위코드 2차 프로젝트를 진행하며 정리한 카카오톡 소셜로그인 관련 내용입니다. (리액트, 프론트엔드에서 인가코드만 받아서 백엔드에 넘겨주는 과정)
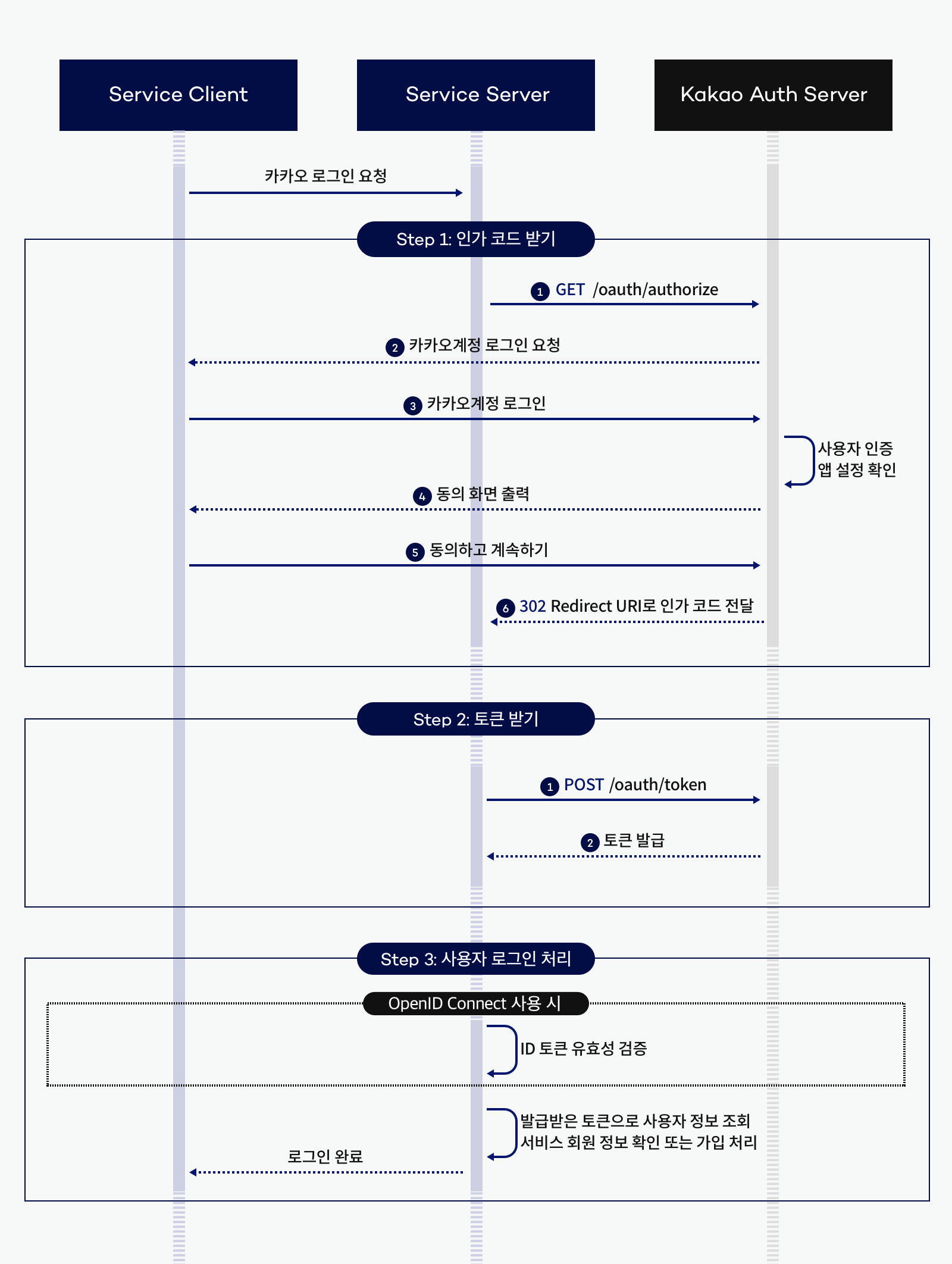
카카오 개발자 사이트 공식문서에서 아래와 같이 로그인 과정을 설명합니다. 더 자세한 내용은 공식문서를 참고하세요.

1. 카카오 개발자 사이트에서 내 애플리케이션 만들기
카카오 개발자 사이트에서 로그인한 후 상단 [내 애플리케이션] 으로 들어가 애플리케이션을 추가합니다. 기본정보를 입력하고 들어가서 요약 정보 에서 [앱키] 의 REST API 키를 복사합니다. 웹사이트일 경우 플랫폼에 들어가 Redirect URI 주소를 설정합니다. 해당 주소는 카카오 로그인 버튼을 누르고 정보 사용에 동의하면 이동하는 url 주소로 프론트 엔드에서 해당 페이지로 이동하는 경로를 맞추어야 하며, 백엔드에서도 동일한 주소를 사용해야 합니다. 이 외에 몇가지 버튼 활성화를 해야 하며 동의 항목등을 추가로 세팅할 수 있습니다.
