되는 정렬된 값의 집합으로 정의된다. 배열을 구성하는 각각의 값을 배열 요소(element)라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스(index)라고 한다.

배열 메서드
Array.isArray(obj) //객체가 배열인지 확인
arr.indexOf(searchElement[, fromIndex]) // 배열에서 지정된 요소를 찾을 수 있는 첫 번째 인덱스를 반환하고 존재하지 않으면 -1을 반환
includes(valueToFind[, fromIndex]) // 배열이 특정값을 포함하고 있는지의 여부를 boolean 값으로 반환
배열 추가 : Array.push(), Array.unshift(), Array.splice()
Array.push() // 배열의 끝에 요소를 추가
Array.unshift() // 배열의 앞쪽에 요소를 추가
Array.splice("위치", 0, ["요소1", "요소2" ...]) // 원하는 위치에 하나 이상의 요소를 추가
배열 삭제 : Array.pop(), Array.shift(), Array.splice()
Array.pop() // 배열의 마지막 요소를 제거
Array.shift() // 배열의 첫번째 요소 제거
Array.splice("시작위치", "제거건수") // 원하는 위치에서 하나 이상의 요소를 제거객체(Object)
객체란?
객체란 이름(name)과 값(value)으로 구성된 프로퍼티(property)의 정렬되지 않은 집합이다. 프로퍼티의 값으로 함수가 올 수도 있는데, 이러한 프로퍼티를 메소드(method)라고 한다.
객체는 키와 값 쌍(key-value pair)으로 이루어져 있다.
객체의 값 사용 방법
1.Dot notation
2.Bracket notation
Dot/Bracket notation을 통해 추가도 가능하다.
delete
delete키워드를 사용해 삭제도 가능하다.
in
in연산자를 이용해 해당 키가 있는지 확인도 가능하다.