Unit7

이번 유닛에서는 HTTP를 이용한 클라이언트, 서버 아키텍처를 이해하고 브라우저의 작동원리를 이해하기 위한 네트워크 기초 지식을 학습하였다.
웹 애플리케이션 아키텍처
클라이언트 - 서버 아키텍처(2티어 아키텍처)
클라이언트 - 서버 아키텍처란?
리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 말한다.
리소스를 사용하는 앱 => 클라이언트
리소스를 제공하는 곳 => 서버
3티어 아키텍처
기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 말한다.
클라이언트- 서버 통신과 API
프로토콜
=> 통신 규약
HTTP 메시지
=> HTTP라는 프로토콜을 이용해서 서로 대화를 나누는데, HTTP를 이용해 주고받는 메시지이다.
API(Application Programming Interface)
=> 서버가 클라이언트에게 리소스를 잘 활용할 수 있도록 제공하는 인터페이스
브라우저 작동 원리(보이지 않는 곳)
URL과 URI
URL(Uniform Resource Locator)
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보
URI(Uniform Resource Identifier)
일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함한다.
IP와 포트
IP
네트워크에 연결된 특정 PC의 주소를 나타내는 체계
PORT(포트)
주소에 진입할 수 있는 정해진 통로
도메인과 DNS
도메인 네임
넓은 의미로는 네트워크상에서 컴퓨터를 식별하는 호스트명을 가리키며, 좁은 의미에서는 도메인 레지스트리에게서 등록된 이름을 의미한다
DNS
호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다.
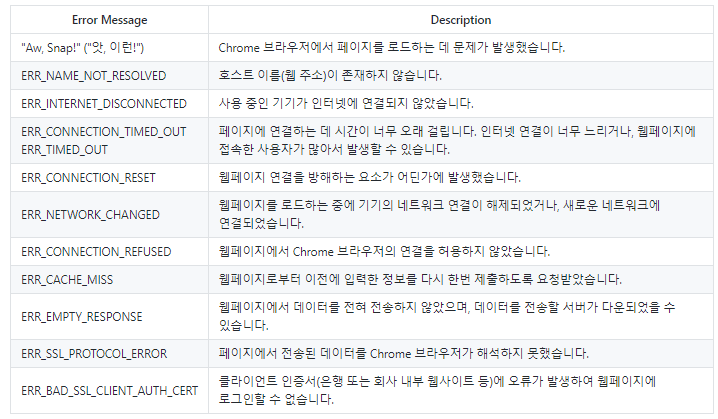
크롬 브라우저 에러 읽기
HTTP(HyperText Transfer Protocol)
HTTP Messages
클라이언트와 서버 사이에서 데이터가 교환되는 방식이다.
유형
요청(Requests)
응답(Responses)
구조
-
start line : start line에는 요청이나 응답의 상태를 나타낸다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부른다
-
HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
-
empty line : 헤더와 본문을 구분하는 빈 줄이 있다.
-
body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다. 요청과 응답의 유형에 따라 선택적으로 사용한다.
Stateless(무상태성)
HTTP의 큰 특징이다.
HTTP Requests
클라이언트가 서버에게 보내는 메시지이다.
1. Start line
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타낸다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송한다.
-요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다. 이 요청 형식은 HTTP method 마다 다르다.
-HTTP 버전에 따라 HTTP message의 구조가 달라진다. 따라서 start line에 HTTP 버전을 함께 입력한다.
2. Headers
요청의 Headers는 기본 구조를 따른다.. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력한다. 값은 헤더에 따라 다르다.
3. Body
요청의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 요청에 body가 필요하지는 않다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다.
HTTP Responses
서버가 클라이언트에게 보내는 메시지이다.
1. Status line
-현재 프로토콜의 버전(HTTP/1.1)
-상태 코드 - 요청의 결과를 나타낸다. (ex. 200, 302, 404 등)
-상태 텍스트 - 상태 코드에 대한 설명
2. Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있다. 대소문자 구분 없는 문자열, 콜론(:), 값을 입력한다. 값은 헤더에 따라 다르다.
3. Body
응답의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 응답에 body가 필요하지는 않다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않다.
브라우저의 작동원리(보이는 곳)
AJAX(Asynchronous JavaScript And XMLHttpRequest)
AJAX란? JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.
가장 큰 특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것이다.
AJAX의 핵심 기술
1. JavaScript와 DOM
2. Fetch
-
페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다.
-
Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
-
Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있습니다
장점
-
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
-
표준화된 방법
-
유저 중심 애플리케이션 개발
-
더 작은 대역폭
단점
- Search Engine Optimization(SEO)에 불리
- 뒤로가기 버튼 문제
SSR과 CSR
SSR(Server Side Rendering)
웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링한다.
CSR(Client Side Rendering)
클라이언트에서 페이지를 렌더링한다.
SSR, CSR차이점
페이지가 렌더링되는 위치




안녕하세요 코드스테이츠 프론트엔드에 지원관심있이 있는 개발공부하는 사람입니다 :)
궁금한게 있어서 댓글 답니다~!! 코드스테이츠 강의 들을만하신가요!?