2. REST API 키 관리하고 사용하기
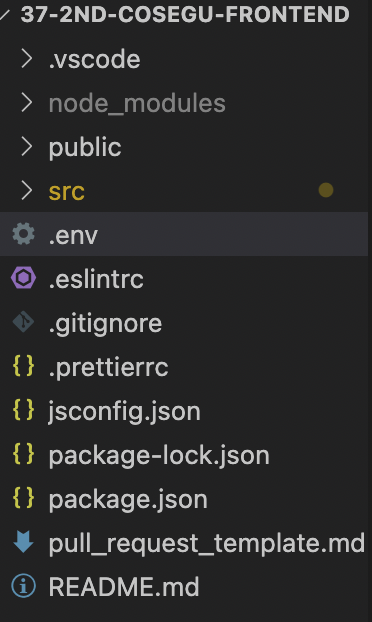
REST API 키는 외부에 노출되면 안되기 때문에 환경변수를 관리하는 .env 파일을 담고 해당 파일을 깃이그노어 추가해 깃 허브에 올라가지 않게 해야 합니다. .env 파일은 작업폴더 최상위에 만든 후 아래와 같은 형식으로 데이터를 담으면 되고,
REACT_APP_REST_API_KEY = "카카오 개발자 사이트에서 복사한 REST API 키";
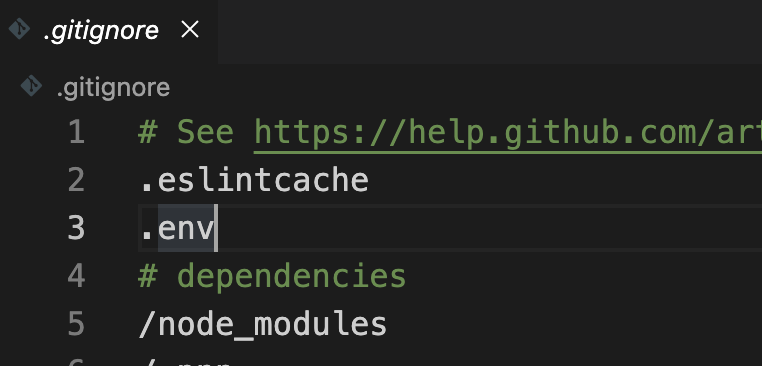
.gitignore 파일에 .env 파일을 추가해 깃이 추적하지 않도록 해야 합니다.

이후 해당키를 사용할 때는 아래와 같이 데이터 파일로 환경변수로 담아주고
// kakaologindata.js
export const REST_API_KEY = process.env.REACT_APP_REST_API_KEY;
export const REDIRECT_URI = "http://localhost:3000/oauth";카카오 소셜 로그인 버튼을 누르면 해당 값을 넣어준 url 주소로 이동합니다.
const SocialBtn = () => {
const KAKAO_AUTH_URI = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;
// 카카오 계정 사용 동의화면으로 가는 url 여기에 위에 설정한 값들이 들어갑니다.
const loginHandler = () => {
window.location.href = KAKAO_AUTH_URI; // url 주소 변경
};
return (
<BtnWrap>
<Button onClick={loginHandler}>
<RiKakaoTalkFill size="25px" className="icon" />
카카오 계정으로 로그인
</Button>
</BtnWrap>
);
};3. 인가코드 전달하기
위 링크로 이동해서 동의 화면까지 가서 확인을 하면 처음에 설정한 Redirect URI 로 이동하면서 인가 코트를 쿼리문 형태로 전달해줍니다. (url 주소 뒤에 ?code=인가코드) 그럼 해당 url 의 인가코드를 받아서 백엔드에 전달해줍니다. 코드 전달은 바디에 담아서 보내도 되지만 아래에서는 url 을 통해서 전달했습니다. 이후 작업이 진행된다면 아래 요청에 대한 응답으로 토큰을 받으면 됩니다.
const OAuth = () => {
const code = new URL(window.location.href).searchParams.get("code"); // 인가코드 추출
useEffect(() => {
fetch(`http://172.20.10.3:3000/user/signin?code=${code}`, {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded;",
},
});
}, []);
return <Oabox>카카오 인가코드 받아서 넘기고 토큰 받아오는 과정</Oabox>;
};
안녕하세요..! 코드에 대해 여쭤볼게있는데 연락드려도될까요ㅠㅠ?
괜찮으시면.. eunzzzzzz1 카톡아이디로 연락 한통만 부탁드릴게요..ㅜㅜ